
3.8 Las APIs de HTML5
Una API (Application Program Interface) es una Interfaz de Programación de Aplicaciones. Al igual que utilizamos interfaces gráficas para interaccionar con nuestro navegador o procesador de texto, pulsando botones o seleccionando opciones de menú, una API implementa ese tipo de comunicación, pero entre aplicaciones. En vez de una interfaz ‘usuario-aplicación’, una API implementa una interfaz ‘aplicación-aplicación’, lo que permite automatizar esa interacción mediante programas o scripts.
De hecho, la capacidad de interaccionar con JavaScript con el navegador o la página Web son básicamente APIs, conformadas por objetos con una serie de métodos y propiedades que son accesibles por nuestros programas para manipularlos u obtener información de ellos. Por ejemplo, en el último apartado hemos visto el objeto ‘document’, que implementa el DOM (Document Object Model), que no es sino una API que nos permite interaccionar con todos los elementos del documento o página HTML, exponiendo (haciendo accesibles) una serie de métodos que podemos llamar desde JavaScript. Lo veremos en más detalle en el tema siguiente.
Pues bien, en la última versión del estándar HTML, la versión HTML5, se han incluido una serie de APIs que permiten extender las funcionalidades de una página Web utilizando la programación con JavaScript.
Este es un tema bastante extenso que sería objeto de un curso específico de programación HTML5, pero para aquellos que no lo conozcan, queríamos dar una visión general de las posibilidades que abre. También nos detendremos con más detalle en dos APIs, para ver a modo de ejemplo cómo se trabaja con ellas utilizando JavaScript.
Algunas API HTML5
Como hemos dicho, son numerosas las API que introduce HTML5. Mencionaremos algunas para hacernos una idea del potencial que suponen para nuestras páginas Web:
Canvas
Esta API nos proporciona un rectángulo en nuestra página web en el que podemos dibujar cualquier cosa que imaginemos usando JavaScript, proporcionándole incluso animación e interactividad. Para ello, la API nos expone un conjunto de métodos o funciones que podemos utilizar para definir y crear formas, gradientes, trazados o aplicar diversas transformaciones. Puedes encontrar en la Web muchos ejemplos creados con Canvas y JavaScript, como esta relación que enlazamos aquí.
Indexed DB, Web Storage y File APIs
La Indexed DB API nos permite el almacenamiento y recuperación de información en una base de datos local que reside en el equipo del usuario. Nosotros veremos en un siguiente apartado la API Web Storage (o localStorage), con unas funcionalidades más simples pero con un objetivo parecido. También disponemos de la File API que permite cargar un documento en el navegador, leerlo e interaccionar con él, aunque la posibilidad de escritura en un ficherio local se ha descartado por ahora.
Web Workers
Permite ejecutar scripts en segundo plano (background), sin ser interrumpidos por eventos producidos por interacciones del usuario con la interfaz. Los script en background son recomendables para tareas que pueden ser costosas, en término de duración y/o consumo de recursos ya que pueden correr en paralelo a otros scripts que se estén ejecutando en la página.
Drag and Drop
Posibilita que el usuario pueda arrastrar y soltar elementos, por ejemplo una imagen, en la página web.
Otras APIs y ejemplos
Hay más APIs disponibles, como la de Geolocalización, de la que hablaremos a continuación. Aquí tienes por ejemplo una lista de 15 APIs destacadas. En la página HTML5 Please tienes un listado de las nuevas API y su grado de implementación en los diferentes navegadores, así como posibles soluciones alternativas (en el siguiente subapartado hablaremos sobre ello). Incluye también los nuevos elementos HTML5 y propiedades CSS3.
En cuanto a ejemplos o demos te recomendamos la web de CodePen, donde puedes hacer búsquedas (por ejemplo teclea ‘drag and drop’) para ver ejemplos publicados por usuarios donde se ha utilizado alguna de estas APIs. Además puedes acceder al código JavaScript (además de HTML y CSS) con lo cuál es un buen sitio de aprendizaje.
