
Encima del banner y el título del tema, tienes el menú (botones azules) para acceder a los distintos temas y apartados del curso
Introducción y objetivos
En este primer tema, comenzaremos describiendo qué es y qué no es Javascript. Indicaremos también qué software debemos tener instalado en nuestro ordenador para poder realizar y ejecutar programas en Javascript y qué herramientas existen que nos harán la vida un poco más fácil. Posteriormente, realizaremos nuestros primeros programas en Javascript para comprobar las distintas formas en las que podemos incluirlos dentro de nuestras páginas webs.
Los objetivos del tema son los siguientes:
- Conocer qué es Javascript y para qué puede ser usado
- Configurar el software de nuestro ordenador para poder realizar, ejecutar y depurar programas en Javascript
- Utilizar los distintos mecanismos con los que podremos incorporar a nuestras páginas web código en Javascript haciéndolas más dinámicas.
1.1 ¿Qué es Javascript?
Javascript es un lenguaje de programación de alto nivel interpretado (al igual que Perl, PHP, Python…). Sin embargo, posee una característica que lo distingue del resto de lenguajes existentes y que lo hace especialmente idóneo para trabajar con páginas web. Dicha característica es que son los navegadores web los que interpretan, y por tanto ejecutan, los programas escritos en Javascript. De esta forma, podemos publicar documentos HTML en nuestro sitio web que llevarán incorporados el código fuente de programas en Javascript; esto permite que dichos documentos pasen a ser dinámicos, que interactúen con el usuario y dejen de ser simples fuentes de información estáticas.
Ejemplo uso de Javascript: formularios web
Por citar uno de los usos más extendidos de Javascript, podemos pensar en la forma en que se procesan los datos introducidos por un usuario en un formulario web. Por regla general, cuando el usuario pulsa el botón “Enviar”, dichos datos se transmiten a nuestro servidor donde son procesados por algún programa escrito a tal efecto (por ejemplo en PHP o ASP). Como es norma, el procesamiento de los datos comenzará por su validación, esto es, ver si están todos los datos marcados como obligatorios, ver si cada uno de los datos está en el formato correcto, etc. Sin usar Javascript, el proceso normal que se seguiría sería el siguiente:
- El usuario recibe la página web con el formulario desde nuestro servidor
- El usuario introduce los datos que estima oportunos y pulsa Enviar
- Los datos son recibidos en el servidor donde se procesan, devolviendo como respuesta una nueva página web en la que se indica si se ha podido procesar la información o si ha habido algún error en los datos
Como se puede apreciar, sin usar Javascript, el ordenador del usuario es una especie de terminal tonto que sólo permite la entrada y salida de datos, pero sin capacidad de procesamiento.
Por el contrario, los programas escritos en Javascript se ejecutan en el navegador del cliente, sin necesidad de que intervenga el servidor. Esto significa que, cuando el usuario pulsa en el botón Enviar, el propio navegador puede hacer una primera comprobación de los datos: comprobar si están todos los obligatorios, si las claves son suficientemente fuertes o si los formatos son correctos, entre otras tareas. Con Javascript nos podemos asegurar de que, hasta que los datos no sean correctos no se van a enviar al servidor, descargando de esta forma a nuestro servidor de cierta carga de trabajo; además, proporcionamos una mejor sensación de usabilidad en nuestro usuario, dado que ante los errores que comete obtiene mucho más rápidamente una respuesta por nuestra parte para poder solucionarlos.
Caracteristicas principales
Como lenguaje de programación, las dos principales características de Javascript son:
- Es un lenguaje basado en objetos, es decir, el paradigma de programación es básicamente el de la programación dirigida a objetos, pero con menos restricciones
- Es además un lenguaje orientado a eventos. Esto último es debido fundamentalmente al tipo de entornos en los que se utiliza (Windows y sistemas X-Windows).
Ambas características conllevan que gran parte de la programación en Javascript se centra en describir objetos (con sus atributos y métodos) y escribir funciones que respondan a eventos, tales como movimientos del ratón, pulsación de teclas, apertura y cerrado de ventanas o carga de una página, entre otros.
Javascript cliente y servidor
Por último, es necesario resaltar que hay dos tipos de Javascript:
- Ejecutado en cliente: es el que vamos a tratar en este curso, esto es, Javascript interpretado y ejecutado en el navegador; a este lenguaje, de manera formal se le denomina Navigator Javascript o Client-Side Javascript.
- Ejecutado en servidor: también existe un Javascript que se ejecuta en el servidor web. Este, más reciente, se denomina Server-side Javascript y existen múltiples «motores» que permiten interpretar programas escritos en este lenguaje. Los más conocidos son sin duda Spider Monkey y Rhino.
