1. Páginas. Editor de WordPress
HOY APRENDERÁS: Cómo crear nuevas páginas o entradas usando el editor de WordPress
Al final de esta página tienes dos videos donde vemos en detalle las funcionalidades del editor de WordPress y cómo trabajar con él en la pestaña ‘Visual’ y unos ejemplos de las posibilidades que nos ofrece la pestaña ‘HTML’.
1.1 Crear nuevas páginas.
Para crear una nueva página entramos en “Páginas” → “Añadir Nueva”, y accederemos a la pantalla de edición de nueva página.
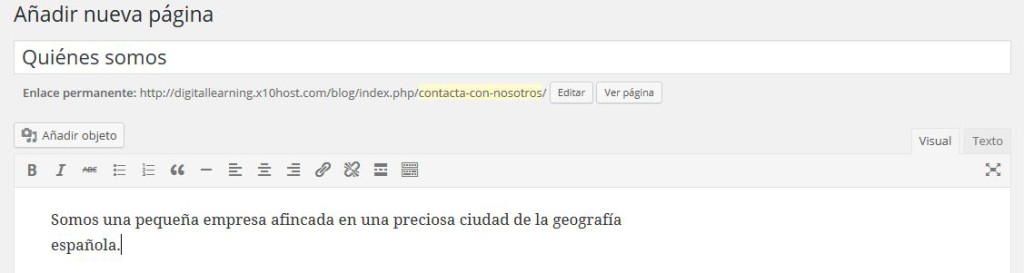
Una vez ahí, podemos rellenar el título y el contenido. Aparte, podemos modificar la dirección URL que tendrá.
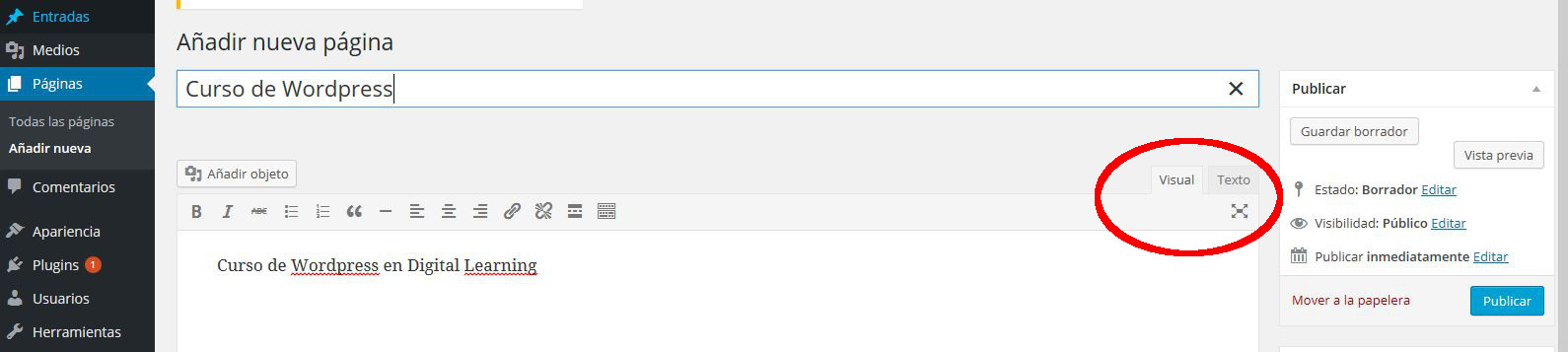
Mientras estamos editando una página, aún sin publicarla, podemos ir viendo cómo quedaría a través de las opciones «Ver Página» (encima del editor) o «Vista Previa de los Cambios» (en el menú de la derecha).
Cuando terminemos la edición haremos clic en “Publicar” para publicar la página, o en caso de que ya exista, pincharemos en «Actualizar» para guardar los cambios.
Como podemos observar, tenemos dos modos dentro de la pantalla de edición de página, como son la pestaña “Visual”, que nos muestra de forma aproximada cómo se situarán los elementos visualmente, y la pestaña “Texto”, que nos muestra el código HTML asociado a la página, y que nos puede ser de mucha utilizada si tenemos nociones suficientes de HTML y CSS.
1.2. El editor de WordPress
A continuación repasamos algunas de las opciones más comunes del modo de edición Visual de WordPress:
- Botones básicos tipo Word: son los primeros que encontramos, como la negrita, cursiva, lista numerada, línea horizontal o alinear el texto, que son conocidos para cualquiera que haya usado un procesador de textos tipo Word o Writer.