Detección de funcionalidades: Modernizr
Debido a que las especificaciones de estas API son relativamente recientes, no todas las versiones de los distintos navegadores las tienen implementadas.
Lógicamente, mientras más antigua sea la versión de un navegador es más probable que no de soporte a las nuevas API, aunque afortunadamente esto es un problema cada vez menor. Si hablamos de los navegadores más utilizados (Chrome, Firefox, Safari, Edge, Opera…) y de sus versiones más modernas, la mayoría de estas nuevas funcionalidades van a estar habilitadas de una manera más o menos uniforme (puedes consultarlo en la web Can I use…)
Si vamos a utilizar alguna de estas APIs en un script, podemos incluir en él una comprobación que detecte si el navegador del usuario implementa esa funcionalidad. Para realizar esta tarea disponemos de una librería JavaScript de código abierto y gratuita de gran utilidad: Modernizr, que podemos descargar desde su sitio web: https://modernizr.com/
Nota: Modernizr también puede comprobar si el navegador soporta nuevos elementos o propiedades de los estándares HTML5 y CSS3.
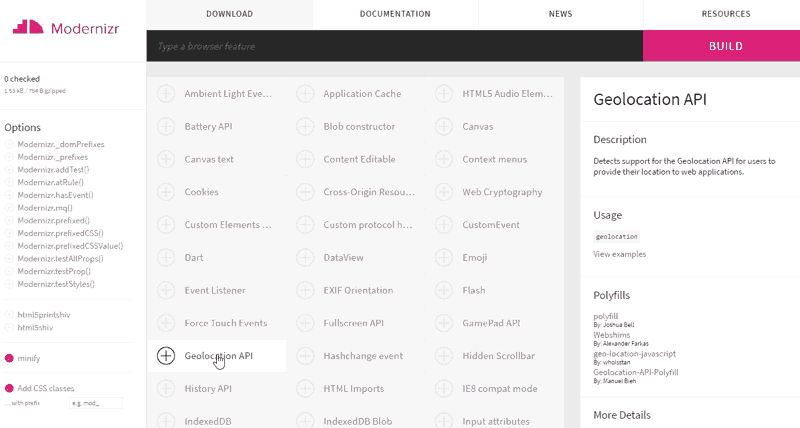
En realidad, ya no descargamos la librería en su totalidad sino que para optimizar tamaños, elegimos las funcionalidades que queremos detectar y nos genera una versión según nuestras necesidades. Por ejemplo, en la imagen mostramos la selección de la API Geolocalización. Solo tenemos que pincharla con el ratón y quedará añadida a la librería. Cuando hayamos acabado de añadir las APIs que nos interesa detectar, generaremos el fichero con el botón ‘Build’ situado en la parte superior derecha.
 En la sección HEAD de la página web que estamos creando, incluimos la línea correspondiente para que cargue ese fichero Javascript externo en la forma habitual:
En la sección HEAD de la página web que estamos creando, incluimos la línea correspondiente para que cargue ese fichero Javascript externo en la forma habitual:
|
1 |
<script src="modernizr-custom.js"></script> |
Para detectar por ejemplo si la API de geolocalización está soportada, utilizaremos un condicional en nuestro código:
|
1 2 3 4 |
if (Modernizr.geolocation) { //código a ejecutar si la anterior expresión en 'true': ha detectado la funcionalidad else { //acción o mensaje si no está soportada |
Pollyfills
Si una funcionalidad no está presente en un navegador, podemos utilizar un pollyfill. Los pollyfills son scripts a modo de plugins de JavaScript que podemos cargar en nuestra página Web y que proporcionan esas funcionalidades ausentes. Modernizr, mantiene una numerosa base de enlaces a ‘Polyfills’ que puedes ver en ese enlace. También te recomendamos consultar la página HTML5 Please que ya enlazamos antes.