Como hemos adelantado, este curso se centra sólo en el Javascript del navegador (Client-side Javascript), por ello todo lo que se explica a partir de este punto debe entenderse como referido a este tipo de Javascript.
Es un curso introductorio, ideal por tanto para aquellas personas que no hayan tenido ningún contacto con Javascript o que hayan hecho un uso esporádico del mismo. Pretende ser un primer punto de referencia para aplicaciones más avanzadas, de modo que se explican en él los conceptos más básicos.
Los ejemplos por lo general son simples, con el objetivo no tanto de su ‘vistosidad’, como intentar clarificar el uso de un determinado objeto o función. No obstante, veremos en el último tema de este curso, como conseguir de una forma relativamente sencilla, efectos avanzados con Javascript, utilizando el entorno de trabajo jQuery.
1.2 ¿Qué NO es Javascript?
Si se conoce algún lenguaje de programación, es muy importante saber que Javascript no es un lenguaje de propósito general. Esto significa que no permite un control absoluto sobre los recursos del ordenador, tal y como estamos acostumbrados al crear un programa que se ejecutará en un entorno de escritorio.
Cada programa en Javascript solo tiene acceso al documento HTML en el que va inmerso y, si acaso, a las ventanas en las que se ejecuta el navegador dentro del cual se está ejecutando el programa en Javascript. Por motivos de seguridad, el acceso al sistema de ficheros del ordenador cliente en que se ejecuta está muy restringido, así como al historial de navegación del usuario.
Como ya se ha dicho, tampoco es un sustituto de los scripts de servidor, sin embargo hemos indicado su enorme utilidad para depurar errores en los datos antes de pasárselos al servidor que los trata. Por ello, el uso combinado de Javascript y scripts de servidor redunda en un mejor tratamiento de datos, un menor número de transacciones en la Web y una mayor satisfacción por parte del usuario.
Por último, no es un lenguaje orientado a objetos, ya que, por ejemplo, no existen los conceptos de clase, herencia, polimorfismo u ocultamiento. Javascript es un lenguaje basado en objetos, de modo que se trabaja directamente con instancias de objetos, los cuales son públicamente accesibles y modificables en cualquier momento.
1.3. Configuración del entorno de programación
Una de las grandes ventajas de programar en Javascript es que no necesitamos ningún entorno de programación. Si deseamos realizar un programa en Javascript sólo necesitamos un par de herramientas que, por norma general, se instalan junto a nuestro sistema operativo, a saber: un editor de textos y un navegador de páginas web.
Editores
No obstante, hay editores y editores; al igual que hay navegadores y navegadores. En cuanto al editor, se puede utilizar el que se quiera, desde un editor de textos como el bloc de notas (aunque es demasiado simple y lo desaconsejamos), pasando por editores de código, que quizás sea la mejor opción, hasta llegar a los entornos de programación integrados (IDE), como Netbeans o Eclipse, que nos darán más funcionalidades, pero que no recomendamos de primeras si no estamos acostumbrados a trabajar con ellos. Incluso nos podemos plantear editores de código online, como CodePen u otros similares, aunque al exigir conexión Internet, lo veríamos más como un complemento que como herramienta principal.

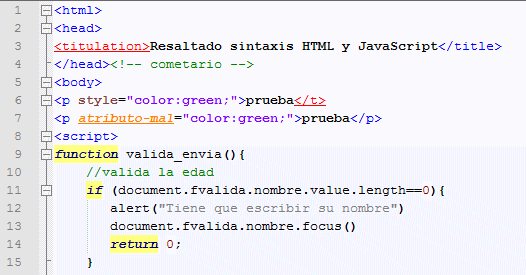
Si nos gusta trabajar en Linux, gedit o kate son opciones más que recomendables. Para entornos Windows, podemos descargarnos algún editor de código como Notepad++ (una gran opción) o PsPad; ambos son gratuitos e incluso disponen de versiones portables que no necesitan instalación. Para OS X (Mac) tenemos por ejemplo Atom (multiplataforma) o BBEdit (hay que comprar licencia). La ventaja de cualquiera de estos editores es que incluyen resaltado de sintaxis para HTML y Javascript, por lo que nos ayudarán en nuestra labor de programadores.
En cualquier caso, el número de editores de código disponible es muy amplio y solo tenemos que hacer una búsqueda en la Web para obtener listas de los más recomendadosy elegir según nuestras preferencias.
