El lenguaje de estilos CSS
Tras la introducción al lenguaje HTML, en este tema presentaremos el lenguaje que nos permite aplicar un diseño de presentación a las páginas web: CSS
2.1 Introducción y objetivos
En este tema vamos a explicar en qué consiste el lenguaje de estilos CSS y cómo podemos conseguir efectos de presentación con él en nuestras páginas web.
Para ello veremos:
- Qué son las hojas de estilo
- Cómo podemos incluir estilos en nuestras páginas web
- Qué es el modelo de cajas
- Propiedades más utilizadas de CSS:
- Relacionadas con texto: tipografía color, tamaño…
- Relacionadas con los bloques: espaciado, márgenes, fondos, bordes
- Unidades de medida utilizadas
- Definición de colores
- Otras propiedades
- Uso de los elementos div y span con propiedades CSS
Además incluimos dos anexos sobre posicionamiento de elementos y algunas propiedades CSS3 para el que quiera ampliar sobre este tema.
2.2 ¿Qué son las hojas de estilo? Formas de aplicar estilos.
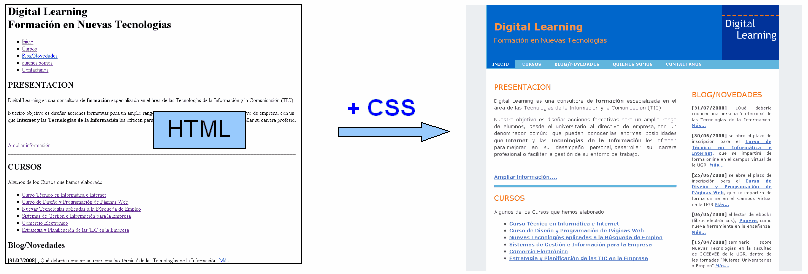
Una vez creada la estructura del documento y definidos sus contenidos a nivel semántico con HTML, podemos darle una apariencia y presentación personalizada mediante la utilización de CSS (Hojas de Estilo en Cascada / ‘Cascade Style Sheets’ ).
Con CSS podemos indicar el aspecto de cada elemento de la página, como por ejemplo: el tipo de letra de un título, el color con que se mostrará un enlace o el interlineado de un párrafo o una lista.
También veremos que CSS puede posicionar y dimensionar los distintos bloques de la página, de forma que podamos establecer la disposición de todos los elementos en la misma.
Solo haremos una breve introducción para ver los conceptos básicos de CSS que nos ayuden a entender mejor el diseño y la construcción de Sitios Web.

Formas y preferencias al aplicar estilos
Las Hojas de Estilo (o Estilos) se pueden incluir de 3 formas diferentes:
- Estilo en línea (inline): definido dentro de las propias etiquetas HTML
- Hoja de estilo interna: en la sección <head> del mismo documento HTML
- Hoja de estilo externa: en un archivo diferente al documento HTML
¿Por qué se denominan hojas de estilos ‘en cascada‘? Pues porque estas tres formas de incluir estilos no son excluyentes y pueden combinarse (por ejemplo utilizando una hoja de estilos externa general e incluyendo estilos en línea en algunas etiquetas del documento). En caso de conflicto, prevalece el estilo más ‘interno’. La prioridad es:
1ª – estilo en línea –> 2ª – hoja estilo interna –> 3ª – hoja estilo externa
Vemos las distintas formas de aplicar los estilos
Tienes un video en este tema donde explicamos estos métodos de inclusión de estilos. Verás que con el editor WP solo se puede utilizar la primera fórmula de estilos en línea, ya que solo tenemos acceso a la sección BODY del documento o página HTML.No obstante, hay editores visuales y plantillas (themes) que implementan la misma filosofía que las hojas internas y externas de estilos, solo que a través de opciones de menú. Nos interesa pues conocer y entender los tres métodos porque los podemos utilizar en WP de una forma parecida.
Actualización: a partir de la versión 4.7 de WordPress, éste tiene una nueva opción «CSS adicional» que permite incluir estilos para todo nuestro web, a modo de hoja de estilo externa.
Estilo en línea
La forma genérica de incluir un estilo en línea (inline) sería:
<nombre_etiqueta style=»propiedad1 : valor ; propiedad2 : valor ;…..»>
Lo vemos con un ejemplo:
<p style=”color: green; font-family: impact;”>Texto con tipografía Impact verde</p>
cómo se visualizaría en nuestro navegador: Texto con tipografía Impact verde
En el ejemplo de arriba, incluimos en una etiqueta párrafo <p>, el atributo ‘style’, cuyo valor son dos características de estilo de la fuente a mostrar: color verde y tipografía Impact.
Hoja de estilo interna
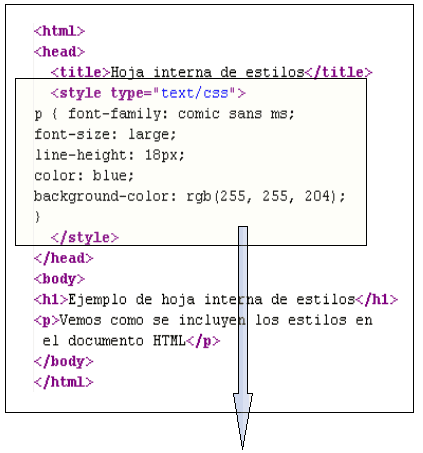
Vemos una hoja interna en una página HTML:

¿Qué podemos observar en ese ejemplo?:
- Incluimos las reglas de estilo entre las etiquetas <style>….</style>
(ya no es obligatorio el atributo ‘type’, aunque es válido y muy usado: <style type=”text/css”>) - Elegimos el elemento (selector) al que queremos dar un determinado estilo de presentación (en este caso los párrafos ‘p’) e incluimos entre llaves “{ }” las características (declaraciones) que vamos a aplicarle, separadas cada una por ‘;‘.
- Se suele separar cada declaración de estilo en una linea para mayor claridad, pero no es obligatorio.
- Podemos agrupar varios selectores que compartan el mismo (sub)conjunto de estilos.
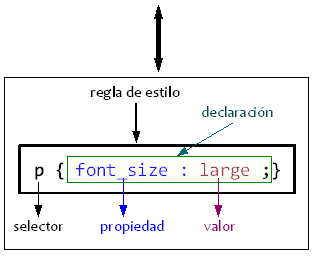
Por ejemplo: p,ul {........} (se aplicarán los mismos estilos definidos entre las llaves a los párrafos (p) y a las listas (ul). Por supuesto se pueden definir otros estilos diferentes adicionales a ‘p’ y ‘ul’ en esa misma hoja. - Según vemos en la imagen de abajo, cada declaración se compone de una propiedad, en este caso: font-size (tamaño de letra) y un valor, en este caso: large (grande). La regla de estilo sería el conjunto del selector y la declaración

Algunas aclaraciones adicionales:
- Hay propiedades a las que se le pueden asignar varios valores ya que realmente son un conjunto de propiedades en sí mismas. Por ejemplo ‘margin’ (margin) engloba a los márgenes de los 4 lados (arriba-derecha-abajo-izquierda). Cada uno de ellos es una propiedad en sí. Lo veremos después.
- Explicaremos más adelante que es posible utilizar otro tipo de selectores, además de las etiquetas HTML, con los atributos ‘id’ y ‘class’
- En WordPress, veremos que hay editores visuales y themes (plantillas de diseño) que permiten incluir estilos de forma similar a esta, a nivel de página
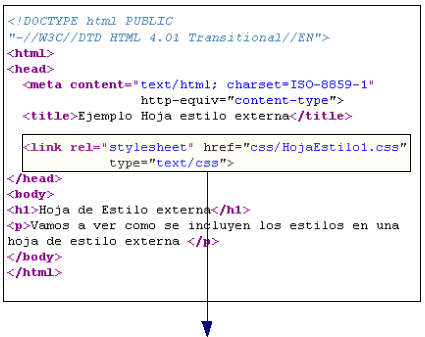
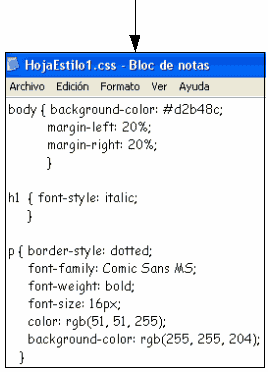
Hoja de estilos externa

