¿Qué es AJAX?
En este post extraemos algunos apartados de nuestro curso Programación AJAX elaborado por Víctor Rivas, que sirven de presentación de esta técnica de programación Web que está teniendo un gran auge en los últimos años. Creemos que cualquier diseñador o programador web debería conocer las posibilidades que ofrece AJAX y adquirir las competencias para aplicar esta técnica adecuadamente en sus desarrollos web.
Definición de AJAX
AJAX es el acrónimo de Asynchronous Javascript and XML, es decir: Javascript y XML Asincrono. Este acrónimo fue utilizado por primera vez por Jesse James Garret en 2005, en su publicación Ajax: a New Approach to Web Applications si bien los componentes en que se basan y los recursos técnicos de que hace uso ya existían desde muchos años antes.
Normalmente, AJAX se define como una técnica para el desarrollo de páginas (sitios) web que implementan aplicaciones interactivas. No obstante, analicemos un poco cada una de las palabras que la forman:
- Javascript es un lenguaje de programación conocido por ser interpretado por los navegadores de páginas web.
- XML es un lenguaje de descripción de datos pensado fundamentalmente para el intercambio de datos entre aplicaciones, más que entre personas.
- Asíncrono: en el contexto de las comunicaciones (y la visualización de una página web no deja de ser una acto de comunicación entre un servidor y un cliente) significa que el emisor emite un mensaje y continúa son su trabajo, dado que no sabe (ni necesita saberlo) cuándo le llegará el mensaje al receptor.
Es decir, que podemos refinar un poco nuestra definición indicando que AJAX es una técnica que permite, mediante programas escritos en Javascript, que un servidor y un navegador intercambien información, posiblemente en XML, de forma asíncrona.
Como veremos en el tema 4, la información intercambiada entre cliente y servidor puede hacerse en múltiples formatos: texto, HTML, JSON y, por supuesto, XML. Además (como veremos en el tema 3, la comunicación puede ser también síncrona, de modo que el cliente espere a que le llegue la información del servidor. En todo caso, los programas que realizamos para lograr este tipo de conexiones se hacen con el lenguaje Javascript.
¿Para qué sirve AJAX?
En esencia, AJAX permite que una página web que ya ha sido cargada solicite nueva información al servidor. Dicho así, no supondría en realidad ningún invento novedoso. Una página web que contiene un enlace permite que se solicite al servidor nueva información cada vez que se pincha dicho enlace. Una página web que contiene un formulario envía información al servidor y recibe de él nueva información, normalmente la respuesta ante los datos que se han enviado. En ambos casos hay una conexión entre el cliente y el servidor.
¿Cuál es la diferencia cuando usamos AJAX? La diferencia es que con AJAX no es necesario recargar toda la página web, como ocurre cuando pinchamos en un enlace o cuando pulsamos el botón submit de un formulario. Con AJAX es posible realizar una conexión a un servidor desde dentro de una página web usando un programa Javascript. Dicho servidor enviará una respuesta; esta respuesta se almacenará en una variable del programa Javascript y, una vez almacenada en la variable, podremos hacer con ella lo que deseemos.

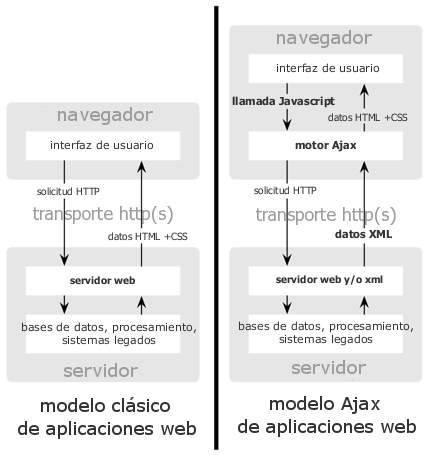
Compración de Modelos de Aplicación Web clásico y basado en Ajax (imagen original de Adaptive Path)
Por ejemplo, podemos pedirle al servidor que nos indique qué hora tiene y mostrar dicha hora en el cliente, en una capa dedicada sólo para visualizar este dato. De esta forma, el usuario podría ver la hora correcta que hay en el servidor (posiblemente sincronizada por NTP) y esta sería la misma para todos los usuarios conectados a dicho servidor, sin tener en cuenta la hora que tengan en su ordenador (posiblemente errónea o susceptible de ser modificada por el usuario). Si actualizamos la hora cada minuto, sin usar AJAX, tendremos que recargar toda la página cada 60 segundos. Sin embargo, con AJAX, simplemente actualizaremos la capa que hemos dedicado a imprimir la hora sin necesidad de alterar el resto de la página.
Primer ejemplo en AJAX
Antes de explicar en detalle cómo funciona AJAX, veamos un ejemplo al cual realizaremos posteriormente sucesivas mejoras.
El código que mostramos a continuación podemos almacenarlo en un fichero llamado ajax.2.1.1.html. Una vez guardado, podemos abrirlo en nuestro navegador sin necesidad de tener ningún servidor de páginas web instalado, sino utilizando la opción “Abrir fichero” que poseen los navegadores.
