5. Otros elementos del Diseño
HOY APRENDERÁS: A modificar la apariencia de tu web, páginas y artículos con otros elementos importantes
Modificar los colores de los elementos o el fondo
Aunque un tema venga ya preconfigurado con unos colores concretos, será posible cambiarlos de forma sencilla para adaptarlos a nuestro gusto. Para ello entramos en Apariencia > Personalizar, y ahí podremos ir modificando el color de los elementos de nuestro tema que deseemos, tanto de los menús como incluso del fondo.
Aparte también es posible modificar la tipografía de la letra.
Favicon
El Favicon es la pequeña imagen que aparece a la izquierda de la dirección de una página que vemos en nuestro navegador.
Parece un simple mini-icono, pero es un factor importante que contribuye a fijar nuestra imagen de marca, bien sea una marca personal o de empresa, por lo que es importante que lo configuremos.
En muchos casos el propio tema que escojamos nos permitirá esa posibilidad, pero en caso de que no lo haga, también podremos hacerlo de forma “manual” siguiendo estos pasos (recomendable sólo si tenéis ciertas nociones de html)[restrict paid=true]
1- Lo primero es tener nuestro logo. Una vez lo tengamos, reducimos la imagen a 16×16 píxeles, que es el tamaño del favicon. Podemos hacerlo con cualquier programa de edición de imágenes.
2- Subimos la imagen a nuestro WordPress. Para ello vamos a «Medios» y cargamos la imagen. Una vez subida es importante copiar la dirección URL que tiene la imagen en nuestro blog. De todas formas si la perdemos, siempre podemos volver a «Medios» y pinchar en la imagen del favicon para conocer su URL.
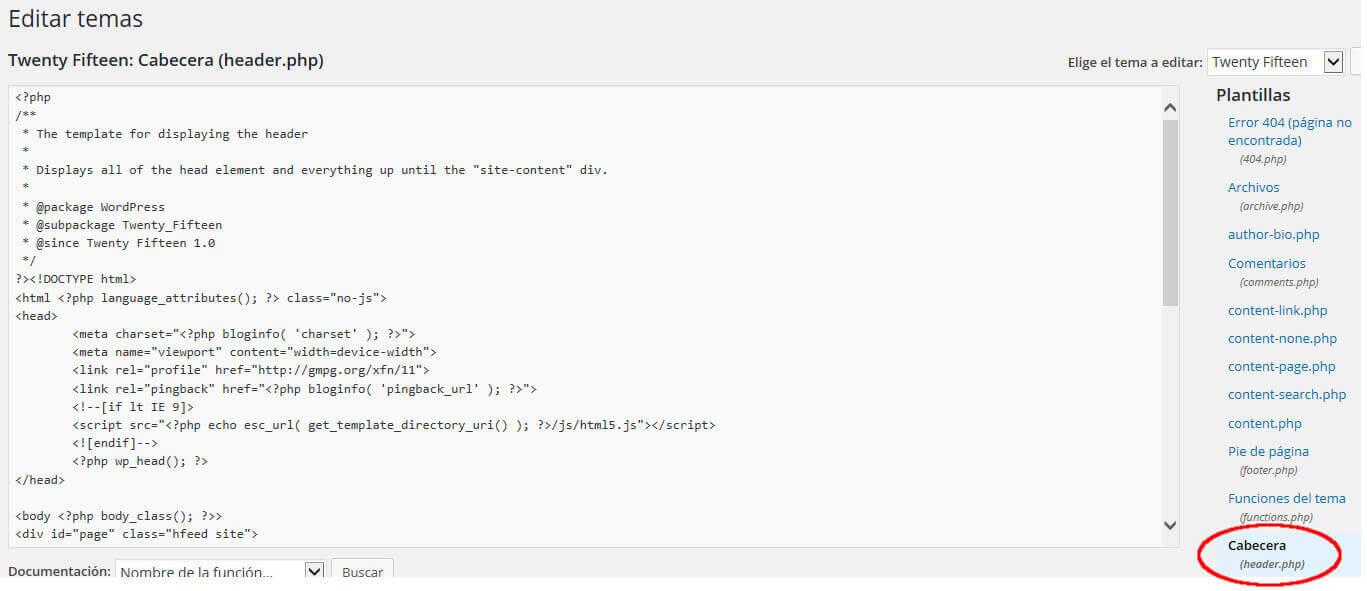
3- Vamos a Apariencia > Editor y buscamos el fichero «Cabecera (header.php)». Ahí debemos tener mucho cuidado, pues estamos modificando los ficheros de nuestro propio tema.
