Optimización SEO para dispositivos móviles
La optimización del SEO para dispositivos móviles es un aspecto que ha cobrado una gran relevancia, debido al elevado número de usuarios que ya navegan por la Web con sus móviles smartphones, dispositivos de pantalla muy inferior a un equipo de sobremesa o un portátil.
Ahí nos surgen varias preguntas: ¿mi web está optimizada para dispositivos móviles?, ¿si no la optimizo va a ser penalizada en las búsquedas hechas desde smartphones?, ¿se verá afectado también mi ranking SEO en ordenadores convencionales?
 Es un tema muy debatido en foros y blogs especializados, sobre todo a partir del comunicado de Google, donde anunciaba que comenzaría a mejorar el posicionamiento de las páginas con diseño adaptado a móviles en las búsquedas realizadas desde estos dispositivos, a partir de abril de 2015.
Es un tema muy debatido en foros y blogs especializados, sobre todo a partir del comunicado de Google, donde anunciaba que comenzaría a mejorar el posicionamiento de las páginas con diseño adaptado a móviles en las búsquedas realizadas desde estos dispositivos, a partir de abril de 2015.
En este sentido, es interesante consultar las preguntas frecuentes sobre este tema que elaboraron en el blog de Google Webmaster, incluyendo un enlace a una herramienta online para comprobar el grado de optimización de nuestras páginas web a móviles.
También Bing, el otro gran buscador (aunque mucho menos utilizado) lanzó su herramienta de test ‘amigable para móviles’ con una guía explicativa con recomendaciones.
La idea es simple: el buscador prefiere presentar páginas webs cuyos contenidos estén adaptado para móviles, si el usuario está realizando la consulta desde un dispositivo de ese tipo, para que su experiencia de lectura sea mejor.
Google entiende que al posicionar mejor una página en sus SERPs (resultados de búsqueda) la está ‘recomendando’ al usuario, diciéndole cuáles son las más relevantes y de más calidad de acuerdo a su búsqueda, y en esta clasificación también tiene en cuenta la idoneidad para el equipo que utiliza dicho usuario.
Soluciones para adaptar nuestra Web a dispositivos móviles
Para poder ofrecer un formato adecuado de muestra web según la pantalla del usuario que nos visite tenemos principalmente tres opciones:
- Publicar una sola URL, y servir siempre el mismo contenido HTML, adaptando su diseño al tamaño de pantalla
- Publicar una sola URL pero servir diferente código HTML según sea el dispositivo que nos visite
- Publicar diferentes URL, es decir, crear un segundo web que sea la versión móvil de nuestro web original
Mostramos estas opciones o métodos en la siguiente tabla:
| Método | URL | Mismo contenido (HTML) |
| Diseño ‘responsive’ ó Adaptativo | Igual | SI |
| Publicación Dinámica | Igual | NO |
| Webs distintas | Diferentes | NO |
Dentro de la opción 1, publicar una sola URL y servir siempre el mismo contenido, tendríamos a su vez varias posibilidades:
- Diseño adaptable a todo el rango de pantallas
- Preparar un número concreto de diseños para formatos estándar
- Ocultar diversos elementos mediante CSS
Diseño web adaptable
Surge a partir de la técnica denominada “Responsive Web Design”, propuesta en 2005 por el diseñador Ethan Marcotte. Podemos resumir esta técnica diciendo que gracias a ella las secciones de la web se adaptan y reordenan al ancho del dispositivo, al igual que se ajustan otros elementos como el tamaño de tipografía o imágenes, o incluso añaden u ocultan recursos que pueden ser conflictivos en términos de soporte o consumo de recursos, como videos, sliders o animaciones Flash.

Los CMS más utilizados, es decir, los Sistemas de Gestión de Contenidos que nos facilitan crear webs, como WordPress, ya tienen disponibles muchos themes (‘temas’ o plantillas de presentación) que incorporan esta técnica, por lo que si utilizamos alguno de ellos para crear nuestra web, deberíamos elegir un theme que cumpla esas características de diseño.
Lógicamente es conveniente comprobar por ti mismo que cumple esas características, visualizando alguna demo de la plantilla en un dispositivo móvil, aparte de probar reduciendo progresivamente la ventana del navegador de tu equipo de sobremesa para ver como se va adaptando a diferentes tamaños.
También podrás encontrar la filosofía de ‘responsive design’ en muchos frameworks modernos para desarrollo web, como el popular Bootstrap de Twitter, así que no habrá problemas en cumplir con estos requisitos de diseño.
Publicación dinámica
Esta es una opción que usa la cabecera Vary HTTP para proporcionar información, que ayuda a determinar qué versión de página de nuestra web corresponde a dispositivos móviles. Puede por tanto ayudar a discriminar dichas páginas a un robot rastreador como Googlebot, o a un sistema de cache (memoria que almacena temporalmente información, en este caso páginas web) a la hora de servir nuestras páginas.
Puedes ampliar información sobre esta solución, por ejemplo en este enlace de Google, o en este otro (en inglés) sobre el método HTTP Vary
Versión móvil de un sitio web
Una solución más allá del diseño adaptativo, aunque cada vez más desaconsejada, consiste en crear una versión móvil del sitio web, de forma que tendríamos realmente dos sitios (dos URL) con distinto diseño y quizás algunas diferencias en ciertos elementos e incluso contenido.
Por ejemplo, aquí tienes el ejemplo de las dos sitios web de la Wikipedia, donde apreciamos cómo desaparece la sección lateral y algunos otros elementos en la versión móvil:
Versión escritorio de la Wikipedia en español: https://es.wikipedia.org

Versión móvil Wikipedia: https://es.m.wikipedia.org (distinta URL)

Si diseñamos específicamente para móviles está claro que podemos optimizar ese diseño por ejemplo con versiones de vídeos o imágenes pensadas para una conexión móvil donde queramos minimizar la descargas del usuario o con elementos que saquen partido de funcionalidades de los smartphones como el posicionamiento GPS, el que puedan realizar una llamada o tomar una foto.
Por contra, esto nos exigiría mantener dos sitios con todo lo que ello conlleva, no solo de trabajo, sino de posibles errores o pérdida por ejemplo de valor de enlaces entrantes al ‘dividirnos’ en varios sitios (tengamos en cuenta que para Google serían dos webs completamente distintas, así que tendríamos que trabajar el SEO de forma independiente, y hacer el doble de trabajo de creación de enlaces (Link Building).
La ventaja SEO principal del diseño adaptativo frente a tener dos páginas distintas para móviles y PC, sería que realmente sólo vamos a tener una página, y lo que va a cambiar será el diseño, de forma que evitamos tener contenido duplicado y por supuesto sólo tendremos que trabajar el SEO de una página.
Algunos consejos para mejorar nuestra usabilidad móvil
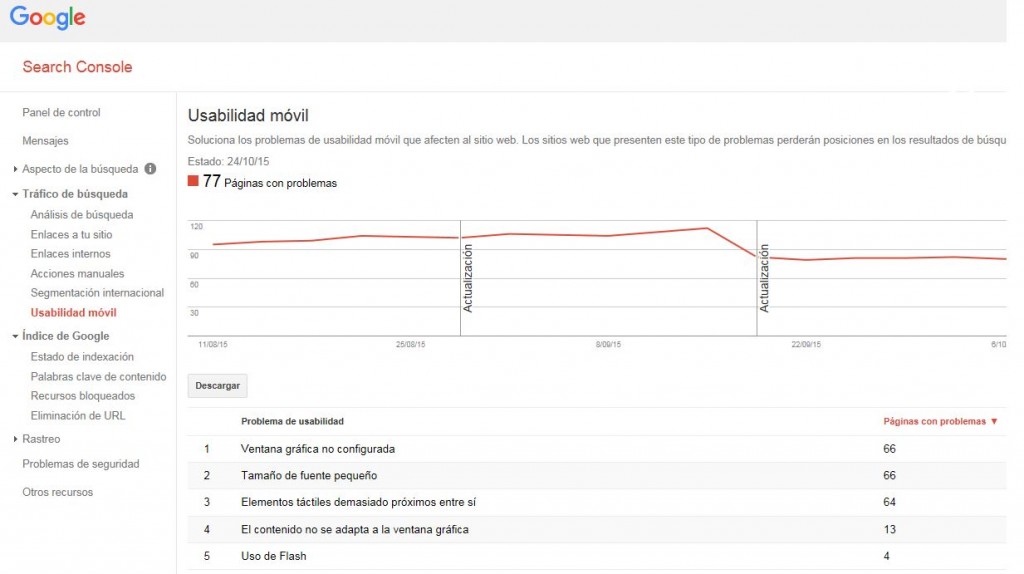
Precisamente en Google Search Console (antiguas Google Webmaster Tools) encontramos un apartado “Usabilidad móvil” en el que analizar vuestra web y seguir los consejos y mejoras que nos da Google para mejorar la experiencia de los usuarios de estos dispositivos.

Algunos consejos para el SEO que os recomendamos seguir son:
- Si acabamos de crear nuestra versión “mobile” para vuestra web, una buena idea para conseguir que se indexe es crear un sitemap para móvil y enviarlo a Google desde Google Search Console.
- No olvidemos que debemos permitir al robot de Google (Googlebot-Mobile) que acceda a nuestro sitio. Esto sólo es necesario para incluir a los dispositivos móviles de baja gama, ya que para el resto de smartphones, Google ya indicó en 2014 que su rastreador específico también se llamará Googlebot
- Algo muy importante si tenéis una versión “móvil” de vuestra web, es que todas las páginas de vuestro sitio en versión “escritorio” tengan su alternativa “móvil”. Si no fuera así, acabaréis teniendo errores 404 al no estar disponibles algunas páginas, lo que es muy perjudicial para el SEO. En ese caso es preferible que tengáis sólo versión “escritorio” de vuestra web, aunque esté menos optimizada para los dispositivos pequeños y se vea algo peor.
- Establecer como URL canónica la página en versión “escritorio”, indicándolo así en la versión “móvil”. Así evitamos que pudiera darnos algún problema el tema del contenido duplicado (pues ambas serían 2 versiones de la misma web, y ya sabemos que 2 webs iguales no son del agrado de Google…).
- Otra opción para evitar el contenido duplicado sería deshabilitar el rastreo de la web “móvil” en el robots.txt, pero nosotros no lo aconsejamos, ya que no tendría sentido hacer todo ese trabajo de optimización para que luego Google no nos rastreara esta otra versión, y al final, con la URL canónica lo resolveríamos igual. Así indicaremos en la página de escritorio que la alternativa para dispositivos de pantalla pequeña es la página móvil:
En la página desarrollada para móvil, indicaríamos cuál es la URL canónica, que será la de la versión de escritorio:1<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://m.nuestrapagina.com/pagina1″ >
<link rel=”canonical” href=”http://www.nuestrapagina.com/pagina1″ >
De todo ello hablamos (más algunas novedades que ha seguido lanzando Google referentes a este tema) en nuestro curso SEO: Posicionamiento Web en Buscadores, que impartimos online en la plataforma del Cevug (Universidad de Granada), en colaboración con la Fundación Empresa-UGR. La próxima edición comienza el 27 de marzo.
Créditos: imagen SEO móvil, © Can Stock Photo Inc. / yupiramos . Imagen diseño adaptativo: Muhammad Rafizeldi (CC BY-SA 3.0)