Realicemos no obstante un par de aclaraciones necesarias antes de verlo:
a) para que el ejemplo funcione, es necesario tener un fichero llamado hola_mundo.txt en el mismo directorio en el que pongamos el fichero ajax.2.1.1.html
b) el siguiente puede no funcionar en navegadores antiguos y en navegadores de la familia de Internet Explorer (en el post siguiente veremos cómo solucionar estos problemas de compatibilidad).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!-- - FICHERO ajax.2.1.1.html - ====================== --> <html> <head> <title>Primer ejemplo con AJAX</title> </head> <body> <h2>Primer ejemplo con AJAX</h2> <script> // 1. Instanciamos el objeto XMLHttpRequest conexion= new XMLHttpRequest(); // 2. Indicamos un manejador de eventos para cuando llegue la información conexion.onreadystatechange=function() { if (this.readyState == 4 ) { // Va mostrar la información obtenida en la llamada alert( this.responseText ); } } // 3. Hacemos la llamada conexion.open("GET", "hola_mundo.txt" ); conexion.send(null); </script> </body> </html> FICHERO hola_mundo.txt ====================== Hola mundo! |
El funcionamiento es bastante simple: si abrimos nuestro fichero ajax1.html en el navegador, obtendremos un mensaje de alerta con el texto “Hola mundo!”, es decir, justo el texto que hemos puesto dentro del fichero hola_mundo.txt.
Pasemos a diseccionar poco a poco el código del ejemplo anterior. En primer lugar hemos de crear un objeto XMLHttpRequest:
|
1 2 |
// 1. Instanciamos el objeto XMLHttpRequest conexion= new XMLHttpRequest(); |
El nombre ya es bastante aclaratorio con respecto a la misión del objeto: sirve para hacer peticiones de información que llegará en formato XML a través del protocolo HTTP.
El objeto, al que hemos llamado conexion actúa como un “mini-navegador” dentro del cliente en el que se ha cargado nuestra página web.
Seguidamente, y para poder obtener información del servidor, abrimos una conexión y le enviamos los datos necesarios para completarla. En este caso, la conexión es de tipo GET, intenta recuperar un fichero llamado hola_mundo.txt y no necesita muchos más datos, por lo que enviamos la petición sin datos adicionales.
|
1 2 3 |
// 3. Hacemos la llamada conexion.open("GET", "hola_mundo.txt" ); conexion.send(null); |
Por motivos de seguridad, la URL que indiquemos en la llamada al método open() debe pertenecer obligatoriamente al mismo servidor desde el cual se ha descargado la página web que está realizando la llamada. Es decir, aunque supiéramos que el fichero “hola mundo.txt” está disponible en la URL http://www.otrodominio.es/hola_mundo.txt, no podremos hacer llamadas a él con AJAX si nuestra página web no está alojada también en dicho dominio. En el siguiente tema, al hablar del formato XML, veremos cómo podemos usar información de terceros sitios en el nuestro usando AJAX.
Finalmente, dentro del proceso de realizar la conexión mediante AJAX describimos brevemente el paso 2; lo hemos colocado en esta explicación después del paso 3 intencionadamente, aunque por supuesto es imprescindible que se encuentre en segunda posición. En este paso 2, indicamos al objeto creado qué debe hacer cada vez que cambie el estado en que se encuentra, es decir, indicamos un manejador de eventos.
|
1 2 3 4 5 6 7 |
// 2. Indicamos un manejador de eventos para cuando llegue la información conexion.onreadystatechange=function() { if (this.readyState == 4 ) { // Va mostrar la información obtenida en la llamada alert( this.responseText ); } } |
A lo largo de la creación y realización de la nueva llamada, el objeto conexion sufrirá varias veces el evento onreadystatechange por lo que es necesario dotarlo de una función manejadora para este evento. Es imprescindible que el manejador esté declarado antes de que suceda el evento, y es por ello que antes de iniciar la conexión AJAX realizamos la declaración de esta función.
Cada vez que se activa el evento onreadystatechange, la función manejadora toma el control; dentro de ella podemos saber en qué estado concretamente está la llamada gracias a la propiedad readyState. Cuando dicha propiedad toma el valor 4, podemos determinar que se ha realizado correctamente la transacción y acceder a la información que ha llegado gracias a la propiedad responseText.
El ejemplo anterior es, posiblemente, el ejemplo más conciso que podemos escribir para comprobar el funcionamiento de AJAX. No obstante, la programación de sitios web utilizando AJAX requiere de un mayor conocimiento del objeto XMLHttpRequest, así como de los atributos y métodos que posee. En el siguiente post «¿qué es AJAX (II)?», veremos un poco más sobre él y cómo solucionar los problemas de incompatibilidad con el navegador Internet Explorer.
Esta entrada tiene 7 comentarios
Los comentarios están cerrados.

Gracias me ha servido su explicación, lo hacen que se vea tan sencillo.
Gracias por tu comentario Saul, eso tratamos en los contenidos de los cursos, que los conceptos se expliquen de la forma más clara posible sin complicarlos innecesariamente y adaptándolos al nivel de esa formación (no es lo mismo un curso de introducción que uno intermedio-avanzado, lógicamente)
Muchas gracias por la explicación, muy clara y sencilla.
Nos alegra que te haya gustado, Mario.
Excelente explicación y ejemplo.
Muchas gracias.
Excelente post estoy empezando en el mundo del desarrollo web, me ha servido mucho su ejemplo y gracias a su forma de definir ajax me ha quedado claro su funcionamiento.
Gracias por tu comentario Carolina, nos alegra que te haya servido este post sobre Ajax. En el curso se desarrollan varios ejemplos completos que muestran las grandes posibilidades que ofrece esta técnica.