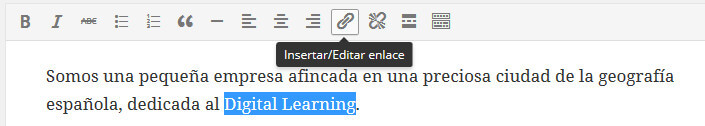
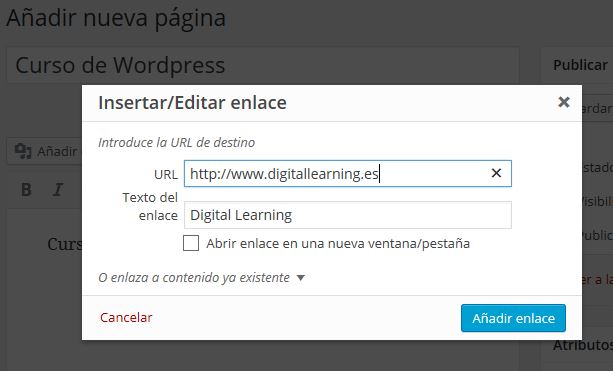
- Insertar enlace: sirve para crear un hipervínculo o enlace a otra página. Para insertar el enlace debemos seleccionar primero el texto en el que va a ir ese vínculo, para después pinchar en el icono de insertar enlace, y en la ventana que nos aparecerá introducimos la dirección URL de la web enlazada. Para facilitar el enlace de páginas de nuestra propia web, WordPress nos permite seleccionarlas desde una lista desplegable.


- Como recomendación, en caso de enlazar una página externa a nuestra web, lo ideal es que la página se abra en una nueva pestaña, porque así cuando el usuario pinche en el enlace, nuestra página seguirá abierta en esta ventana o pestaña, y la página enlazada se abrirá en una nueva. En caso de abrirse en la misma ventana, lo que conseguiríamos es que el usuario abandone nuestra web, que es justo el efecto contrario al deseado.
- Etiqueta «leer más»: Es una opción muy interesante para los blogs, que nos permite mostrar sólo la primera parte de un artículo o entradilla (justo hasta donde pongamos la etiqueta) cuando estamos en la página principal del blog. Así, los usuarios tendrán que pinchar ahí para ir directamente al artículo y seguir leyéndolo.
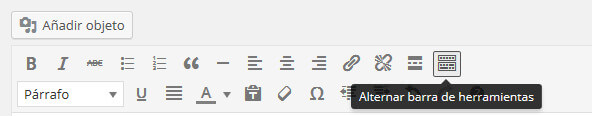
- Alternar barra de herramientas: Nos muestra o nos oculta la segunda barra de herramientas, donde encontramos otras muchas opciones habituales, como los tamaños y tipo de letra, el subrayado, los colores, copiar, pegar, etc…

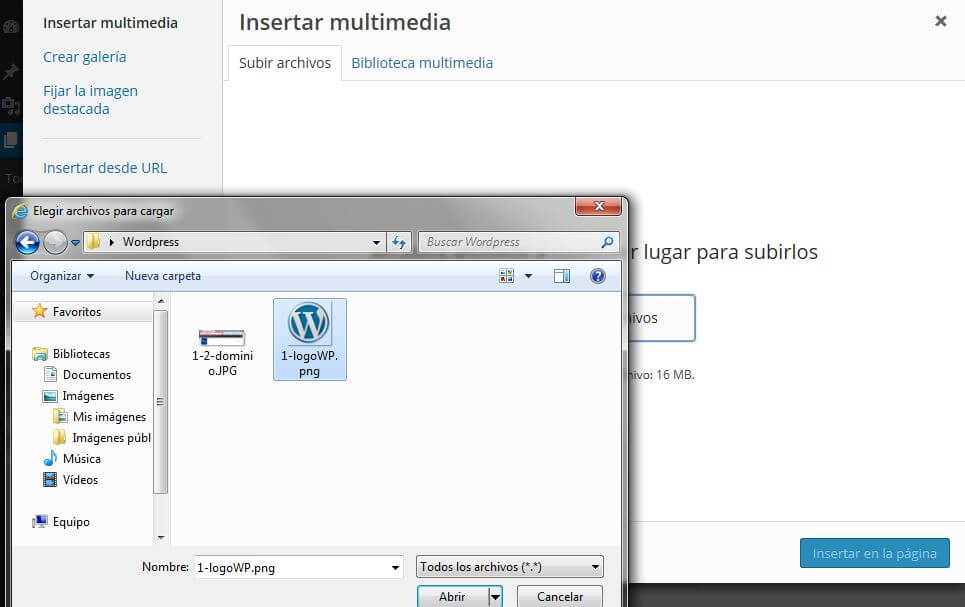
- Añadir imágenes o vídeos (Añadir Objeto): para añadir una imagen a nuestra página pinchamos en el botón “Añadir objeto”, y en la ventana para insertar un nuevo objeto multimedia, elegimos la imagen ya sea de la biblioteca multimedia (las imágenes que hayamos subido a WordPress anteriormente), subiendo un archivo (podemos incluso arrastrarlo a la ventana) o insertándolo desde una URL.
