
5.5. Acciones que se pueden llevar a cabo
Una vez seleccionado un conjunto de nodos, son múltiples las acciones realizar sobre sus elementos. Por ejemplo, modificar su estilo como hemos visto con él método .css().
jQuery incluye una gran cantidad de métodos entre los que se encuentran los de manipulación del DOM, los relacionados con los estilos CSS y los que permiten conseguir efectos.
Pasemos a ver algunos de los métodos que componen cada una de esas tres clases de acciones indicadas.
5.5.1 Manipulación del DOM
Podemos modificar el DOM generado para la página web en la que incrustamos nuestro código jQuery, de modo que añadamos, eliminemos o reemplacemos nuevo código HTML.
La forma en que podemos generar nuevo código HTML es muy simple dado que la función jQuery(), y también su alias $(), permiten generar nuevos nodos rápidamente, como en los siguientes ejemplos:
$( ‘<div>Hola</div>’ )
$( ‘<p>Introducción a <strong>Programación Orientada a Objetos</strong></p>’ )
$( ‘<div class=»menu»><span class=»etiqueta»>Archivo</span></div>’ )
No obstante, además de crear los nodos hemos de insertarlos dentro del DOM; para tal tarea, jQuery incorpora los siguientes métodos:
| .after() |
Inserta los nuevos nodos después de cada uno de los elementos del conjunto previamente seleccionado, dejándolos como hermanos de dichos nodos |
Por ejemplo:
$(‘div’).after( $(‘<span class=»mini»>fuera del div</span>’) );
Incluiría un span con la palabra “fuera del div” y con estilo “mini” detrás de cada DIV.
Un método similar es .before() que inserta los nodos antes de los seleccionados.
| .append() |
Añade los nuevos elementos que se van a crear al final de cada nodo, pero dejándolos como hijos de los nodos previamente seleccionados |
Por ejemplo:
$(‘div’).append( $(‘<span class=”mini”>dentro del div</span>’) );
El correspondiente método para incluir los nuevos nodos como hijos pero al principio sería .prepend()
| .replaceAll() |
Reemplaza los nodos seleccionados con el nuevo contenido que hayamos indicado |
Por ejemplo:
$( ‘<span>imagen reemplazada</span>’ ).replaceAll( ‘img’ );
Reemplazaría todas las imágenes, por el SPAN conteniendo el texto “imagen reemplazada”.
| .remove() |
Elimina del árbol DOM los nodos que le indiquemos |
Por ejemplo:
$(‘.opciones a’).remove()
La instrucción anterior eliminaría todos los enlaces de la página que estén dentro de algún elemento de clase opciones. Podría utilizarse dentro de un setTimeout para dar un tiempo al usuario para elegir un enlace, por ejemplo en una página de examen o en algún tipo de test psicológico. Pasado ese tiempo, dichos enlaces desaparecerían.
5.5.2 Modificación de estilos CSS
A lo largo del tema hemos ido modificando propiedades de los elementos del DOM mediante el método css() de jQuery. Además de este método, la biblioteca nos proporciona algunos otros que permiten manejar mejor la apariencia de nuestra página y adaptarla a los eventos que se van sucediendo.
En esencia, algunos de los métodos más frecuentemente utilizados que nos proporciona jQuery relacionados con las hojas de estilo son los siguientes:
| .css() |
Modifica las propiedades relacionadas con el estilo y relativas a los nodos solicitados |
Si deseamos modificar varias propiedades simultáneamente podemos recurrir a la notación usada en el ejemplo 5.4.1.html:
|
1 2 3 4 5 6 |
$(".pestaña"). css( "color", "#ddd"). css( "border", "1px solid #d00"). css( "background-color", "#aaa"). css( "width", "30%" ). css( "float", "left") |
o bien a esta un poco más concisa y totalmente equivalente:
|
1 2 3 4 5 6 7 |
$(".pestaña").css( { "color": "#ddd", "border": "1px solid #d00", "background-color": "#aaa", "width": "30%", "float": "left" }) |
| .addClass( 'nombresClases') |
Asigna una clase a los elementos seleccionado |
Este método es posiblemente más recomendable que el anterior dado que, en vez de establecer directamente el estilo de cada elemento, definimos previamente una clase en CSS y, posteriormente asignamos dicha clase a los elementos que queramos.