3.8.1 Geolocalización
La API Geolocation nos permite averiguar la posición del usuario, en términos de coordenadas geográficas de latitud y longitud, siempre que éste de el permiso para compartir esa información con la página Web. Se implementa con el objeto geolocation, que es una propiedad del objeto navigator que ya presentamos antes
Recordemos que la latitud es la distancia en grados al ecuador de la Tierra (valores positivos al norte y negativos al sur de dicho ecuador) y la longitud la distancia al meridiano de Greenwich (valores positivos al este y negativos al oeste de dicho meridiano).
La exactitud de esa posición depende del método empleado para calcularla, según si el usuario consulta nuestra página web utilizando su smartphone, portátil o PC y el modo en que establece la conexión a Internet: GPS (el más preciso), triangulación de antenas, red wifi o IP (el menos preciso). En cualquier caso, no podemos controlar o saber cómo se va a calcular dicha posición.
Si se detecta que la geolocalización está disponible (la soporta el navegador, está activada y lo permite el usuario), el método getCurrentPostion() del objeto geolocation nos proporciona las dos coordenas del equipo del usuario,pudiendo tardar un tiempo ya que la petición se hace de forma asíncrona.
Este método tiene tres parámetros, uno obligatorio, que es una llamada a una función ‘éxito’ si se ha obtenido correctamente las coordenadas, y dos opcionales, una llamada a una función ‘error’, si falla, y un parámetro de ‘opciones’ que nos permite personalizar la forma en que la geolocalización funciona:
|
1 |
getCurrentPosition(exito, fallo, opciones) |
Vemos el código de un script ejemplo utilizando los dos primeros parámetros:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--cargamos la librería Modernizr, que hemos descargado previamente eligiendo la opción Geolocalización --> script src="modernizr-geo.js"></script> </head> <body> <h1>Obtener coordenadas de posición</h1> <p>Vamos a obtener tus coordenadas (si nos dejas)....</p> <p id="resultado"></p> <p id="mapa"></p> <script> var resultado; var mapa; window.onload = function () { resultado = document.getElementById("resultado"); mapa = document.getElementById("mapa"); // Comprobamos si funciona el geoposicionamiento y obtenemos coordenadas if (Modernizr.geolocation) { navigator.geolocation.getCurrentPosition(mostrarPosicion, falloPosicion); resultado.innerHTML = "Iniciamos la búsqueda..."; } //Si no lo detecta, lo advierte con un mensaje else { resultado.innerHTML = "Lo sentimos, pero no es posible dar tu localización. Prueba con otro navegador que soporte esta opción"; } } //definimos la función si se obtiene con éxito las coordenadas function mostrarPosicion(posicion) { var latitud = posicion.coords.latitude; var longitud = posicion.coords.longitude; var urlMap = "http://maps.google.es/maps?q=" + latitud + "," + longitud; resultado.innerHTML = "Tu latitud es: " + latitud + " y tu longitud es: " + longitud; mapa.innerHTML = "Pincha para ver tu posición en el plano: <a href='" + urlMap + "'>Ver posición</a>"; } //definimos la funcion si se obtiene fallo function falloPosicion(error) { resultado.innerHTML = "Ha fallado la obtención de coordenadas"; } </script> </body> </html> |
Varios comentarios al código anterior:
- Hemos empleado el método ‘getElementById‘ para presentar la información. Podríamos haber utilizado ‘document.write‘, pero es más correcto así. Si tienes dudas, puedes consultar este script nuevamente tras ver el próximo tema donde explicamos dicho método. Lo importante en este script era ver el funcionamiento de la API.
- Hemos iniciado la búsqueda de las coordenadas del usuario con una función anónima que se ejecuta automáticamente al tener cargada la página: window.onload = function() {…..}. Podríamos por supuesto haber hecho que está búsqueda la iniciara el usuario pulsando un botón o con alguna otra acción similar asociado al correspondiente evento.
