4. Menú Principal y Barras Laterales
HOY APRENDERÁS: Cómo configurar el Menú Principal de tu página y los elementos de las barras laterales. Además aprenderás qué es un widget en WordPress
4.1. Configurar el Menú Principal
Un elemento de gran importancia para facilitar la navegación de los usuarios entre nuestras páginas internas es el menú principal, que suele estar situado en la parte superior de nuestra página principal.
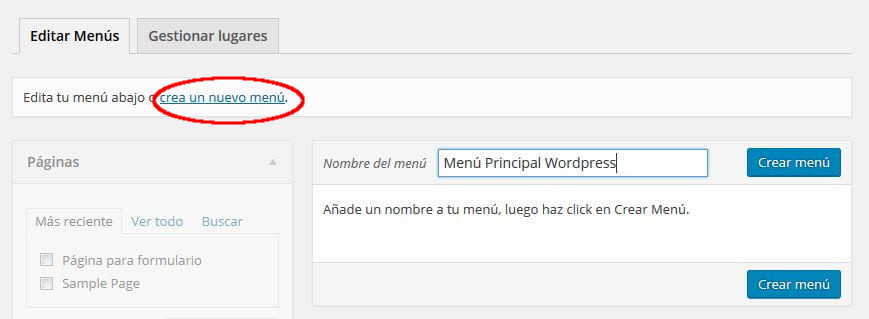
Para crearlo entramos en Apariencia → Menús, le ponemos un nombre al menú que queremos crear y pinchamos en “Crear menú”. En la siguiente pantalla vemos dicho enlace y en la parte izquierda, las páginas que hemos creado en nuestra web y que podremos añadir a nuestro menú para ir creándolo.[restrict paid=true]
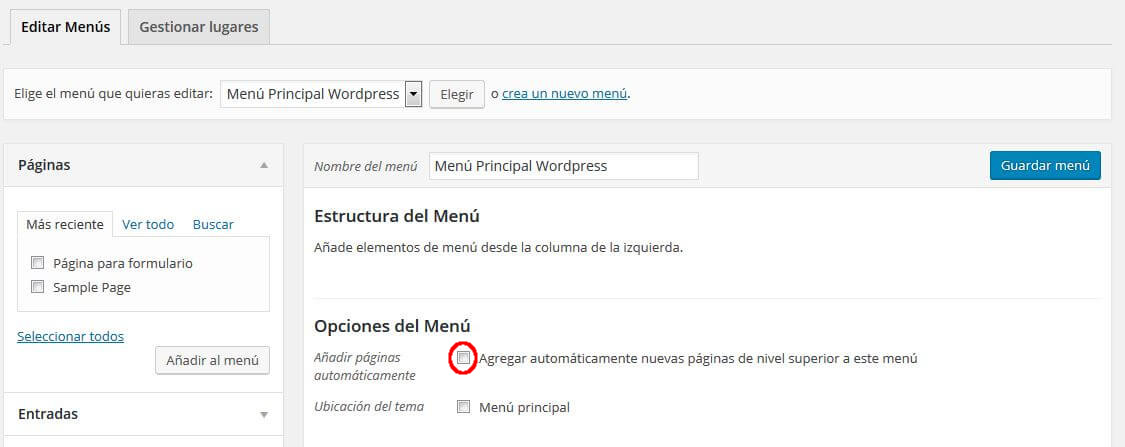
Una opción con la que contamos es definir que las páginas de nivel superior (las de más importancia y de las que «cuelgan» las demás) o que están más arriba en la jerarquía de nuestro sitio, se añadan automáticamente al menú principal, con lo que nos evitaremos parte del trabajo. Lo primero que haremos es crear un nuevo menú, y después marcaremos la opción «Agregar automáticamente nuevas páginas de nivel superior a este menú».
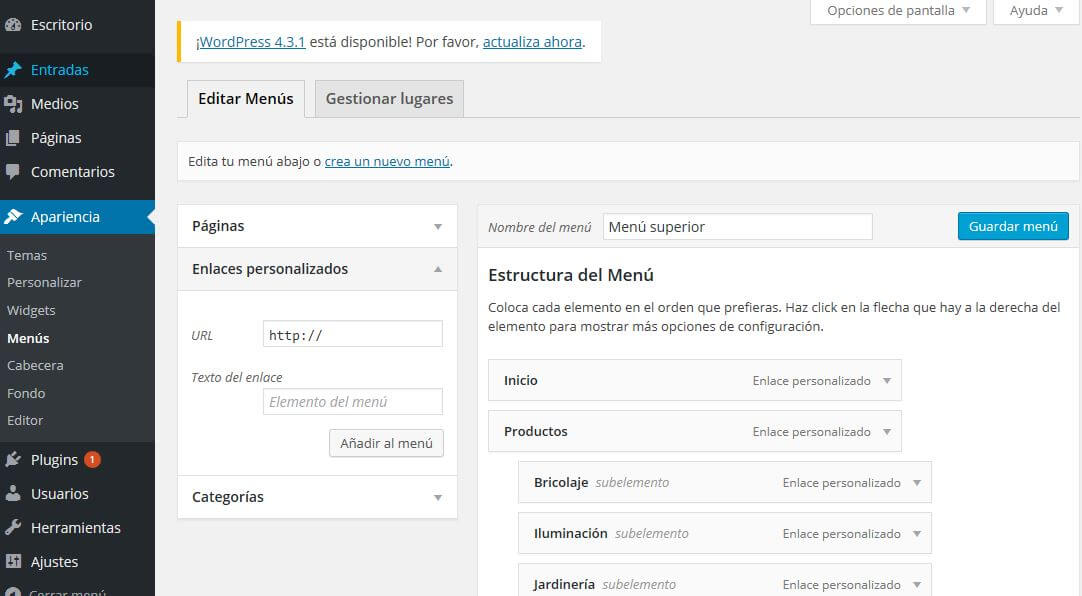
Aparte de páginas que ya tengamos creadas en nuestra propia web, también podemos añadir cualquier otro enlace, desde la pestaña “Enlaces Personalizados” como vemos en la siguiente imagen: 
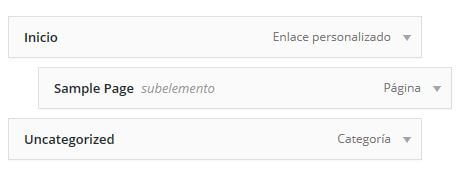
Podemos fácilmente alterar el orden en que aparecerán las entradas del menú, arrastrando arriba o abajo las páginas aparición de las distintas opciones que damos. Para crear una subpágina que aparezca dentro de otra en el menú, simplemente debemos arrastrarla hacia la derecha, y automáticamente aparecerá el texto “subelemento”, que indica que esta página está por debajo de la superior en la jerarquía, y por tanto, para llegar a ella a través del menú, debemos pinchar en la superior.