En el código, vemos que hay una etiqueta <head>, seguida de unos códigos y después </head>.
Justo antes de la etiqueta de cierre </head> es donde vamos a introducir el código para que aparezca nuestro favicon.
El código sería el siguiente:
|
1 |
<link rel="icon" type="image/png" href="" /> |
Donde en el apartado href, y entre las comillas debemos pegar la dirección URL de nuestro favicon.
El único inconveniente de hacerlo así es que cada vez que se actualice el Tema, perderemos cualquier personalización que hayamos hecho directamente en el código del mismo, como la que acabamos de comentar en el Favicon (sin embargo no perderemos ninguna configuración realizada en el Panel de Control, ya que esos cambios se guardan en una base de datos y siempre permanecen). De todas formas, al ser una pequeña modificación, no debe haber problema en realizarla de nuevo una vez actualizado el tema.
En cualquier caso, es bueno tener almacenadas en un pequeño documento de cambios todas las modificaciones realizadas a un tema o plugin (los plugins también se pueden modificar), para poder realizarlas de nuevo si los actualizamos.
Importante: Antes de realizar cualquier modificación en el código del tema o de un plugin es importante hacer una copia de seguridad del fichero, para poder recuperarlo luego en caso de error.
Cabecera y Pie de Página.
Para modificar cualquier elemento de la cabecera o pie de página, en el caso de que no podamos hacerlo con el Tema que estemos usando, podemos incluir cualquier código, palabra, imagen, etc… que deseemos, de la misma forma comentada en el caso del Favicon.
Si queremos incluir algo en la cabecera, usaremos el fichero «header.php«, y si queremos hacerlo en el pie de página (por ejemplo, incluir alguna información relativa al copyright o derechos de nuestra web,. lo haremos en el «footer.php«.
Como ya hemos dicho, cualquier modificación se perderá al actualizar el Tema, por lo que es importante tener un listado de los cambios realizados.
Una solución que nos evitará perder las modificaciones al actualizar un Tema es crear lo que se llama un «Tema hijo» (child theme), opción para usuarios más avanzados que requiere hacer ciertos cambios en la estructura de carpetas de nuestro WordPress, y que no trataremos en profundidad en este curso más de iniciación, pero sí creemos importante que sepáis de su existencia.
Básicamente se trata de crear una carpeta para el tema hijo en la carpeta wp-content/themes, que incluirá un fichero style.css con cierta información indicando el nombre de nuestro tema actual (tema padre). Cada vez que queramos hacer una modificación en algún fichero de nuestro tema (padre), no la haremos directamente en él, sino que crearemos en su tema hijo un fichero de igual nombre para realizar ahí el cambio. En la página de documentación de WordPress tenéis más información sobre qué son y cómo crearlos.
Enlaces a Redes Sociales
Existen temas que automáticamente nos permiten incluir los enlaces a nuestras redes sociales, o incluso que nos dan la opción de poner un nuevo widget en el menú lateral que incluya nuestros últimos tuits de Twitter o muro de Facebook.
Habitualmente podemos encontrar estas opciones en el menú «Apariencia» -> «Personalizar» o en «Apariencia» -> «Theme options».
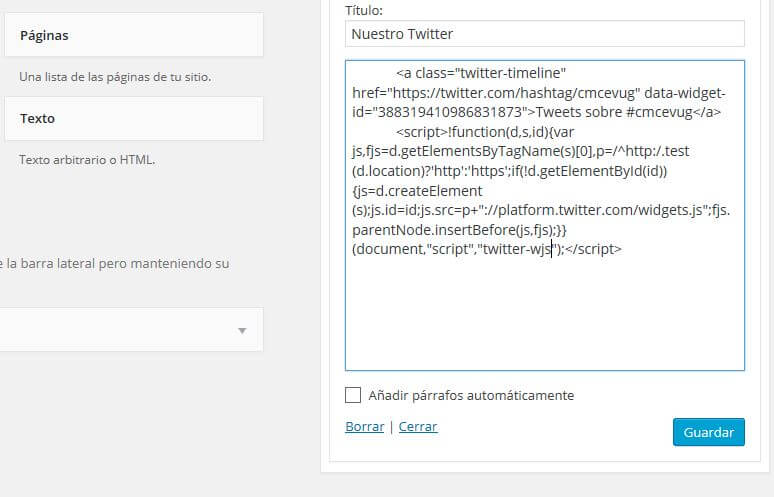
En caso de que no sea posible, una opción muy recomendable es añadir un nuevo widget de Texto (Texto arbitrario o HTML), en el que simplemente debemos pegar el código que Twitter o Facebook nos proporcione en su configuración.