Navegadores
En cuanto a los navegadores, para el desarrollo del curso se puede utilizar el que más cómodo nos resulte. No obstante, conforme se vaya avanzado, recomendamos tener instalados varios: uno para uso habitual y para utilizar durante el desarrollo de los programas en Javascript, y los demás para comprobar con cierta periodicidad si el resultado que se obtiene con los programas es similar en el resto de navegadores; al menos, en los más utilizados.
Lo ideal es quese trabaje de forma usual con un navegador que respete en la mayor medida de lo posible los estándares de la W3C. Esto también depende de la versión de cada navegador, pero en general las más modernas de los principales navegadores: Chrome, Firefox, Edge (que sustituye a Internet Explorer en Windows 10), Safari, Opera,… suelen ya cumplirlos bien.
Hay programadores Web que tienen incluso varias versiones instaladas de un mismo navegador para probar con más seguridad funcionalidades que pueden ser más modernas o complejas, aunque para ésto, también se puede utilizar algunos servicios online que muestran el resultado de una página en múltiples navegadores y versiones, como Browsershots (aquí hay una lista con más servicios de este tipo. Alguno incluso comprueba en las versiones de los navegadores para dispositivos móviles).
Depuradores de código
Firefox siempre destacó por el depurador de código Javascript que incluye, una herrramienta muy útil para ayudarnos a depurar los programas detectando en qué línea de código hemos cometido errores. (Mostramos el uso de este depurador en un video a continuación de este apartado).
No obstante, los navegadores que hemos comentado anteriormente incluyen ya depuradores de código Javascript de características similares, así que vamos a verlos en cuatro de ellos:
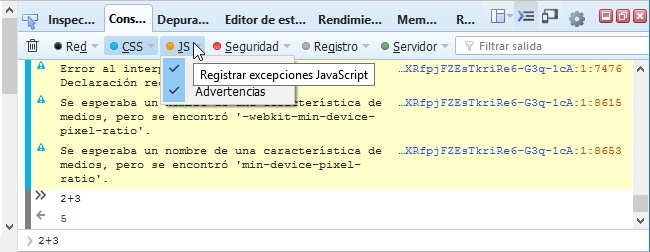
Firefox: para activar el depurador de Firefox debemos utilizar la secuencia de opciones Menú > Desarrollador > Consola del navegador, o bien la combinación de teclas Control + Mayúsculas + K. Con ello obtendremos la siguiente ventana:

Desde esta ventana es posible ver los errores, advertencias o información adicional que han surgido en la carga de la página, pudiendo elegir cuáles de esas categorías queremos que nos muestre. No solo se presentarán los errores en Javascript, sino también los derivados del CSS y HTML de la página así como de otros apartados: Red, Seguridad, Servidor, pudiendo nosotros igualmente elegir cuál o cuáles queremos visualizar.
Asimismo, en la parte inferior nos aparece el prompt de la consola donde podemos evaluar expresiones.
Por ejemplo, en la imagen anterior se muestran advertencias de CSS al cargar la página de Google (zona con fondo amarillo) y evaluamos abajo la expresión 2+3, con el resultado obtenido de 5.
Nota: al acceder a la opción ‘Desarrollador’ en el menú de Firefox, tenemos más opciones relacionadas con la inspección o depuración de código de una página web: Inspector, Consola Web, Depurador… En cada caso carga diferentes funcionalidades muy similares a las comentadas. La más completa, es la opción Depurador (Control + Mayúsculas + S)
