Páginas AMP: SEO para móviles
Seguimos publicando novedades que hemos ido incluyendo en el curso SEO, Posicionamiento Web, cuya 6ª edición se inicia el 5 de marzo en el Campus Virtual de la Universidad de Granada.
Esta vez le toca el turno a las páginas AMP (Accelerated Mobile Pages), un apartado que podemos relacionar con el SEO para móviles.
¿Qué son las páginas AMP?
Como indica la traducción literal (Páginas Móviles Aceleradas), se trata de páginas web que se muestran en dispositivos móviles más rápidamente, al estar diseñadas con unas especificaciones especiales y servirse desde una caché de Google.
La tecnología AMP se basa en el estándar abierto AMP HTML. Este formato es una variante del HTML y se visualiza en todos los navegadores modernos, tanto en Android como iOS. Daremos más detalles después.

AMP HTML es un proyecto open source, donde han colaborado destacadas plataformas de Internet (Twitter, WordPress, Pinterest, Google ,…) y proveedores de contenidos online (The New York Times, Mashable, The Washington Post, El Pais…), y que ya están utilizando un número importante de Webs.
Dónde y cómo aparecen las páginas AMP
Te pueden aparecer en los resultados de Google si realizas una búsqueda con un smartphone o dispositivo móvil. En concreto, los lugares donde puede aparecer contenido AMP son:
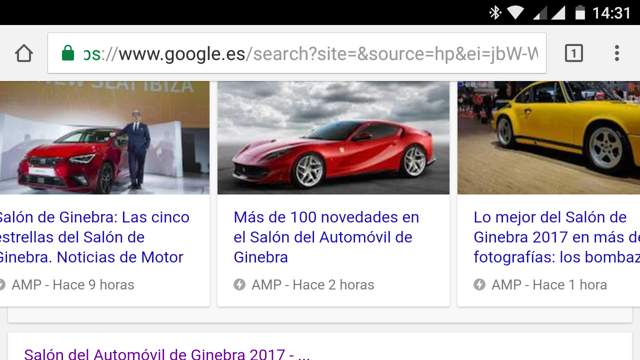
- Carrusel de noticias destacadas AMP
- Otras Tarjetas o Fragmentos enriquecidos (ver recuadro abajo)
- Lista de resultados estándar
Las Rich Cards y Rich Snippets permiten destacar una página en los SERP Google, mediante el uso de datos estructurados. como explicamos en el curso SEO. El tutor del mismo, Alfredo Hernández-Díaz, nos habla en este artículo de los Rich Snippets.
Vemos algunas capturas de pantalla para ilustrar la visualización de contenido AMP.
Presentamos primero un ejemplo de carrusel ‘top news’ AMP. Podemos ir deslizando el dedo lateralmente en la pantalla táctil para que nos muestre más resultados de ese carrusel.

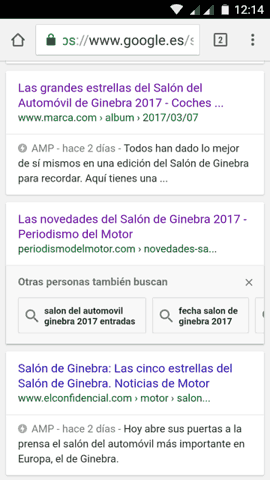
En la siguiente imagen vemos páginas AMP en los resultados estándar de búsqueda de Google desde un smartphone. Como en el caso anterior, se identifican por el logo:
![]()

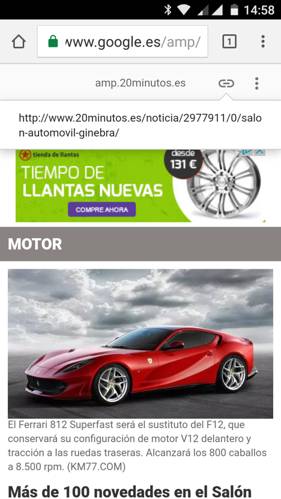
En la siguiente imagen hemos accedido a una página AMP:
- La URL en el navegador del móvil nos indica que está almacenada en la caché AMP de Google: www.google.es/amp....
- Debajo, vemos como se nos presenta la fuente de la que proviene: amp.20minutos.es
- Al pinchar en el icono ‘vínculo’ se despliega la URL de la página original:
www.20minutos.es/noticia.... a la que podemos acceder desde este enlace.