- Hemos definido la funcion callback mostrarPosicion(). Una función callback es aquella que es pasada como argumento a otra función y solo se ejecuta cuando la función padre (parent) se completa, en este caso, getCurrentPosition que es la que determina la localización. La función mostrarPosicion() maneja por tanto la respuesta de getCurrentPostion() cuando es positiva, mientras que cuando esa respuesta falla, se maneja por la otra función que hemos definido, errorPosicion().
- A la funcion mostrarPosicion() se le pasa el objeto position que tiene entre sus propiedades las coordenadas de localizacion: coords.latitude y coords.longitude que son las que hemos utilizado en el script. A su vez, coords es un objeto con más propiedades como la precisión, altitud, velocidad…aunque algunas existen en función del dispositivo. El objeto position tiene además una propiedad adicional, timestamp, que nos da el tiempo en que se ha determinado la posición.
- En la función mostrarPosicion() hemos incluido también la generación de un enlace para presentar un mapa de Google Maps con esas coordenadas. Es la forma más simple de hacerlo, pero lo más apropiado es utilizar la API de Google Maps que nos da más muchas más posibilidades de presentación (centrar posición, zoom, tipo de mapa, visualizar un marcador,…) y que es independiente de esta API de geolocalizacion que estamos presentando.
- Hemos definido una segunda función callback falloPosicion() ,a la que se le pasa el objeto error. Nosotros no lo hemos tratado y simplemente mostramos un mensaje genérico, pero este objeto tiene una propiedad, que puede tomar valores entre 0 y 3, que nos indican el tipo de fallo o error que se ha producido (no conocido, permiso denegado por usuario, posición no disponible, time-out) y que podríamos utilizar para personalizar el mensaje.
Además del método getCurrentPosition, la API Location dispone de otros métodos como watchPostion() que detecta los cambios de posición y clearWatch() que hace parar ese seguimiento.
Si quieres profundizar en esta API Location, puedes encontrar numerosa documentación en la Web. En inglés, además de su especificación oficial de la W3C, disponemos entre otros del libro online ‘Dive into HTML5’ que es una referencia destacada de HTML5.
3.8.2 Almacenamiento local (API Web Storage)
La Web Storage API nos permite almacenar hasta 5 MB de datos (por dominio) en el navegador del usuario y ofrece una alternativa más atractiva para esta tarea que el uso de cookies o plugins en JavaScript.
Esta API tiene dos tipos de almacenamiento:
- Session Storage: la información se guarda de forma no persistente, ya que solo se mantiene mientras la sesión del usuario está abierta. Es más, se aisla la información para cada ventana o pestaña que abre el usuario en su navegador, de forma que los datos guardados en una de ellas no está disponible para las restantes. En cuanto la cierra, los datos guardados se borran.
- Local Storage: en este caso los datos guardados son persistentes y se mantienen salvo que el usuario o el script haga un un borrado de ellos. Se considera mejor opción que las cookies para programación cliente con JavaScript por su mayor capacidad de almacenamiento (las cookies solo nos permiten 4k) y por mantenerse la información siempre en el equipo del usuario (con las cookies, la información se envía al servidor en cada petición HTTP).
Ambos tipos de almacenamiento se implementan con los objetos localStorage y sessionStorage respectivamente, que tiene los mismos métodos y guardan la información de la misma forma, en parejas ‘clave/valor‘ (‘key/value’).Por ejemplo: telefono/913889900; nombre/Carmen ; dia/jueves.
Los métodos son:
- Crear una nueva pareja ‘clave/dato’:
setItem(clave, valor) - Obtener el valor de una clave específica:
getItem(clave) - Borrar la pareja correspondiente a una clave específica:
removeItem(clave) - Borrar todo del objeto de almacenamiento:
clear()
Para llamarlos se incluiría el prefijo que corresponda, por ejemplo: localStorage.setItem() ó sessionStorage.setItem(). Como ambos objetos se implementan en el objeto global window, éste no es necesario incluirlo como prefijo.