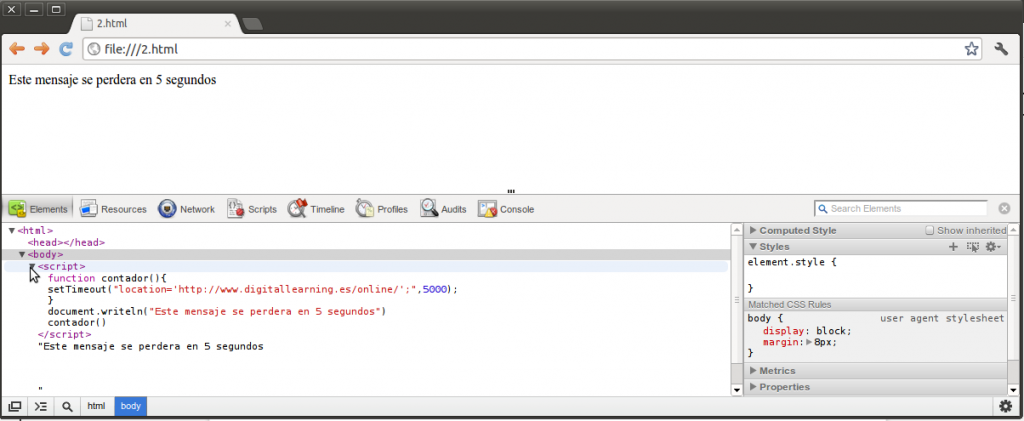
Chrome: podemos obtenerlo desde la secuencia de opciones Más herramientas > Herramientas para desarrolladores (o la combinación Control + Mayúsculas + I) obteniendo una imagen como la siguiente:

Nota: la apariencia de los depuradores, en éste u otros navegadores, puede diferir algo conforme van apareciendo nuevas versiones de dichos navegadores
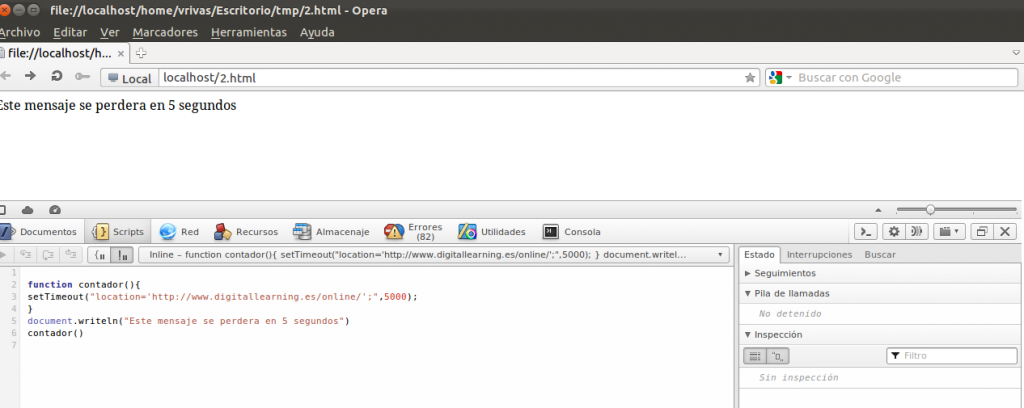
Opera: contamos con dos herramientas que nos ayudarán con nuestros scripts. La primera es Opera Dragonfly (secuencia de opciones Herramientas > Avanzado > Opera Dragonfly, o bien Control+Mayúsculas+i), que mostramos en la figura 3; y también cuenta con una consola de errores que se obtiene con las opciones Herramientas > Avanzado > Consola de errores, o bien Control + Mayúsculas + O.

Edge: se accede a través de la opción ‘Herramientas de desarrollo’ o pulsando la tecla F12

Plugins
Además de estos depuradores, tenemos la posibilidad de instalar complementos (o plugíns) a nuestros navegadores que le añaden nuevas funcionalidades.
Uno de ellos es Firebug, un completísimo depurador de código para páginas web, quee incluye depuración del código Javascript. Por lo general, los diseñadores de páginas web suelen también instalar un complemento denominado Web Developer, el cual permite depurar desde el propio navegador el comportamiento de las etiquetas HTML, colores, capas, etc. Ambos complementos están disponibles para Firefox, y las mismas herramientas o similares se pueden ya encontrar para Chrome u otros navegadores destacados.
Servidor Web
Quizá nos llame la atención que no hemos dicho nada de instalar ni configurar ningún servidor de páginas web. No lo hemos hecho porque, para programar en Javascript, no es necesario. Cualquier navegador puede abrir archivos locales, ficheros tomados desde el propio sistema de ficheros, sin necesidad de que intervenga un servidor web, así pues, no lo necesitamos para realizar este curso. Por supuesto, si quisiéramos que nuestros programas en Javascript pudiesen ser accedidos por cualquier usuario conectado a la Web sería necesario disponer de tal servidor, propio o contratando un servicio de Alojamiento Web (Hosting) y que los ficheros que alojasen nuestros programas estuviesen en la zona accesible desde la red a través de dicho servidor.
1.4.1. La etiqueta <script>
Esta es la forma más usual para hacer uso de Javascript en una página web. En pocas palabras este método consiste en incluir el código del programa Javascript utilizando el elemento <script> de HTML.
Para ello anteponemos la etiqueta (tag) <script> a dicho código y al finalizar el código colocamos la etiqueta de cierre </script>.
Las etiquetas HTML, según el estándar actual HTML5, se pueden escribir en minúscula o mayúscula, incluso mezclando ambas (son case insensitive). En esta documentación, pueden aparecer de ambas formas.
Es cierto que se suele recomendar usar minúsculas, ya que entre otras razones, era una regla de un estándar anterior, XHTML 1.0, más ‘estricto’. Muchos ven conveniente mantener ese estilo para estandarizar la escritura de HTML.