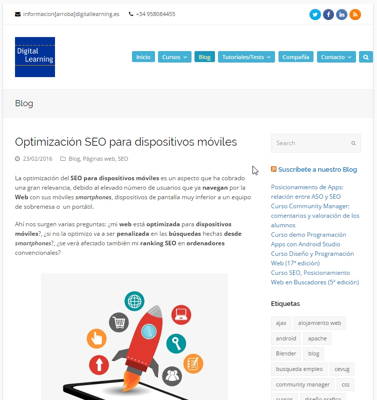
Para ver la diferencia entre una página web normal y la versión AMP, os mostramos una entrada de nuestro blog con las dos versiones respectivamente, donde puede verse que la AMP está simplificada respecto a la anterior:


¿Cómo funcionan las páginas AMP?
Tienes una documentación muy detallada en la web del proyecto AMP, aunque de una forma básica podemos esquematizarlo de las siguiente forma:
- Seguimos manteniendo la versión estándar HTML de nuestra Web
- Debemos vincular las versiones HTML y AMP de cada página, incluyendo en cada una, en su sección
<head> , una etiqueta
<link> que apunte a la otra versión (o así mismas si solo existe la versión AMP).
De esta forma Google sabe qué indexar, qué presentar en cada situación, y no considera contenido duplicado la página AMP. - Para dar una idea de este etiquetado, copiamos el ejemplo donde se apunta de la versión HTML a la AMP:
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html">
De todas maneras, se puede automatizar esta tarea en muchos CMS como Drupal o Joomla mediante módulos o extensiones. Si trabajamos por ejemplo con WordPress tenemos varios, como el plugin AMP o el AMP for WP
¿Por qué las especificaciones AMP mejoran el rendimiento?
Para mejorar la carga de las páginas AMP se siguen unas directrices de diseño que buscan presentar casi instantáneamente el contenido de texto. Para los que estáis más familiarizado con el desarrollo web os vamos a mencionar algunas:
- Se minimizan las peticiones HTTP, con utilización por ejemplo solo de estilos internos CSS (en sección <head>), carga diferida de fuentes,…
- Las imágenes y anuncios solo se descargan si es probable que el usuario las vea, dependiendo de la posición de esos recursos en la página y el desplazamiento que haga el usuario en su navegador.
- Igualmente para las imágenes o recursos similares se calcula con antelación las dimensiones y el espacio que van a ocupar para poder maquetar la presentación de la página aunque aún no se hayan descargado.
- Solo se permite JavaScript asíncrono, para que los scripts no bloqueen o retrasen la carga del resto de elementos de la página. De hecho no se permite JavaScript de autor, sino que se emplean elementos AMP personalizados.
¿Cómo es el AMP HTML?
Como hemos comentado antes es una variante de HTML. Puedes consultar en github la especificación de las etiquetas AMP HTML. De forma resumida podemos decir que:
- Permite utilizar la mayoría de las etiquetas HTML5: <html> <body> <head> <p> <div>…
- Prohíbe algunas, sobre todo relacionadas con recursos externos: <object> <embed> …
- Tiene una versión equivalente para otras, principalmente asociadas a objetos multimedia: <amp-img> <amp-video> <amp-audio>…
Para los más curiosos, copiamos el ejemplo más simple (un ‘Hello World’) en formato HTML AMP de la web del proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 |
<!doctype html> <html ⚡> <head> <meta charset="utf-8"> <link rel="canonical" href="hello-world.html"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <script async src="https://cdn.ampproject.org/v0.js"></script> </head> <body>Hello World!</body> </html> |
Además del AMP HTML debemos considerar la biblioteca AMP JS que implementa todas las prácticas recomendadas AMP para garantizar la velocidad de presentación de dichas páginas.
Como hemos indicado antes, una de las optimizaciones que realiza es convertir todo el JavaScript en asíncrono, para evitar que éste bloquee la carga de la página.
¿Qué es el Google AMP Cache?
Es un CDN que ha implementado Google para entregar todos los documentos AMP válidos. Captura las páginas AMP HTML almacenándolas en caché para luego poder entregarlas (el documento, los archivos de JS e imágenes) usando HTTP 2.0 , todo desde un mismo origen, logrando mayor eficiencia.
Validador de páginas AMP
Las páginas AMP han de estar validadas para ser servidas sin errores desde la caché de Google. Tienes varias opciones para comprobar esa validación, tecleando el código en un validador AMP interactivo o comprobándolo en un validador AMP online introduciendo la URL de la página
Estado de la implementación de páginas AMP
El proyecto AMP se anunció por Google en 2015, y se ha ido adoptado por un número significativo de Webs desde 2016 hasta ahora (la web del proyecto indica más de 1.500 millones de páginas AMP publicadas)
Ha habido algunas quejas de usuarios en foros de soporte Google. Quieren seguir accediendo directamente a las páginas originales, por tener más funcionalidades que las cacheadas y porque las velocidades instantáneas que se ‘prometían’ no parecen cumplirse siempre (piden una opción en el buscador que permita deshabilitar las AMP si el usuario lo desea). También es cierto que muchos errores o retrasos que se experimentan pueden deberse a implementaciones incorrectas de AMP HTML no bien validadas.
En cualquier caso, las webs que están utilizándolas, manifiestan por lo general una mejora considerable de velocidad (llegando hasta un 85% de mayor rapidez) con incremento significativo del tráfico que reciben desde Google.
Si como parece, Google sigue apostando por las páginas AMP, es algo muy a tener en cuenta en SEO si queremos que nuestra Web compita en los SERP que se muestran en smartphones, tablets y otros dispositivos móviles. Como ocurrió con la ‘exigencia’ de un diseño adaptado a esos dispositivos, Google lo plantea ahora para la velocidad de descarga.
