Editor online de código
Para facilitar las pruebas y mostrar ejemplos, vamos a utilizar un editor online como el que te mostramos aquí:
Te explicamos su funcionamiento en el siguiente video, así como en el texto que viene a continuación de dicho video.
Más abajo, como aún no hemos empezado, encontrarás un pequeño ejemplo de código Javascript con el que podrás probar este editor online .
En el primer recuadro ‘Código’ de este editor, podemos escribir código Javascript simplemente incluyéndolo entre las etiquetas <script></script>.
Vemos como utilizar el editor:
- En el primer cuadro, con el título «Código», incluiremos el código Javascript entre las etiquetas <script>…..</script>
- En el segundo cuadro, con el título » Resultado», tras dar al botón ‘Ver resultado‘ que aparece debajo del mismo, obtendremos el resultado de ejecutar dicho código al igual que si lo hiciera un navegador.
Importante: si el código tiene errores y no puede ejecutarse, no obtendrás nada en el cuadro de resultados, ni siquiera mensajes de error
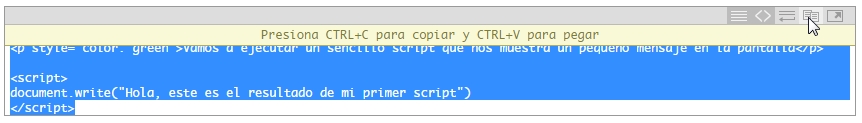
Copiar código al editor online: a lo largo de las páginas incluiremos instrucciones o scripts completos de Javascript de ejemplo. Aparecen en una especie de recuadro o visor, con cada linea numerada (los números: 1,2,3… no forman parte del código, solo nos facilitan la lectura y la localización de las sentencias) como vemos en esta imagen:
![]()
Para copiar esas lineas al cuadro del editor online, tienes varias opciones:
- Puedes seleccionar todo el código con el ratón. Luego pulsar simultáneamente las teclas ‘Control’ y ‘C’ (copiar el texto que has seleccionado) y luego situándote en el cuadro primero del editor online denominado ‘Código’, pulsa las teclas ‘Control’ y ‘V’ (pegar el texto anteriormente seleccionado).
También puedes hacerlo a través de las opciones ‘Copiar’ y ‘Pegar’ del menú contextual que te aparece pulsando el botón derecho del ratón. - Si te sitúas sobre el código, te aparecerá una linea arriba justo de él. Pincha el icono ‘Copy’ según mostramos en la imagen de abajo. Te seleccionará automáticamente todo el texto y haz copia-pega tal como hemos explicado antes.

Imagen: icono ‘copy’ que nos facilita el copia-pega del código
Ejemplo del uso del editor online de código
Aquí tienes un sencillo código de ejemplo. Copia ese código en el primer cuadro del editor online de arriba y comprueba el resultado pulsando el botón ‘Ver resultado’:
|
1 2 3 |
<script> document.write("Hola, este es el resultado de mi primer script"); </script> |
Editores de código y ejecutar programas en un navegador web
El siguiente botón te lleva a un página de ampliación, donde te hablamos de cómo puedes probar los programas de JavaScript en tu navegador así como el uso de otros editores de código más avanzados que conviene ir conociendo al avanzar en el curso. En esa página incluimos un video para ilustrar muchos de esos temas:

