5. Optimización Web
HOY APRENDERÁS: Cómo medir la velocidad de tu web y qué plugins pueden mejorar su rendimiento
Otra de las cuestiones importantes en una web es el de la optimización de su rendimiento, para que su tiempo de carga sea el menor posible. Este aspecto es conocido como WPO (Web Performance Optimization) y es clave para retener a los visitantes y también para mejorar el SEO.
Para conocer si el tiempo de carga de nuestra web es excesivo, el primer y sencillo análisis que debemos hacer es acceder a ella desde nuestro navegador habitual y contar los segundos que tardan en aparecer los primeros elementos, y finalmente cuándo termina de cargar completamente. Si el tiempo en aparecer el primer elemento supera los 3-4 segundos, probablemente nuestra web esté tardando demasiado, por lo que deberíamos trabajar para mejorarlo.
Aparte de este análisis manual, existe muchas herramientas en la red que nos realizarán un test automático. Estos tests serán además más fiables y precisos ya que pueden realizar medidas desde diversas zonas geográficas, evitar la distorsión que puede introducir la caché de nuestro navegador o servidores a través de los cuales nos conectemos a Internet (*), y darnos mucha más información de forma desglosada y detallada.
Saber más: una caché es una especie de memoria temporal que puede almacenar información, en este caso páginas web o elementos de las mismas (como las imágenes) que hayamos previamente consultado. Por ejemplo, si consultamos una página web que ya hemos visto antes, la caché del navegador nos puede presentar dicha información, en vez de tratar de recuperarla desde la web original. Al estar guardada en nuestro equipo, tardaría mucho menos en mostrarla.
Dos servicios que podemos utilizar para hacer estas pruebas de mediciones son:
[restrict paid=true]
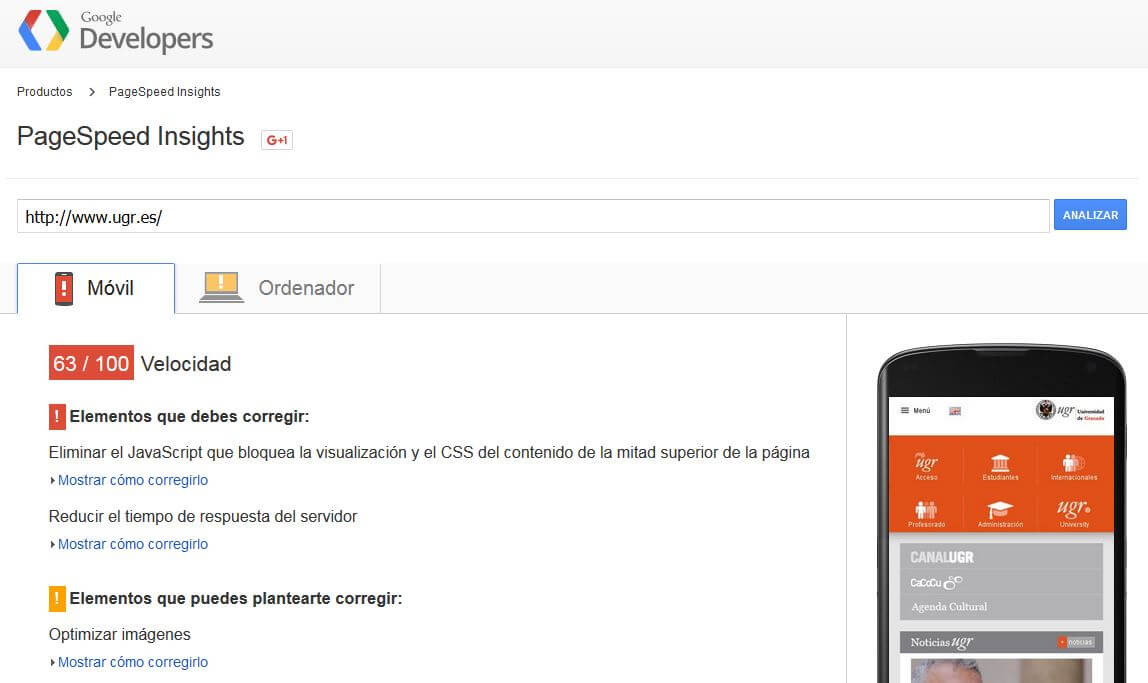
- Google PageSpeed: Para utilizarla simplemente hemos de introducir la dirección URL de nuestra web y pinchar en el botón «Analizar». Nos mostrará información interesante sobre los elementos que podríamos mejorar para que nuestra web cargue más deprisa, y como extra, la divide en 2 apartados indicándonos si está bien optimizada para dispositivos móviles (muy importante para el SEO de las búsquedas realizadas desde móviles) y si lo está para ordenadores.