Si necesitamos asignar más de una clase, simplemente hemos de escribirlas todas ellas separadas por espacios.
Por ejemplo:
$(‘p’).addClass( ‘recuadro sombra cita’)
| .removeClass( 'nombresClases') |
elimina de los elementos seleccionados la clase o clases especificadas |
Este método realiza el trabajo inverso al anterior. Si no le pasamos ninguna clase, quitaría todas las clases que tuviese.
Por ejemplo:
$(‘p’).removeClass()
Veamos un ejemplo en el que se usan addClass y removeClass para destacar el elemento de un formulario cuando el usuario lo selecciona:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!-- Ejemplo: ej.5.5.1.html ====================== --> <html> <head> <meta http-equiv="content-type" content="text/html"; charset="UTF-8"> <title>Ejemplo de addClass y removeClass</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <!-- Declaramos las clases over y out --> <style> .over { background-color: #eb8; border-bottom: 1px solid orange; } .out { background-color: #fff; border-bottom-width: 0px; } </style> <script> $( document).ready( function() { $( "input") .focus( function() { // Definimos el evento onFocus ($(this).parent().removeClass('out').addClass('over')); }) .blur( function() { // Definimos el evento onBlur $(this).parent().removeClass('over').addClass( 'out' ); }) }); </script> </head> <body> <h2>Ejemplo de addClass y removeClass</h2> <form> <div class="campo"> <label for="nombre">Nombre:</label> <input type="text" name="nombre"> </div> <div class="campo"> <label for="apellidos">Apellidos:</label> <input type="text" name="apellidos"> </div> </form> </body> </html> |
El resultado tal como se mostraría en Chrome es el siguiente:

La figura muestra como, efectivamente, la capa DIV que contiene el campo sobre el que el usuario está escribiendo toma el estilo definido para la clase .over, mientras el otro toma el estilo definido para .out.
5.5.3 Efectos
Finalmente, describiremos algunos de los efectos que jQuery permite aplicar a los nodos previamente seleccionados por alguno de los selectores. Los efectos son posiblemente una de las características más llamativas de jQuery ya que ofrecen soluciones de gran vistosidad y además compatibles con la inmensa mayoría de navegadores.
| .hide() y .show() |
Estos dos métodos “complementarios” permiten ocultar o mostrar cualquier de los elementos (o conjuntos de ellos) que forman la página web. |
Por ejemplo, si deseamos ocultar todas las imágenes de nuestra página, simplemente hemos de indicar:
|
1 |
$('img').hide(); |
El efecto es muy llamativo pues se desplaza toda el contenido de la página mientras se van ocultando o mostrando los elementos deseados. Además, se puede modular la velocidad a la que se muestra u oculta el contenido añadiendo un parámetro a cualquiera de ellas, el cual consiste en el valor en milisegundos que queremos que dure el efecto (o bien las cadenas ‘fast’ o ‘slow’ que corresponden a 200 y 600 milisegundos respectivamente) .
| .toggle() | Es otro de los efectos relacionados con la visibilidad de los elementos. Su efecto radica en ocultar un elemento si está visible, y mostrarlo si está oculto |
Por ejemplo, la siguiente instrucción haría que las imágenes desapareciesen y apareciesen cada 5 segundos:
|
1 |
setInterval( "$('img').toggle()", 5000 ); |
Como a los anteriores, se puede controlar la velocidad del efecto indicando la duración en milisegundos.
Este efecto es muy utilizado para mostrar y ocultar párrafos a voluntad del usuario, como en el siguiente ejemplo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!-- Ejemplo: ej.5.5.2.html ====================== --> <html> <head> <meta http-equiv="content-type" content="text/html"; charset="UTF-8"> <title>Ejemplo de toggle()</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <style> h3 { background-color: #aaf; } </style> <script> $( document).ready( function() { $('h3').click( function() { // Al pinchar en cada elemento h3 $(this).next('p').toggle( 1000 ); // Muestra u oculta el párrafo que le sigue con una duración de 1 segundo. }) }); </script> </head> <body> <h2>Ejemplo de toggle()</h2> <h3>Título 1</h3> <p> Párrafo 1 </p> <h3>Título 2</h3> <p> Párrafo 2 </p> <h3>Título 3</h3> <p> Párrafo 3 </p> </body> </html> |
El efecto es el mostrado en la siguiente figura en la que el párrafo 2 ya no aparece al haber pinchado el usuario sobre el encabezado “Título 2”.