En cambio, las instrucciones Javascript deben escribirse siempre en minúscula. Javascript sí es case sensitive.
Para verlo más claro, he aquí un primer ejemplo:
No vamos a explicar ahora en detalle el código JavaScript que incluimos en estos ejemplos, aunque si tienes algunos conocimientos de programación es posible que lo entiendas en su mayoría.
Por ejemplo, en el 1º utilizamos el método alert, que puedes ver en el apartado 3.2 y en el 2º utilizamos un bucle for y el método getElementByID que puedes ver en el apartado 2.2.3 y el apartado 4.1 respectivamente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!-- ********************************************* * Fichero: ej.1.1.html * Descripción: Inclusión de código Javascript mediante la etiqueta <script> ********************************************* --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>El primer ejemplo en Javascript</title> </head> <body> <p>Esto es una página html <strong>normal</strong>, que incluye un pequeño trozo de código en JavaScript:</p> <script> alert( "Bienvenido/a a Javascript!" ); </script> <p>Esto es todo</p> </body> </html> |
El anterior ejemplo, al cargarse en el navegador, muestra una página web y un mensaje en una ventana de diálogo: “Bienvenido/a a Javascript”, como muestra la figura 4.

El uso de la etiqueta <script> es idéntico al de cualquier otra etiqueta, con la particularidad de que no solo se puede usar en la parte body de la página, sino también en la parte head. Esto es muy útil para definir funciones que podrán ser invocadas posteriormente para actuar, por ejemplo, como respuestas a eventos.
Otro ejemplo de inclusión de Javascript es el siguiente, en el cual escribimos el contenido de parte de la página de forma dinámica. No nos debe preocupar si ahora mismo no entendemos el código, dado que todas las funciones que se utilizan serán posteriormente explicadas en el curso.
En este ejemplo concreto lo que vamos a hacer es crear una tabla muy voluminosa con un trozo de código relativamente pequeño.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!-- ********************************************* * Fichero: ej.1.2.html * Descripción: Escribiendo contenido en la página web ********************************************* --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Una tabla creada con Javascript</title> </head> <body> <h2>La siguiente tabla está hecha en Javascript</h2> <div id='contenedor'></div> <script> var cad; cad = "<table border='1'>"; for (i=0; i<5; i++ ) { cad += "<tr>"; for (j=0; j<5; j++ ) { cad += "<td>["+i+","+j+"]</td>"; } cad += "</tr>"; } cad += "</table>"; document.getElementById( 'contenedor' ).innerHTML = cad; </script> <p>Esto es todo</p> </body> </html> |
En este caso nos hemos servido de las sentencias iterativas de Javascript para formar el documento, ahorrándonos escribir muchos <td> y </td> en HTML.
1.4.2. Ficheros externos
Como es fácil adivinar por el título, esta segunda forma de incluir código Javascript en nuestra página web consiste en escribir los programas en un fichero aparte. Posteriormente, en el fichero HTML, habrá que indicar que se ha de incluir el fichero externo (uno o varios) junto con el código de esa página.
Para usar esta segunda forma, guardaremos el fichero con nuestro programa proporcionándole una extensión .js y, en la página web, usaremos de nuevo la etiqueta <script>, pero esta vez modificando su atributo src, de la siguiente forma:
<script src="http://servidor/directorios/fichero.js"> </script>
Mediante el uso de ficheros externos podremos desvincular las páginas HTML que usan el código en Javascript del código en sí. De hecho, esta es la forma que se considera más recomendable para programar en Javascript ya que podemos tener el contenido (HTML), el estilo (CSS) y la lógica (Javascript) de la página web en ficheros distintos y bien diferenciados. Esta técnica permite cambiar de forma más rápida y eficiente alguno de los tres componentes afectando de la menor forma posible a los otros dos.
Además, el uso de ficheros externos permite la reutilización de código, por ejemplo, al definir dentro de ellos funciones. De esta forma, tenemos las ventajas de la programación modular, entre ellas la posibilidad de crear bibliotecas de funciones en Javascript y mantener más fácilmente nuestro código.