Vamos a ver un sencillo ejemplo utilizando localStorage en el que comprobamos si hay una información almacenada en local, en concreto el nombre del usuario. Si no, lo solicitamos y guardamos. Al recargar o reiniciar la página (o incluso el navegador) vemos que se presenta el nombre que habíamos guardado previamente. Dispondremos también de un botón para borrar ese dato.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--cargamos la librería Modernizr, que hemos descargado configurada con la opción localStorage --> <script src="modernizr-localStorage.js"></script> </head> <body> <h1>Almacenamiento con localStorage</h1> <p id="saludo"></p> <input type="button" value="Borrar nombre" id="borrar"> <script> if (Modernizr.localstorage) { var nombre = localStorage.getItem('clave_nombre'); if (nombre !== 'null' && nombre !== null) { document.getElementById("saludo").innerHTML = "Hola, " + localStorage.getItem('clave_nombre'); } else { var nombre = prompt("No tenemos tu nombre, escríbelo aqui: "); localStorage.setItem('clave_nombre', nombre); document.getElementById("saludo").innerHTML = "Hola, " + localStorage.getItem('clave_nombre') + "<br><br>Recarga o cierra/abre la página y verás que continua el nombre guardado"; } var b1 = document.getElementById("borrar"); b1.onclick = borrarNombre; } else { alert("No está implementada la API localStorage en este navegador"); } function borrarNombre() { localStorage.removeItem('clave_nombre'); document.getElementById("saludo").textContent = "Has borrado el nombre. Recarga la página para volver a ejecutar"; var contenedor = b1.parentNode; contenedor.removeChild(b1); } </script> </body> </html> |
Comentamos el anterior script:
- Como en el script de geoposicionamiento, comprobamos con la librería Modernizr si el navegador soporta la API localStorage. Para ello, hemos generado y descargado previamente dicha librería.
- El uso de esta API en página locales guardadas en tu equipo, puede dar algún problema, según el navegador. Por ejemplo en IE (por encima de versión 8) o Edge de Microsoft posiblemente te saldrá el mensaje de que no está implementada. En estos casos solo funciona si se carga desde un servidor web, y tiene que ver con la comprobación que hacen del límite de almacenamiento por cada dominio. Si te falla y no tienes servidor web, puedes hacer la prueba con: https://www.digitallearning.es/demo/curso-javascript/Ejemplo_localStorage.html).
- En este script hemos utilizado métodos para presentar la información en pantalla o implementar eventos que verás en el tema 4. Si no lo entiendes ahora, revísalo nuevamente después de ver ese tema. En el caso del evento, hemos llamado a una función
borrarNombre()que además de borrar el dato almacenado e informar de ello en un mensaje, hemos eliminado el botón ‘Borrar’, ya que no tiene utilidad en ese momento al no haber información almacenada. - Hemos utilizado el método
localStorage.setItem('clave_nombre', nombre)para guardar el valor de la variable ‘nombre’, aunque también podríamos usar la expresión:localStorage['clave_nombre'] = nombre. Lo mismo valdría para getItem:var x = localStorage['clave_nombre]. - Si pruebas esto mismo, pero con los métodos de sessionStorage, verás que la reiniciar se habrán perdido los datos.
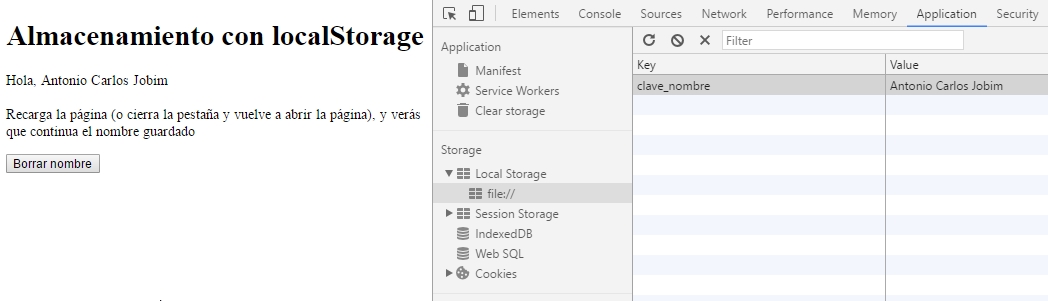
- En algunos navegadores como Safari o Chrome puedes ver la pareja ‘clave-valor’ almacenados a través del modo de depuración. En concreto, aquí tienes una imagen del depurador de Chrome, eligiendo la pestaña ‘Application’.