- Pingdom Tools: Igualmente introducimos nuestra URL y pinchamos en «Test Now». Esta herramienta nos muestra el tamaño de nuestra web, el tiempo que tarda nuestra web en cargar (incluso nos da un resumen de lo que tarda cada elemento, ya sea imagen, archivo css, javascript, etc…, que puede ser muy útil para saber si hay algún elemento que ralentiza mucho la carga, posiblemente por tener un tamaño demasiado grande. También nos da una nota numérica (que viene bien para comparar con anteriores análisis) y algunas pautas para mejorar.
 Realizar una correcta optimización de nuestro sitio web para mejorar el tiempo de carga suele suponer una gran dificultad técnica para muchos usuarios que no tienen conocimientos suficientes, por lo que también existe infinidad de plugins que nos resuelven el problema.
Realizar una correcta optimización de nuestro sitio web para mejorar el tiempo de carga suele suponer una gran dificultad técnica para muchos usuarios que no tienen conocimientos suficientes, por lo que también existe infinidad de plugins que nos resuelven el problema.
Algunos de los plugins de optimización web más utilizados y recomendables son:
5.1. W3 Total Cache
W3 Total Cache es un plugin destinado a optimizar el tiempo de carga de nuestra web, y enfocado principalmente en permitir el almacenamiento una memoria caché de elementos como imágenes, hojas de estilos, bibliotecas de funciones javascript y otros elementos que pueden ralentizar el tiempo de carga.
El sistema de caché lo que hace simplemente es guardar de forma temporal esos elementos de las páginas de nuestra web, para que cada vez que un usuario acceda a una página, no haga falta hacer una petición al servidor para descargar esos elementos, ya que los tenemos en esa memoria caché temporal. Así, se cargarán más rápido y los usuarios visualizarán nuestra web mucho más deprisa.
Este plugin es muy potente y contiene gran cantidad de opciones de configuración, por lo que es recomendable, salvo que se tengan buenos conocimientos, que se mantenga todo lo que viene por defecto, ya que de por sí eso ya mejorará mucho la optimización de nuestra web.
Otro plugin similar y más sencillo de utilizar es WP Super Caché
5.2. Autoptimize
Este plugin lo que hace es comprimir los ficheros HTML, CSS y Javascript de nuestra web, lo que significa que se reduce su tamaño y por tanto que los usuarios que visiten nuestra página tardarán menos en cargar esos ficheros. Es muy recomendable tenerlo activado, y con las opciones que vienen marcadas por defecto.
Otro plugin también muy usado que reduce los ficheros CSS y JS es WP Minify.
5.3. Plugins para Optimización de imágenes
Quizá el elemento que más ralentiza la carga de nuestra web son las imágenes, ya que representan gran parte de su tamaño final. Lo primero que recomendamos es subir a nuestro WordPress imágenes que tengan un tamaño reducido, y lo más parecido al que luego vamos a mostrar (no tiene sentido subir imágenes de varios megabytes y un tamaño de 3500×2500 píxeles cuando luego en la web vamos a mostrarlas sólo a 600×400). Aparte de eso, si queremos afinar un poco más, existe infinidad de plugins que nos sirven para reducir su tamaño aún más, mejorando mucho su carga. Dos de ellos son:
- WP Smush.it: Simplemente revisa todas las imágenes de nuestro WP y reduce en lo posible su tamaño de forma automática.
- BJ Lazy Load: Este va más encaminado a mejorar la experiencia de los usuarios (que al final son los que deciden si merece la pena seguir navegando por nuestra web, y quién sabe si comprar nuestros productos…). Lo que hace es retrasar la carga de las imágenes hasta que el usuario las va a ver (es decir, por ejemplo no carga una imagen de la parte inferior hasta que el usuario hace ‘scroll’ y baja a esa parte).
5.4. P3 (Plugin Performance Profiler)
No es un plugin de optimización propiamente dicho, pero nos puede ser muy útil. Lo que hace es analizar nuestra instalación de WordPress y nos indica cuáles son los plugins que más ralentizan el tiempo de carga. Nos puede servir para deshacernos de alguno de ellos si realmente no lo estamos usando demasiado, lo que mejorará también nuestro rendimiento.
Como consejo, lo habitual es instalar y activar este plugin sólo cuando vayamos a usarlo, y eliminarlo después (o al menos desactivarlo), ya que es un plugin que usaremos cada bastante tiempo.
HOY HAS APRENDIDO: Cuáles son los mejores plugins para optimizar la ción web
[/restrict]