También podemos crear opciones de menú que no sean un enlace, sino el título de una categoría de donde colgarán diversas subpáginas. Para ello, daremos de alta un enlace personalizado y dejaremos el campo de URL vacío. Cuando el usuario se posicione en ellas con el ratón no podrá pinchar, sino que se desplegarán el 2º nivel del menú. Igualmente podríamos hacer un tercer nivel de menú (una subpágina de la que cuelgan a su vez otras subpáginas). No es recomendable pasar de 3 subniveles para no complicar en exceso la navegación en nuestra web. Siempre podemos utilizar menús ‘locales’ incluidos en un sidebar por ejemplo,
Una vez creado nuestro menú principal, y dependiendo de las posibilidades del tema escogido, podremos elegir dónde se mostrará (arriba del todo, en el menú lateral, abajo, en el pie de página, etc…). Por supuesto, podemos crear varios menús diferentes que situar en cualquiera de estas posiciones de nuestra web.
4.2. Configurar las barras laterales o inferior. Widgets
Aparte de mostrar las principales páginas en el menú, podemos añadir mucha más información en los menús laterales o inferior de nuestro sitio web. Para ello se utilizan los widgets
Un widget es un elemento o caja que podemos situar en los menús laterales o inferior de nuestra página, y que la dota de nuevo contenido y funcionalidad, por ejemplo un buscador, calendario, lista de enlaces, cualquier tipo de código html o texto, imágenes, últimos artículos del blog, una nube de etiquetas, comentarios recientes del blog, etc…
En función del tema que estemos utilizando, podremos crear más o menos áreas de widgets. Algunos temas permiten crear uno o varios menús laterales en la izquierda o en la derecha, mientras que otros están más limitados en cuanto a esta opción, por lo que si tenemos pensado incluir elementos en algún menú lateral, es importante escoger un tema que los permita.
También, según el tema escogido, habrá a nuestra disposición unos widgets u otros, pero si necesitamos añadir algún contenido más allá de los que vienen predeterminados, siempre tenemos la posibilidad de añadir un widget de “Texto” (Texto arbitrario o HTML), con el que por ejemplo podemos embeber nuestro muro de Facebook o Twitter en tiempo real.
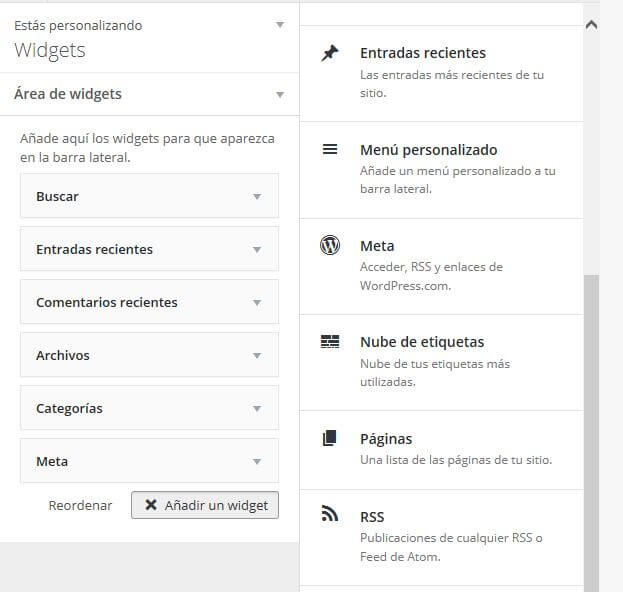
Para añadir un nuevo widget a un menú lateral, entramos en Apariencia > Widgets:
Una vez ahí, en el lado izquierdo tenemos los «Widgets disponibles», que forman la colección de widgets que podemos crear, y a la derecha, las barras de menú (también conocidas como «sidebar») que podemos usar en nuestro tema. Habitualmente tendremos al menos una barra principal (o «main sidebar»). Según el tema instalado o la versión de WordPress, este apartado tendrá un nombre distinto, como «Main Sidebar» o «Area de Widgets», por ejemplo.
Para crear un widget, simplemente elegimos la categoría entre los disponibles (por ejemplo «Texto»), y arrastramos el widget a la barra de menú donde queramos ponerlo. A continuación personalizamos el widget para que incluya la información que queremos y le damos a guardar.
Podemos cambiar el orden en que se muestran los widgets, simplemente arrastrándolos por la pantalla hacia arriba o abajo.
HOY HAS APRENDIDO: Cómo configurar el Menú Principal de tu página y los elementos de las barras laterales. Además aprenderás qué es un widget en WordPress
[/restrict]