Aprender lenguajes de la Web (editor online HTML-Javascript)
En nuestro curso de Diseño y Programación de Páginas Web, del que pronto impartiremos la 14ª edición, explicamos el lenguaje de marcado HTML y el de estilos CSS y presentamos a un nivel básico el lenguaje de programación Javascript .
Siempre hemos querido abrir el curso al mayor número de alumnos, incluyendo a usuarios que saben desenvolverse en Internet, pero no tienen ninguna experiencia en programación.
Para estos alumnos suele ser sencillo trabajar con HTML y CSS, pero a veces encuentran dificultades para dar los primeros pasos con Javascript. ¿Por qué?
 Las particularidades de publicar en un medio como la Web, hacen que la creación de páginas con HTML y CSS difiera en ciertos aspectos -por ejemplo, la separación de contenido y presentación- de la elaboración de documentos con un procesador de textos. A pesar de ello, tienen otras muchas similitudes para un usuario habituado a estos programas.
Las particularidades de publicar en un medio como la Web, hacen que la creación de páginas con HTML y CSS difiera en ciertos aspectos -por ejemplo, la separación de contenido y presentación- de la elaboración de documentos con un procesador de textos. A pesar de ello, tienen otras muchas similitudes para un usuario habituado a estos programas.
En cambio, Javascript es un lenguaje de programación y podemos necesitar una ayuda extra si no estamos familiarizados con los conceptos básicos de la programación. Por ello, hemos preparando una introducción a la Programación con Javascript. Además de complemento para este curso, estará también pronto disponible para usuarios de nuestra Web.
En su elaboración hemos tratado de evitar un error habitual en este tipo de contenidos: dar cosas por sabidas. Es fácil caer en el uso de términos técnicos que no se han presentado o explicar conceptos basándose en otros que aún desconoce el alumno. Esperamos haberlo conseguido, aunque estaremos atentos a los comentarios para adaptar lo mejor posible esta intro a este perfil de alumnos.
Editor online de código
Un elemento que hemos incluido en esta introducción es el uso de un editor online de código (HTML y Javascript). Nos permite presentar ejemplos que pueden comprobar y modificar de forma interactiva sin salir de la página donde se presentan los contenidos. Buscamos la sencillez e inmediatez en estos primeros pasos, y con este editor online visualizan allí mismo el resultado y les facilita el “prueba y error” tan necesario para entender estos nuevos conceptos y ganar confianza.
Presentamos aquí un ejemplo de este editor. Para utilizarlo:
- En el primer cuadro, podemos escribir etiquetas HTML e incluir código Javascript entre las etiquetas <script>…..</script>.
- En el segundo cuadro, tras dar al botón ‘Ver resultado‘ que se encuentra debajo, aparecerá el resultado que presenta el navegador.
Si quieres probarlo y no sabes nada de Javascript, debajo del editor te incluimos un ejemplo muy simple para que puedas copiarlo:
Puedes copiar el código de abajo. Pégalo en el primer cuadro y pincha en ‘Ver resultado’.
Prueba a modificarlo, por ejemplo, para que el nombre salga al final de la frase o para que solicite e imprima la edad en vez del nombre.
|
1 2 3 4 5 6 7 |
<h2>Primera prueba con el editor online</h2> <p style="color:#777">Vamos a ejecutar un sencillo script que nos pedirá nuestro nombre y nos mostrará un mensaje de bienvenida a continuación:</p> <script> var nombre = prompt("¿Cómo te llamas?","usuario anónimo") document.write("¡Hola " + nombre + ", este es el resultado de tu primer script!") </script> |
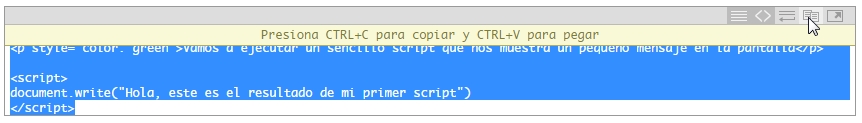
Nota: para facilitar el copia-pega del código sitúa el ratón sobre él y te aparecerá una linea arriba. Pincha el icono ‘Copy’ según mostramos en la imagen de abajo. Te seleccionará automáticamente todo el texto que ya puedes copiar como es habitual con Ctrl+C ó la opción el menú contextual del ratón.

Imagen: icono ‘copy’ que nos facilita el copia-pega del código