 Son muchas las aplicaciones que podemos darle al almacenamiento local pensando que podemos guardar una o múltiples parejas ‘clave/valor’. Vamos a ver ahora un ejemplo de este segundo caso, donde utilizaremos un array para simplificar el código. En él, se permite al usuario guardar los datos que va introduciendo en un formulario, con la posibilidad de recuperarlos más tarde, si no lo envía en ese momento, y así evitar tener que teclearlos de nuevo (es un ejemplo simplificado, donde no hay botón de envío o comprobaciones de los datos):
Son muchas las aplicaciones que podemos darle al almacenamiento local pensando que podemos guardar una o múltiples parejas ‘clave/valor’. Vamos a ver ahora un ejemplo de este segundo caso, donde utilizaremos un array para simplificar el código. En él, se permite al usuario guardar los datos que va introduciendo en un formulario, con la posibilidad de recuperarlos más tarde, si no lo envía en ese momento, y así evitar tener que teclearlos de nuevo (es un ejemplo simplificado, donde no hay botón de envío o comprobaciones de los datos):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="modernizr-localStorage.js"></script> </head> <body> <form name="local" action="#" > <p><label>Nombre: <input id="nombre" type="text"/></label></p> <p><label>Ciudad: <input id="ciudad" tyoe="text"/></label></p> <p><label>Provincia: <input id="provincia" type="text"/></label></p> <p><label>Telefono: <input id="telefono" type="text"/></label></p> <p><label>email: <input id="email" type="text"/></label></p> <p><input name="guardar" type="button" value="Guardar datos" /> <p><input name="recuperar" type="button" value="Recuperar datos" /> </form> <p id="datos"></p> <script> if (Modernizr.localstorage) { var clave = ["nombre", "ciudad", "provincia", "telefono", "email"]; document.local.guardar.onclick = guardarDatos; document.local.recuperar.onclick = recuperarDatos; } else { alert("No está implementada la API localStorage en este navegador"); } function guardarDatos() { var valor = []; for (var i=0; i < clave.length; i++) { valor[i]=document.getElementById(clave[i]).value; localStorage.setItem(clave[i], valor[i]); //limpiamos los valores del formulario tras guardar document.getElementById(clave[i]).value = ""; } } function recuperarDatos() { var datosGuardados = []; for (var i=0; i < clave.length; i++) { datosGuardados[i] = localStorage.getItem(clave[i]); //asignamos a los campos del formulario los datos guardados anteriormente document.getElementById(clave[i]).value = datosGuardados[i]; } } </script> </body> </html> |
No vamos a extendernos más en las posibilidades de esta API. Para saber más, tienes la especificación oficial de la API WebStorage, además de otros numerosos recursos como el libro online ‘Dive into HTML5‘ que mencionamos en el anterior apartado.
3.9. Sumario
Javascript construye automáticamente numerosos objetos cuando se carga una página web en el navegador. Dichos objetos, nos permiten abrir y cerrar ventanas, utilizar el historial de navegación, generar eventos automáticos, etc.
También hemos visto una breve introducción a las API de HTML5, que nos permiten acceder con JavaScript a otras funcionalidades de los navegadores, como la obtención de la geolocalización del usuario o a almacenar información en su caché. Hay muchas ya disponibles pero aún no están totalmente soportadas en todos los navegadores, aparte de que por motivos de seguridad los usuarios pueden tener desactivadas o restringidas distintas opciones que impidan su correcto funcionamiento. En cualquier caso, es un área a tener en cuenta en los desarrollos de aplicaciones web modernas.