El siguiente ejemplo es similar al ejemplo 1.4.1, que mostraba una ventana de diálogo; salvo que esta vez el código Javascript se encuentra en un fichero aparte:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!-- ********************************************* * Fichero: ej.1.3.html * Descripción: Inclusión de código Javascript mediante ficheros externos ********************************************* --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Inclusión de código Javascript mediante ficheros externos</title> </head> <body> <p>Esto es una página html <strong>normal</strong>, que incluye un pequeño trozo de código en Javascript en un fichero externo:</p> <script src="ej.1.3.js"></script> Esto es <strong>todo</strong> </body> </html> |
El fichero anterior, por sí solo no hace nada, sino que tenemos que crear el fichero ej.1.4.3.js, el cual contiene el código Javascript, es decir:
|
1 2 3 4 5 6 7 |
/* *************************** * Fichero: ej.1.3.js * Descripción: muestra un cuadro de diálogo *************************** */ alert( "Bienvenido/a a Javascript... otra vez!!" ) |
Nótese que, al igual que pasa con la propiedad src de la etiqueta img, el fichero Javascript que queremos importar puede estar en cualquier otro servidor (con lo que pondremos una ruta absoluta: http://servidor.domintio/path/fichero.js) o bien dentro de nuestro propio servidor, como en el ejemplo anterior, con lo cual la ruta puede ser relativa.
1.4.3. Manejadores de eventos.
Como hemos visto, la etiqueta <script> nos permite incrustar código Javascript entre las etiquetas HTML. La tercera forma que vamos a ver es utilizando código Javascript como acción a ejecutar cuando se produce un evento. De esta manera, mediante el manejo de eventos, los documentos se conviertan en entidades dinámicas, en contraposición a la estaticidad propia del HTML.
Un evento es cualquier cosa que puede ocurrir mientras se está ejecutando un programa, y son especialmente importantes en entornos gráficos. Así, se produce un evento cuando se mueve el ratón o se pincha uno o varios de sus botones, cuando el usuario pulsa una tecla, cambia el URL, abre una nueva ventana… y un largo etcétera. Nuestra tarea como programadores va a ser, precisamente, el diseñar trozos de código (normalmente modularizados en funciones) que se ejecuten cuando alguno de esos eventos ocurra.
Video: al final del tema 4, tienes un video donde se describe en detalle y utilizando ejemplos los eventos y las formas en que podemos implementar los manejadores de eventos en JavaScript.
Hemos incluido el video en ese tema, ya que en varios de esos ejemplos se utilizan elementos que iremos explicando más adelante, como el uso de funciones, o el de métodos que nos permiten interaccionar con el DOM de la página. No obstante, podemos visionarlo ahora, al menos los primeros ejemplos más sencillos, porque nos ayudarán a entender mejor esta parte tan importante de JavaScript.
He aquí la forma general de introducir los manejadores de eventos:
|
1 2 3 |
<ETIQUETA_HTML atributo1="valor1" atributo2="valor2" onEvento1="sentencias Javascript" onEvento2="llamada_a_funcion_Javascript()"> |
Dicho de otro modo, para cada etiqueta HTML es posible definir qué eventos queremos capturar (no todas las etiquetas sufren los mismos eventos). Mediante la partícula “on” colocada antes del nombre del evento, podemos añadir un código o llamada a función de respuesta que formará la respuesta al evento.
En el siguiente ejemplo vamos a cambiar el color de las celdas de una tabla según pasamos el ratón sobre ellas (tomaran un color al pasar por encima y volverán a fondo blanco cuando salgamos). Lo haremos utilizando los eventos onMouseOver y onMouseOut respectivamente, y el atributo ‘this.style.background‘ como explicaremos tras el ejemplo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!-- ********************************************* * Fichero: ej.1.4.html * Descripción: Uso de Javascript como respuesta a eventos ********************************************* --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Uso de Javascript como respuesta a eventos</title> </head> <body> <h2>Cambiamos el fondo de las celdas de una tabla en función de por cual pasemos por encima</h2> <table> <tr> <td onMouseOver="this.style.background='yellow'" onMouseOut="this.style.background='white'">Amarillo</a></td> <td onMouseOver="this.body.style.background='red'" onMouseOut="this.style.background='white'">Rojo</a></td> <td onMouseOver="this.style.background='green'" onMouseOut="this.style.background='white'">Verde</a></td> </tr> </table> </body> <html> |
A la vista del ejemplo anterior vamos a comentar algunos aspectos del código:
Nombre de Eventos
Los eventos a los que queremos responder mediante un programa en Javascript son los hechos de que el ratón pase por encima o salga de la celda de la tabla. Dichos eventos se llaman MouseOver y MouseOut y por ello en la etiqueta <td> hemos asignado un valor al atributo onMouseOver y otro al atributo onMouseOut, es decir, el nombre del evento antecedido
por la partícula on.
Propiedades de estilo
Con el atributo this.style podemos acceder a los estilos de ese elemento HTML para modificarlos (‘this‘, como verás en el tema 4, hace referencia al elemento actual, en este caso la celda ‘td’). Como queremos cambiar el color de fondo, utilizamos la propiedad ‘background’: this.style.background (también hubiera servido la propiedad más específica backgroundColor: this.style.backgroundColor)
Presentamos una correspondencia de los nombres de estilos CSS y JavaScript en una tabla del tema 4.
Uso de funciones
El programa de respuesta a cada evento consta de una sola instrucción, por ejemplo:
|
1 |
onMouseOver="this.style.background='red'" |
Pues bien, esta instrucción se podrían haber introducido en una función de modo que si queremos repetirlas en otro sitio solo hemos de hacer la llamada a la función.
La mayor parte del trabajo, cuando uno escribe programas en Javascript, consiste en escribir funciones para responder a los eventos. Es imprescindible definir la función antes de que se pueda producir el evento, por ello es práctica común el incluir todas las definiciones de funciones en la parte <head> (por supuesto entre las etiquetas <script> y </script>), así nos aseguramos que cuando empieza a cargarse el cuerpo de la página ya están cargadas las funciones de respuesta a los eventos, por si el usuario provoca un evento antes de que se cargue toda la página.
No obstante, la definición de funciones la veremos más adelante a lo largo del curso y esta forma de asignar eventos se desarrollará en el video del Tema 4.
Sintaxis (comillas)
Hay que tener cuidado con el uso de las comillas. En efecto, a la variable this.style.background se le ha asignado un valor que, al ser una cadena, debe ir entre comillas. Pues bien, esas comillas no pueden ser comillas dobles («), sino simples (‘).El por qué es bastante obvio: si ponemos comillas dobles se sobreentiende que estamos cerrando las que se han abierto tras el onMouseOver. Es por esto que hemos puesto las comillas simples.
¿Qué ocurre si dentro de las comillas simples hemos de poner otras comillas?
En este caso las posibles soluciones son, o bien “escapar” las comillas que queremos que se impriman (esto es, anteponerles la barra \), o bien, nuevamente, sacar las sentencias que forman la respuesta al evento y declararlas dentro de una función.
El siguiente ejemplo trata sobre el uso de comillas dentro de comillas mediante el escapado de las mismas:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!-- ********************************************* * Fichero: ej.1.5.html * Descripción: Uso de Javascript como respuesta a eventos ********************************************* --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Uso de comillas dentro de comillas</title> </head> <body> <h2>Mostramos un mensaje que incluye unas comillas</h2> <a href="" onMouseOver="alert( 'Gracias por \'mouseovear\' en este enlace')">Pasa por encima de este enlace</a> </body> <html> |
A continuación se describen una lista de eventos (los disponibles en la mayoría de navegadores web) a los que responden los elementos de una página HTML:
| Evento | Descripción |
| onAbort | se produce cuando el usuario detiene la carga de una imagen, normalmente demasiado grande |
| onBlur | se dispara cuando, por cualquier motivo (por ejemplo, se ha pulsado la tecla de tabulador), el usuario abandona un campo de un formulario |
| onChange | se produce cuando el usuario selecciona un elemento distinto en un campo de tipo select |
| onClick | indica que usuario pulsa el botón del ratón |
| onDblClick | igual al anterior, pero con doble click |
| onError | este evento se dispara cuando no se puede cargar una imagen, normalmente porque es imposible localizarla en el servidor |
| onFocus | es el evento inverso a onBlur, es decir, se activa cuando el usuario se posiciona sobre un campo de un formulario para rellenarlo |
| onKeyDown | el usuario ha pulsado una tecla (aunque aún no la haya soltado) |
| onKeyPress | el usuario ha pulsado y soltado una tecla |
| onKeyUp | el usuario ha soltado una tecla |
| onLoad | el documento HTML junto con todos los elementos que integra se ha cargado completamente |
| onMouseDown | el usuario ha pulsado un botón del ratón, aunque aún no lo haya soltado |
| onMouseOut | el usuario mueve el ratón fuera de un elemento de la página web; |
| onMouseOver | el usuario mueve el ratón dentro de un elemento de la página web |
| onMouseUp | se suelta el botón del ratón que se había pulsado |
| onReset | se pulsa el botón “Reset” de un formulario |
| onResize | se activa cuando se modifica el tamaño de la ventana del navegador |
| onSelect | este evento indica que el usuario ha seleccionado texto dentro de un campo de texto o textarea |
| onSubmit | se ha dado la orden de enviar los datos de un formulario al servidor (es decir, de procesar el atributo “action” del formulario) |
| onBeforeUnload | se va a salir de la página para ir a otra distinta |
| onUnload | se sale de la página para ir a otra distinta |
La mayor parte de los elementos HTML soportan los eventos mostrados aunque algunos son propios de ciertos elementos; por poner algunos ejemplos, algunos afectan a los campos de un formulario (como onBlur y onFocus), otros son propios de los formularios en sí mismos (onSubmit y onReset), otros los son de las imágenes (onAbort y onError) y, por último, otros afectan al propio documento HTML (onLoad y onBeforeUnload).