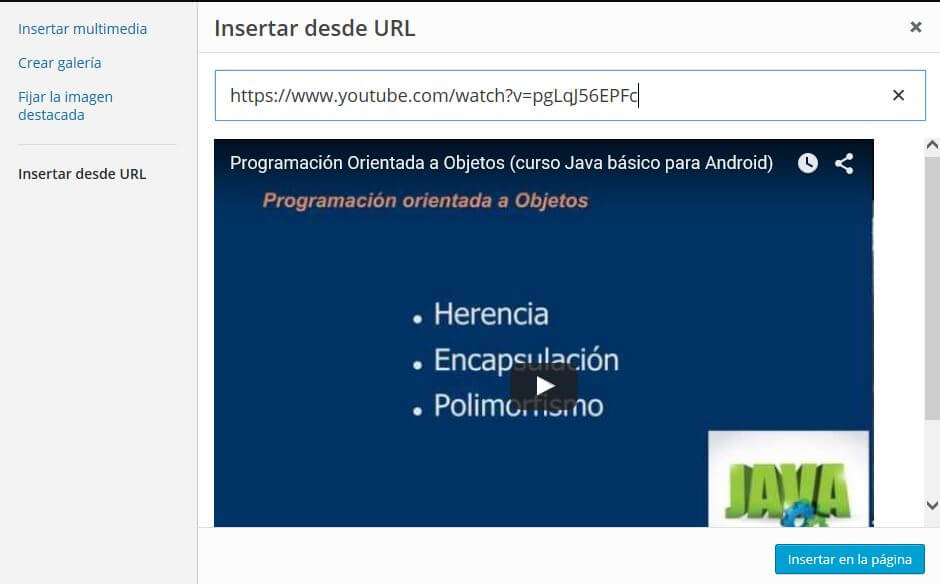
 En el caso de un vídeo, lo más habitual es subir el vídeo previamente a Youtube u otra plataforma de alojamiento de vídeos, y copiar la dirección URL del vídeo (por ejemplo «https://www.youtube.com/v=5do0CZGSe9Q»). Luego pincharemos en «Añadir objeto» y en «Insertar desde URL» y ahí pegaremos esa dirección y pincharemos en el botón «Insertar Página».
En el caso de un vídeo, lo más habitual es subir el vídeo previamente a Youtube u otra plataforma de alojamiento de vídeos, y copiar la dirección URL del vídeo (por ejemplo «https://www.youtube.com/v=5do0CZGSe9Q»). Luego pincharemos en «Añadir objeto» y en «Insertar desde URL» y ahí pegaremos esa dirección y pincharemos en el botón «Insertar Página».

Videos
En el siguiente video te describimos el editor de WordPress que hemos presentado, dando un repaso general a las opciones que nos ofrece en su pestaña ‘visual’ (en el segundo video veremos la pestaña ‘HTML’) y deteniéndonos más en detalle en la inserción de imágenes y enlaces.
También comentamos algún ‘truco’ de cómo el poder trabaja a pantalla completa, sin secciones laterales, el proceso general de publicación (borrador-público) o cómo editar la URL de la página.[restrict paid=true]
En este segundo video, vemos la posibilidad de realizar una edición más avanzada desde la pestaña HTML del editor, utilizando estilos CSS. Si no conoces los lenguajes HTML y CSS, puedes consultar nuestra Guía de introducción a estos lenguajes. Próximamente tendremos un curso sobre HTML y CSS en esta misma serie de «Aprende a…».
No te preocupes si no entiendes todo lo que explicamos en este video, porque no necesitas trabajar a este nivel en WordPress para crear y publicar tus páginas. No obstante, creemos que es muy interesante que tengas unas primeras nociones sobre estos lenguajes, viendo con algunos ejemplos cómo ‘funcionan’, y por supuesto recomendarte que en un futuro vayas conociéndolos cada vez mejor porque te va ayudar mucho a a hora de crear y editar páginas web.
HOY HAS APRENDIDO: Cómo crear nuevas páginas usando el editor de WordPress
[/restrict]