Por ejemplo, en el caso de Twitter debemos seguir los siguientes pasos para incluir nuestro timeline:
- Entramos a nuestro Panel de Control de Twitter, luego a Configuración -> Widgets -> Crear nuevo.
- Creamos y configuramos a nuestro gusto el widget. Por ejemplo podemos crear un widget con nuestro muro (Cronología de usuario).
- Finalmente pinchamos en «Crear Widget» y copiamos el código HTML que nos aparecerá.
- Volvemos a nuestro Panel de Control de WordPress y en el Widget de Texto que estamos creando, pegamos el código HTML.
Galería de imágenes
Este es un elemento muy visual que puede mejorar mucho el aspecto de una entrada o artículo determinado. Para crear una galería, estando en el editor Visual pinchamos en «Añadir Objeto» y luego en «Crear Galería».
A continuación subiremos o elegiremos las imágenes que formarán parte de nuestra galería, y estableceremos el orden o en cuántas columnas se mostrarán. Finalmente pinchamos en «Insertar galería».
Insertar mapa de Google
En el caso de negocios que cuentan con presencia física, puede ser muy útil para los usuarios encontrar la localización del lugar en el mapa.
Lo habitual será incluirla en nuestra página de contacto o el «quiénes somos», para lo que seguiremos los siguientes pasos:
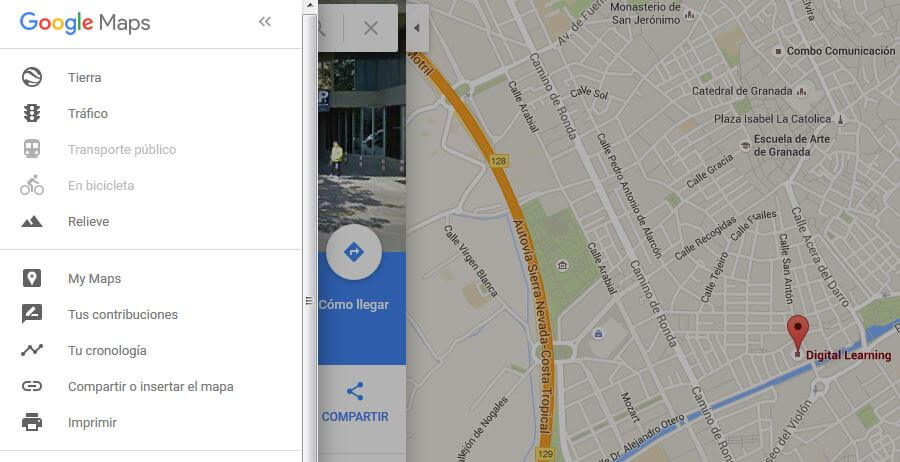
- Entramos en Google Maps y tecleamos nuestra dirección completa. Una vez nos haya localizado en el mapa, pinchamos en el menú de google maps (símbolo de las 3 rayas horizontales) y luego en «Compartir o insertar mapa».
- A continuación definimos el tamaño que tendrá el mapa, y copiamos el código HTML que nos da Google.
- Accedemos a la página o artículo en el que queremos insertar el mapa, y entramos a la pestaña «Texto», no a la «Visual». Ahí pegamos el código HTML donde más nos convenga

Slider
Un slider es un elemento muy atractivo, que consiste en una galería de imágenes que van cambiando cada cierto tiempo como si se tratara de una presentación de diapositivas. Es habitual que muchas webs lo incluyan en su página de inicio.

Con la instalación básica de WordPress no es posible insertar un slider, pero existen muchos temas que permiten incluir y configurar uno, además de plugins que pueden añadir esta funcionalidad si no la tenemos en nuestro tema.
Para configurar el slider en caso de que nuestro tema lo tenga, entraríamos en «Apariencia» -> «Theme options»
Un aspecto que debemos tener en cuenta si incluimos un slider en nuestra Web es que pueden ralentizar algo la carga de la página donde se encuentre, dependiendo del tipo de slider que se trate (hay unos más optimizados que otros) y el tamaño de las imágenes que incluya. Se pueden hacer pruebas de velocidad con el slider activado o no y comprobar las diferencias.
HOY HAS APRENDIDO: A modificar la apariencia de tu web, páginas y artículos con otros elementos importantes
[/restrict]