En el siguiente ejemplo, simulamos una comprobación de formulario cuando se pulsa el botón “Enviar”. En realidad la comprobación que se hace es mucho más compleja, pero este ejemplo simplemente quiere mostrar la activación del evento onSubmit.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!-- ********************************************* * Fichero: ej.1.6.html * Descripción: El evento onSubmit con comprobación de datos ********************************************* --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>El evento onSubmit con comprobación de datos</title> </head> <body> <h2>Mostramos un formulario que comprueba si ha introducido su nombre</h2> <form name="f1" onSubmit="if (document.f1.nombre.value) alert( 'Nombre introducido'); else alert('Debe introducir un nombre'); return false;"> Nombre: <input type="text" name="nombre" size="40"> <input type="submit" value="Enviar"> </form> </body> <html> |
Los eventos del documento HTML, onLoad y onUnload son especialmente importantes y deben destacarse dos aspectos:
- El evento onLoad se activa cuando toda la página web se ha cargado, aún cuando se especifica en la etiqueta <body>, es decir, al comienzo de la página web.
- El evento onBeforeUnload se activa cuando vamos a abandonar la página web e, igualmente, se especifica en la etiqueta <body>.
El siguiente ejemplo nos muestra un mensaje de bienvenida cuando cargamos la página web y otro de despedida cuando la dejamos. Este es un ejemplo meramente didáctico: no se considera una buena práctica mostrar un mensaje de bienvenida a nuestros usuarios de esta forma, ni atosigarlos cuando quieran abandonar la web. Más adelante, a lo largo del curso, comprobaremos que estos eventos son muy útiles para, por ejemplo, asignar eventos al resto de elementos de la página web cuando ya sabemos que han sido cargados (una técnica que se denomina Javascript No Intrusivo), así como para almacenar valores en cookies antes de que el usuario abandone la página.
Mensaje onBeforeUnload: las versiones actuales de los navegadores más populares, pueden solo mostrar un mensaje estándar al salir de la página, del tipo: ¿quiere salir de este sitio web?, independientemente de lo que hayamos incluido en el evento onBeforeUnload. Aunque esto puede ir variando, al probar con Firefox y Chrome ocurre ésto, mientras que por ejemplo en Edge, muestra tanto ese mensaje como el que hemos incluido en el evento.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!-- **************************************************** * Fichero: ej.1.7.html * Descripción: Los eventos onLoad y onBeforeUnload **************************************************** --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Los eventos onLoad y onBeforeUnload</title> </head> <body onLoad="alert('Le damos la bienvenida a esta página web')" onBeforeUnload="return 'Deseamos que haya disfrutado. Vuelva pronto'"> <h2>Mostramos un mensaje de bienvenida y otro de despedida.</h2> <p> Puede ver el mensaje de despedida <a href="https://www.digitallearning.es">pinchando en este enlace</a> o, simplemente, cerrando la pestaña, dándole al botón de atrás en el historial, de adelante, el de volver a la página de inicio... </p> </body> <html> |
1.5. Sumario
En este primer tema hemos comprobado que para programar con Javascript sólo necesitamos un editor de texto/código… ‘decente’ (es decir, que tenga funcionalidades suficientes para facilitarnos la tarea de codificar), y un navegador de páginas web… también ‘decente’ (que cumpla los estándares actualizados de HTML, CSS y JavaScript).
La inclusión de nuestro código JavaScript dentro de páginas web permiten que el navegador, al cargar la página web, pueda interpretar y ejecutar nuestro código. De esta forma, nuestras páginas dejan de ser estáticas y comienzan a tener capacidad de cómputo e interactividad.
A la hora de incluir nuestro código Javascript, disponemos de varias alternativas como son el uso de la etiqueta <script>, el uso de ficheros externos con extensión .js y la inclusión del código como respuesta a eventos sufridos por los elementos HTML.
En los próximos temas veremos un poco más detalladamente la sintaxis de Javascript y aprenderemos a usar algunos de los elementos que lleva incorporados, como el objeto window, el objeto history o el objeto document. Además, aprenderemos a almacenar y recuperar información en el ordenador cliente mediante el uso de cookies y, finalmente, haremos uso de la biblioteca jQuery para hacer mucho más cómodo nuestro trabajo.