.fadeIn() y .fadeOut() |
Son dos efectos parecidos a show() y hide() respectivamente, con la diferencia de que el contenido va desapareciendo (o mostrándose) poco a poco y, una vez desaparecido, se comprime el espacio que ocupaba. |
| .slideDown(), .slideUp() y .slideToggle() | Estos métodos aplican el conocido efecto “persiana”, que va mostrando (u ocultando) el contenido de los nodos a que se aplica poco a poco y de arriba a abajo (o de abajo a arriba cuando oculta). Por supuesto, podemos variar la velocidad de aplicación como ocurre en los anteriores. Por indicarlo más explícitamente, slideUp() oculta el contenido del nodo, slideDown() lo muestra y slideToggle() va intercambia el estado de oculto a visible y viceversa |
| .animate() | El método animate() es realmente potente pues permite modificar el estilo del nodo o nodos seleccionados aplicándoles paulatinamente el efecto de transformación ajustándose perfectamente al tiempo que le indiquemos como parámetro. |
Por ejemplo, la siguiente instrucción conseguiría que todos los párrafos se desplazaran un 20% a su derecha y aumentaran el tamaño de su fuente en 30 puntos y todo ello lo harían en 3000 milisegundos, de forma progresiva:
|
1 |
$('p').animate({'margin-left': '+=20%', 'font-size': '+=30pt'}, 3000); |
5.5.4 Ejemplo aplicación de Efectos: carrera de automoviles
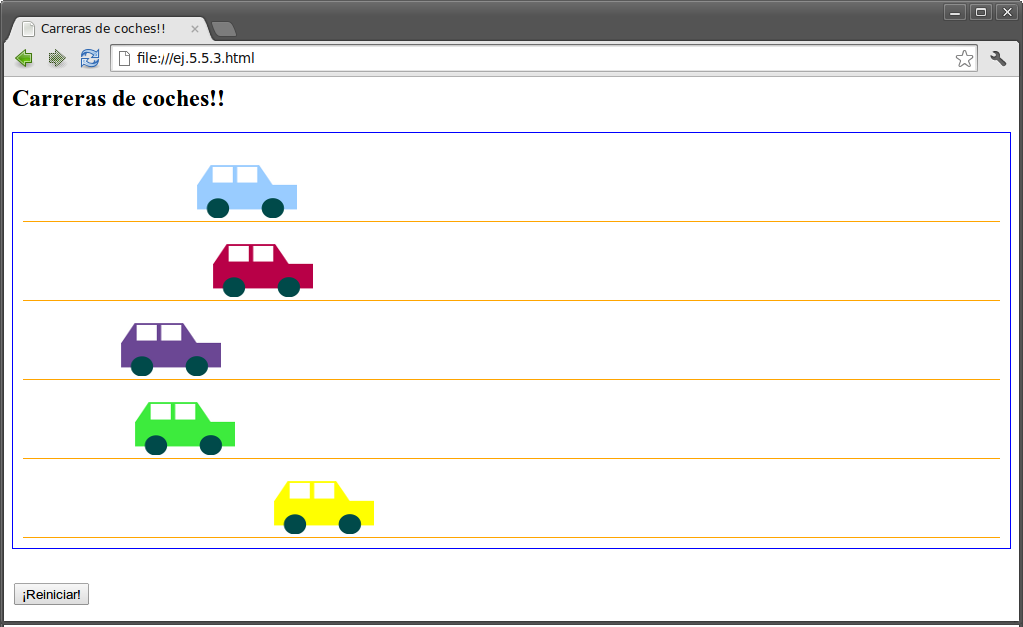
Mostramos a continuación un ejemplo algo más elaborado (y también más divertido) que los anteriores en el que se simula una carrera de automóviles. Vamos a incluir el código, una captura de pantalla y, posteriormente, una breve explicación del programa.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
<!-- Ejemplo: ej.5.5.3.html ====================== --> <html> <head> <meta http-equiv="content-type" content="text/html"; charset="UTF-8"> <title>Carreras de coches!!</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <style> .pista { border: 1px solid blue; padding: 10px; margin-bottom: 2em; } .calle { border-bottom: 1px solid orange; padding: 3px; } .coche { margin-left: 0%; margin-top: 2%; } #reiniciar { display: none; } </style> <script> // Máximo número de coches var NUM_COCHES=5; // Porcentaje en el que fijamos la meta var META=85; // Vector que almacena cada coche con su posición var coches=new Array; // Constructor de cada coche function Coche( _num ) { this.num=_num; this.pos=0; // Método que incrementa la posición del coche this.avanza=function( _incPos ) { this.pos+=_incPos; $('#c'+this.num ).animate( {'margin-left': this.pos+'%'}, 2000 ); return this.pos; } // Devolvemos el coche a la posición inicial this.reinicia=function( ) { this.pos=0; $('#c'+this.num ).animate( {'margin-left': this.pos+'%'}, 2000 ); } } // Fin de constructor de coche // Inicialización del vector de coches function inicializar_coches() { for( var i=0; i<NUM_COCHES; ++i) { coches[i]=new Coche( i+1 ); } } // Realizar la carrera hasta que algún coche llegue a la meta function realizar_carrera() { var max=0; var tmpPos; while( coches[max].pos<META ) { for( var j=0; j<NUM_COCHES; ++j ) { tmpPos=coches[j].avanza( Math.floor( Math.random()*10+1) ); max=(tmpPos<coches[max].pos)?max:j; } } } // Devolver todos los coches a su posición inicial function reiniciar_coches() { for( var i=0; i<NUM_COCHES; ++i) { coches[i].reinicia(); } } // Inicializamos los coches y asignamos eventos al comenzar. $(document).ready( function() { inicializar_coches(); $('#empezar').click( function() { $(this).hide(); $('#reiniciar').show(); realizar_carrera(); }); $('#reiniciar').click( function() { $(this).hide(); $('#empezar').show(); reiniciar_coches(); }); }); </script> </head> <body> <h2>Carreras de coches!!</h2> <div class="pista"> <div class="calle"><img src="https://bit.ly/coche_uno" id="c1" class="coche"/></div> <div class="calle"><img src="https://bit.ly/coche_dos" id="c2" class="coche"/></div> <div class="calle"><img src="http://bit.ly/coche_tres" id="c3" class="coche"/></div> <div class="calle"><img src="http://bit.ly/coche_4" id="c4" class="coche"/></div> <div class="calle"><img src="http://bit.ly/coche_5" id="c5" class="coche"/></div> </div> <input type="button" id="empezar" value="¡Comenzar!"> <input type="button" id="reiniciar" value="¡Reiniciar!"> </body> </html> |
A continuación mostramos la captura de pantalla:

Finalmente indicamos algunas explicaciones, aunque los comentarios en el código pueden resultar suficientemente descriptivos:
- Las imágenes de los coches, en formato .png, están en nuestro servidor enlazadas desde la etiqueta: <img src=” http://bit.ly/coche_x”>. Si las descargas a tu equipo, deberás cambiar la URL en la etiqueta src.
- Cómo se puede observar, de partida todos los coches tienen un margin-left igual a 0%. La idea es incrementar (con el método animate) este margen hasta que alguno de los coches haya rebasado el valor indicado por META.
- Al cargar la página, el botón “¡Reiniciar!” está oculto, mientras que el botón “¡Comenzar!” está visible. Sin embargo, cada vez que pulsamos uno de ellos, desparece y se muestra el otro.
- El avance de cada coche se realiza añadiendo de forma aleatoria valores entre 1 y 10. Cada vez que avanza el coche devuelve su nueva posición de modo que se pueda saber cuál es el que ha llegado más lejos. Para esto se utiliza, dentro de la función realizar_carrera() la variable max. Esta variable almacena el número del coche que va más lejos.
5.6. Sumario
En este tema hemos aprendido a utilizar la biblioteca jQuery, un entorno de trabajo (framework) para Javascript que nos va a simplificar enormemente la tarea de programar en este lenguaje a la vez que nos permite aplicar funcionalidades y efectos complejos a nuestras páginas web con relativa sencillez.
Hemos comprobado, por un lado, cómo nos permite despreocuparnos de incompatibilidades entre navegadores y sus distimta versiones,y por otro, cómo nos facilita la creación de páginas web con una interface que proporcionan una experiencia al usuario más similar a los programas de escritorios, gracias a su facilidad para crear efectos visuales en el navegador.
