3. Configurando nuestro Tema
HOY APRENDERÁS: Cómo configurar el Tema que nos hemos instalado
3.1. Configurar el Tema
Una vez hemos instalado el nuevo Tema en nuestro WordPress, llega la hora de configurarlo para que nuestra página tenga el mejor aspecto posible. Lógicamente es imposible mostrar todas las opciones del menú de configuración que tienen todos los temas, por lo que como ejemplo vamos a utilizar un theme gratuito con un buen diseño a nuestro juicio y más opciones de configuración que los que trae por defecto WordPress. [restrict paid=true]
Para ello, hemos elegido la web Colorlib, que es un ejemplo de desarrollador de temas para WordPress, tanto gratuitos como premium (pago).Podemos descargar cualquiera de los temas gratuitos directamente desde esta web, pero eso nos obligaría a tener que instalarlos manualmente en el hosting. En este caso tenemos la ventaja de que algunos de ellos ya están disponibles en la búsqueda del menú Apariencia > Temas, por lo que podemos instalarlos directamente. En nuestro caso y como ejemplo hemos elegido «Unite«, así que lo tecleamos en la búsqueda y cuando nos aparezca lo instalamos y lo activamos.
Como ya hemos comentado, vosotros podéis instalar y configurar cualquier tema de los existentes para WordPress, siempre pensando en el que más se ajuste a la web que queréis crear o el proyecto que tengáis en mente.
Una vez instalado el tema con los pasos ya comentados en el anterior apartado, echemos un vistazo a las opciones de menú que nos permite.
3.2. Menú Personalización
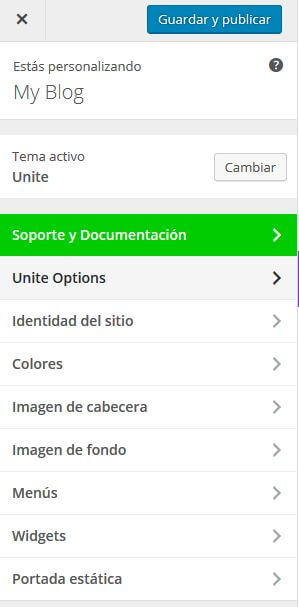
Para personalizar nuestro tema, entramos en Apariencia > Personalizar, y a continuación vamos configurando cada uno de los apartados. Lógicamente dependiendo del tema que escojamos, nos aparecerán unas opciones u otras, pero en general habrá muchas que sean comunes.
Una de las grandes ventajas de algunos temas es que nos permiten ir viendo los cambios realizados al modificar cada elemento, sin necesidad de cambiar a la pestaña donde tenemos nuestra página web

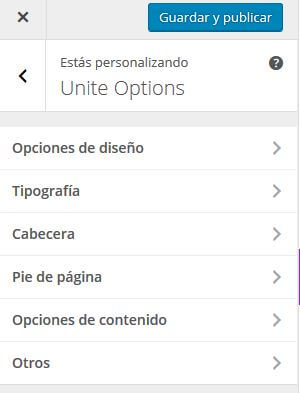
Opciones del Tema (Unite options)
En este caso el tema «Unite» nos da ciertas opciones de configuración que serán diferentes en caso de haber instalado otro. Vamos a personalizar las siguientes:

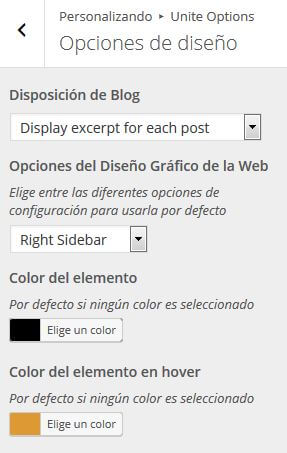
- Opciones de diseño (Layout Options): elegimos si queremos que aparezcan los artículos completos en la página principal del blog o que sólo aparezca un extracto (excerpt). Además vamos a poner el menú lateral en el lado izquierdo (left sidebar). También podemos cambiar los colores de algunos elementos.

- Tipografía: nos permite cambiar el tipo de letra
- Cabecera: nos permite cambiar el color de los elementos de la cabecera
- Pie de página: aquí podemos cambiar el pie de página, y además podremos poner un texto en ese pie.
- Opciones de contenido: podemos hacer que por defecto aparezca una de las imágenes de cada artículo en la página principal del blog.
- Otros: aquí podemos añadir nuestro propio código css para crear nuestros propios estilos.
A continuación podéis ver un vídeo en el que damos un pequeño repaso a estas opciones:
Resto de opciones, que ya teníamos en nuestro WordPress
- Identidad del Sitio: nos permite cambiar el título del sitio y la descripción, exactamente igual que en Ajustes > Generales
- Colores: aquí podemos cambiar el color de fondo de nuestra web. Igualmente en Apariencia > Fondo podemos llegar ahí
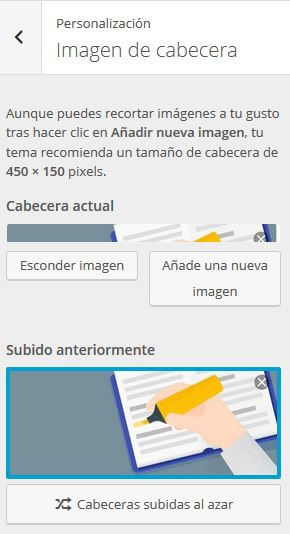
- Imagen de Cabecera: esta opción nos permite ponerle una imagen de fondo a la cabecera. Como en el caso anterior, en Apariencia > Cabecera podemos acceder ahí.

- Imagen de Fondo: aquí podemos establecer una imagen de fondo para toda nuestra página. Os recomendamos tener cuidado con ésto si esa imagen va a parecer debajo de texto, ya que dificulta la lectura a nuestros visitantes. Si lo hacemos que sean imágenes bastante claras (muy poca opacidad, mejor uniformes y sin contrastes), del tipo «marca de agua».
- Menús: en este lugar podremos elegir dónde se ubicarán los menús laterales, inferiores o superiores
- Widgets: nos permite modificar los widgets que tenemos situados en nuestra página, del mismo modo que en Apariencia > Widgets
- Portada Estática: aquí podemos elegir si en la página principal de nuestra web se muestra una página estática que decidamos, o una lista de entradas del blog. También recordemos que podíamos hacerlo en Ajustes > Lectura.
Es recomendable ir viendo el resultado de todos los cambios que vayamos haciendo en nuestra web, uno por uno, para así estar seguros de que lo que hemos hecho es justo lo que queríamos, y poder volver atrás frente a cualquier resultado no deseado.
HOY HAS APRENDIDO: Cómo configurar el Tema que nos hemos instalado
[/restrict]

