Editores de código JavaScript y PHP
En nuestros cursos online de PHP o JavaScript, no nos basamos en ninguna herramienta para que el alumno escriba los programas. ¿Cuál es el mejor editor de código? El que más se adapte a nuestras necesidades. Lo que a unos les parece bueno por su simplicidad, a otros no les gusta por su falta de funcionalidades, o viceversa, lo que es avanzado y potente para unos, es innecesariamente complejo para otros.
La oferta disponible en el mercado es muy amplia, tanto en software libre como privativo, gratuitos o de pago y en un gran rango de funcionalidades. Para situar a los que desconocen este tema, haremos un clasificación poco estricta, pero que quizás les ayude a comprender mejor las opciones que tienen:
- Editores de texto básico: editores de propósito general que trabajan con ficheros texto planos, con funcionalidades muy básicas pero precisamente por eso, muy sencillos y rápidos de utilizar. Aquí podemos encuadrar al editor por defecto de Windows, el socorrido Notepad (Bloc de Notas) o el TextEdit de MacOSX. Gedit, editor por defecto de Gnome en Linux tiene más prestaciones y se situaría más en la siguiente categoría. No tiene sentido usar los procesadores de texto tipo Writer o Word, que están enfocados a la generación de documentos con formato.
- Editores de código: serían editores de texto orientados al desarrollo de programas. Aquí tenemos toda una gama, desde lo más básicos, cercanos a la categoría anterior, hasta los que pueden considerarse prácticamente un IDE (concepto que explicaremos unos párrafos más abajo). Suelen proporcionarnos ayuda para la codificación,como numeración de líneas, coloreado de sintaxis (destacar las distintas categorias de términos clave de ese lenguaje), autocompletado o consejos en línea al escribir el código, detección de errores, soporte a varios lenguajes, búsquedas muy potentes en ficheros y muchas más, según de cuál hablemos. Los ejemplos son innumerables: Geany, Notepad++, SciTe, TextMate, jEdit, Bluefish, y un largo etcetera
- Editores ‘clásicos’ Unix/Linux: dos nombres propios como Vi y Emacs, que ponemos aparte. Son muy potentes pero poco intuitivos para los no iniciados, aunque hay versiones más amigables como VIM o XEmacs
- Editores visuales WYSIWYG , como los privativos Dreamweaver o Expression Web, que dan soporte tanto a HTML/CSS como a lenguajes de script típicos del entorno web como JavaScript o PHP. En otros casos, como el editor libre KompoZer, se puede asociar un editor de código externo que sí lo haga (este enlace apunta a nuestro curso de KompoZer. Si no eres usuario registrado de nuestra plataforma online, date de alta gratuitamente y accederás a él)
- IDE (Integrated Development Enviroment, «entornos de desarrollo integrado»), los pesos pesados (a veces literalmente por los recursos que consumen y la complejidad de su configuración). Son un conjunto de utilidades además del editor, empaquetados como un programa. Los hay multilenguajes como los conocidos proyecto de software libre Eclipse y Netbeans ,originalmente orientados a Java pero con módulos específicos para estos lenguajes. La lista sigue con otros muchos: Aptana, Zend Studio, PhpED, Komodo, php Designer 7, Rapid PHP, por citar algunos, que incorporan además de las ayudas a la codificación mencionadas antes, todo lo necesario para hacernos la vida más fácil en un proyecto de desarrollo: depuración, conexión a Base de Datos, integración con control de versiones, y un largo etcétera.

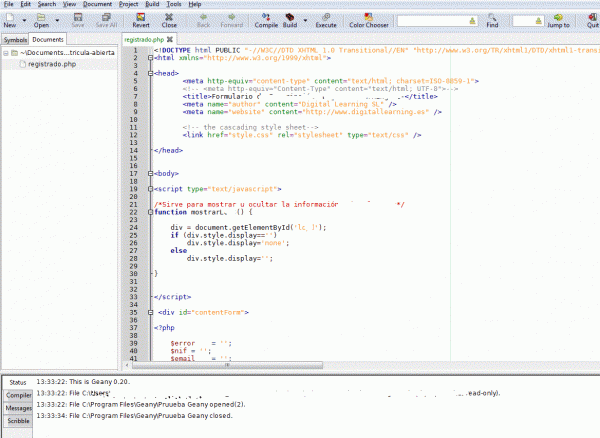
Ejemplo de fichero en editor de código Geany
A pesar de esta oferta tan amplia, para aquellos que empiezan y no lo tengan nada claro, recomendaríamos que probaran alguno de los que hemos etiquetado como editores de código.
Aunque hay muchos y muy buenos, por seguir concretando nos fijaríamos en los tres primeros editores que citábamos y que provienen de un mismo origen. Son SciTe, Geany y Notepad++, proyectos basados en el componente de edición Scintilla. Todos son desarrollos de software libre y gratuitos, con un buen conjunto de funcionalidades, fáciles de utilizar, consumen pocos recursos y con una mínima inversión de tiempo, podemos sacarles partido desde el principio. Si tras jugar un poco con ellos, leyendo en la ayuda y con el socorrido ‘prueba/error’, nos sentimos cómodos, puede ser una buena primera elección y así tener ya una referencia sobre la que poder comparar si queremos probar otros. Si empezamos a utilizarlos frecuentemente, debemos conocer a fondo sus funcionalidades y si no nos cubre todo lo que necesitamos, escalar entonces a una solución más completa.
En el siguiente post, para aquellos que no lo conozcan, hablaremos de Notepad++ y Geany y algunas de sus características con más de detalle.
Esta entrada tiene 2 comentarios
Los comentarios están cerrados.

[…] que compilar código. No necitamos adquirir licencias. Nos basta con un editor de texto (o mejor un editor de código que nos facilite la tarea) y un navegador. A eso, podemos añadir un complemento como Firebug para […]
[…] el anterior post sobre editores de código para programación web vamos a hablar de: Notepad++ (y haremos una breve referencia a Geany, al […]