En este ejemplo vemos que se ha incluido en la sección HEAD de la página web una etiqueta <link> con los atributos:
- rel: es el tipo de relación. En este caso el valor es “stylesheet” (hoja de estilo)
- href: la dirección URL donde se encuentra la hoja. Es igual que cuando ponemos un enlace con la etiqueta <a>. En este caso es una dirección relativa, y el fichero se encuentra en el directorio «css» y se llama «HojaEstilo1.css»
(También valdría una dirección absoluta tipo: http://www.web.com/css/HojaEstilo1.css») - type: tipo de archivo que enlazamos. En este caso el valor ‘text/css’ indica que es una hoja de estilos CSS en formato texto
En este caso, en vez de escribir las reglas de estilo que se aplicarán a este documento HTML en la sección HEAD, las incluiremos en un fichero de texto que crearemos:
- El nombre del archivo (y su dirección) debe coincidir con el incluido en el atributo ‘href’ de la etiqueta <link>.
- Debe guardarse con la extensión ‘.css‘, con codificación UTF-8 y en formato texto ‘plano’, como ocurría con las páginas HTML. No debemos usar Word o algún otro procesador que genera otro tipo de formatos.
- En ese fichero no se incluyen las etiquetas <style></style> como hacíamos en las hojas internas. Por lo demás, las reglas de estilo se escriben igual que en ese caso.

Algunas aclaraciones adicionales:
- La utilización de CSS externas confiere una serie de beneficios: estructura mejor las páginas Web al separar el etiquetado HTML de los estilos CSS, permite reutilizar las hojas para distintas páginas y facilita el mantenimiento de un sitio web.
Un ejemplo: podemos cambiar el tamaño del texto de todos los párrafos modificando simplemente el valor de esa propiedad (font-size) en el selector ‘p’ de la hoja de estilo, sin tener que cambiar en cada etiqueta <p> de cada página web. - En WordPress veremos que hay una nueva opción en su menú denominada «CSS Adicional«. Esta opción junto con las «Custom CSS» (CSS personalizada), que incluyen ya muchos themes, actúan como una hoja CSS externa donde definimos reglas de estilo para toda nuestra web. No tiene tanta flexibilidad porque se aplican a todas las páginas (no se puede elegir en cuáles), pero en combinación con los estilos inline, y los estilos a nivel de página (que incluyen algunos themes), es suficiente para hacer todo lo que necesitemos a nivel de presentación.
Comentarios en CSS
Al igual que en HTML, podemos incluir comentarios en nuestras hojas de estilo, tanto en las internas que hemos visto ahora, como en las externas que veremos a continuación.
Los comentarios son siempre recomendables para hacer luego más fácil la edición de los estilos en caso de que necesitemos cambiar algo con posterioridad. Nos pueden ayudar a recordar el motivo por el que dimos de alta una determinada regla, o en qué parte de nuestras páginas la utilizamos, o incluso el efecto que se consigue al aplicarla.
Los comentarios los incluiremos entre los caracteres /* (apertura) y */ (cierre), de esta forma: /* aquí se escribe nuestro comentario…... */
Ejemplo:
|
1 2 3 4 5 6 7 8 |
<style> /* Introducimos este estilo en la página de contacto para que los datos salieran más grandes y en otro color*/ p.contacto { color: #008B8B; font-size: 1.2em; } </style> |
2.3 Modelo de Cajas (Box Model)
Otra función muy importante de los estilos, es aplicar dimensiones y posición a los elementos HTML, basándose en el denominado Modelo de Cajas (en inglés, Box Model) uno de los conceptos fundamentales de CSS.
Según este modelo, los navegadores ven o tratan cada elemento en la página HTML como una caja rectangular que tiene una serie de propiedades o características que vamos a ver a continuación.
Recordemos que HTML diferencia dos tipos de elementos: bloques y en línea, como ya vimos en el tema anterior. Afecta a cómo se disponen en la página y si ocupan o no todo el ancho de la misma.
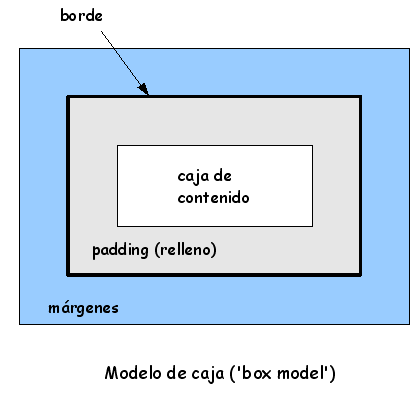
Como hemos dicho, las cajas del Box Model se componen de diversos elementos o propiedades:
- Contenido: es la caja ‘interior’, donde está el texto, la imagen o el video. Sus dimensiones estarán en función del tamaño de ese contenido (en un elemento en bloque, el ancho será por defecto el 100% de la página)
- Espaciado interior ó relleno (lo que se denomina en inglés, padding). Es el espacio que queda entre el contenido y el borde
- Borde (border), que envuelve al contenido. Puede estar pegado a él o tener un espacio de separación como hemos indicado antes
- Margen (margin), que es el espacio que hay entre el borde y otros elementos HTML adyacentes a esta caja
- Fondo (background): es una capa inferior que está ‘debajo’ del contenido (abarca hasta el borde). Puede contener una imagen o tener un color.
Incluimos dos imágenes para visualizarlo mejor. La primera sería el modelo de caja en dos dimensiones:

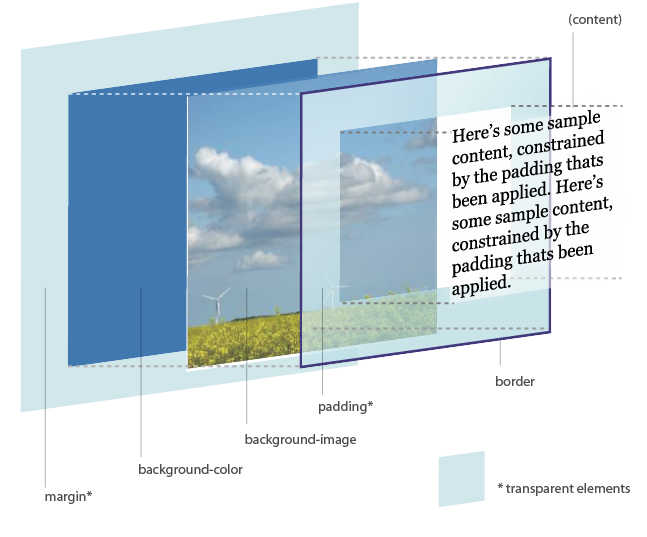
y esta sería el modelo de cajas en 3 dimensiones, incluyendo el fondo:

Imagen de Hicks Design (licencia CC BY 2.0)
CSS puede configurar las propiedades de estas cajas: dimensiones, espaciados de relleno interior (padding), borde, imagen de fondo, color de fondo y márgenes, como veremos en el apartado siguiente.
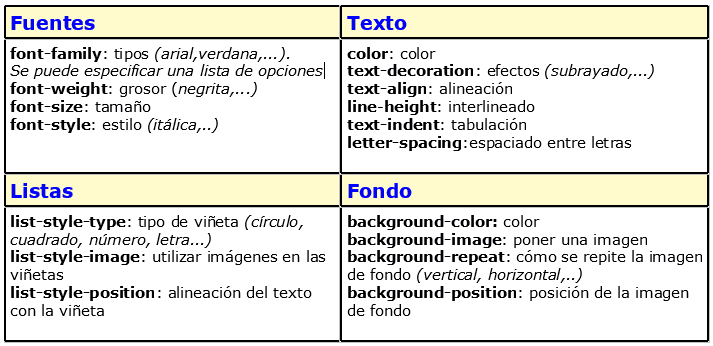
2.4 Propiedades CSS, unidades de medida y colores
Existen numerosas propiedades que pueden controlarse con CSS. No vamos a listar todos de forma exhaustiva, pero sí vamos a presentar algunas destacados de uso habitual. Tienes ejemplos de uso de algunas de ellas a lo largo del tema, incluyendo el video donde veíamos las formas de incluir estilos.
Al final del tema, indicamos algunas referencias donde podéis consultar todas las propiedades CSS y los valores que pueden tomar.

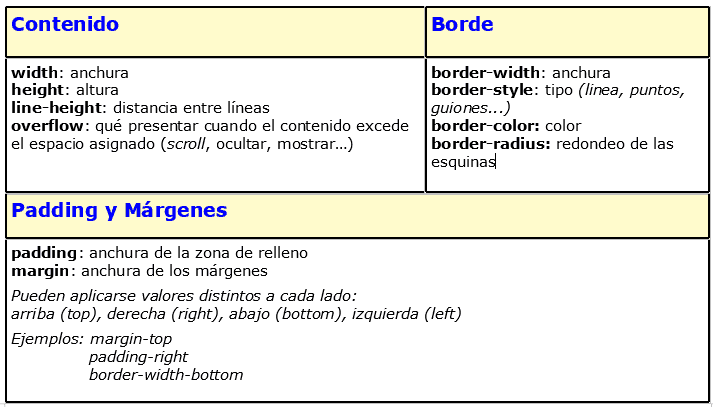
Algunas propiedades destacadas relacionadas con el modelo de cajas:

Hay más propiedades CSS, por ejemplo las que nos permiten establecer el layout (disposición) de la página, que veremos en el apartado de Posicionamiento o las introducidas por CSS3 que permiten aplicar transformaciones y animaciones
Propiedades que incluyen varias propiedades/valores
Hay propiedades como margin (margen), padding (espaciado), border-style (estilo de borde), border-width (ancho del borde) y border-color (color del borde) que en realidad incluyen las propiedades de los 4 lados: arriba-derecha-abajo-izquierda (siempre en este orden, en la dirección de las agujas del reloj).
Algo similar ocurre con border-radius que nos permite crear bordes redondeados, aunque en este caso el orden sería: esquina superior izquierda – superior derecha – inferior derecha – inferior izquierda (aunque es más usual dar el mismo valor a todas las esquinas, por ejemplo: border-radius: 15px).
Son por tanto una forma condensada de definir estilos.
Por ejemplo, en ‘margin’ irían incluidas las propiedades: ‘margin-top’ ‘margin-right’ ‘margin-bottom’ ‘margin-left’. Vemos un ejemplo.
- Si definimos: p {margin-top: 10px;} estamos dando 10 píxeles de margen superior a los párrafos
- Si definimos: p {margin: 10px;} estamos dando 10px a los 4 márgenes
- Si definimos: p {margin: 10px 5px 15px 8px;} estamos dando 10 píxeles arriba, 5 a la derecha, 15 abajo y 8 a la izquierda
- Si definimos: p {margin: 10px 5px} estamos dando dando 10 pixeles a los márgenes superior e inferior y 5 píxeles a los lados izquierda y derecha
Otro ejemplo:
- Si definimos: p {border-color: yellow green red blue;} definimos un color distinto para cada uno de los lados del borde que envuelve a los párrafos
- Si definimos: p {border-style: solid dotted;} definimos un borde de linea continua para los lados superior e inferior, y un borde de linea punteada para los lados derecho e izquierdo
Además, las propiedades border, background y font, también son una propiedad condensada de varias propiedades relativas a los bordes, fondos y fuentes.En las referencias CSS que damos luego puedes verlo más detenidamente.
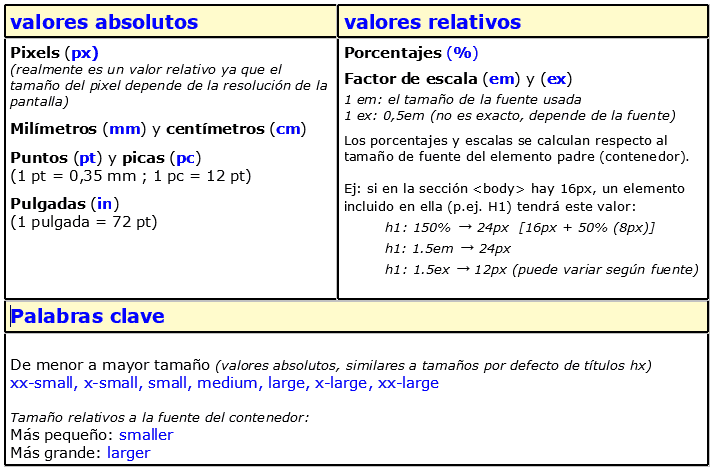
Unidades de medida
Los valores para propiedades que tienen dimensión (p.ej.,tamaño de letra, anchura de márgenes/padding, grosor bordes,…), pueden definirse de forma muy diversa:

Colores
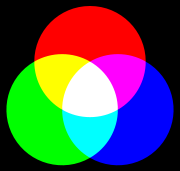
Los colores en HTML/CSS se definen por una combinación (suma) de los tres colores primarios: rojo, verde y azul (de ahí el nombre ‘modelo RGB’: Red-Green-Blue).

Modelo RGB (imagen de Wikipedia)
Los colores que podemos aplicar resultan de la combinación de un valor, entre 0-255, de cada uno de estos 3 colores. Estas combinaciones (16.777.216 de colores distintos !), pueden especificarse de formas distintas:
- Notación absoluta hexadecimal: #xxyyzz (xx,yy,zz toman valores entre entre 00 y ff). Es posiblemente la más utilizada
Ejemplo: #23a73f - Notación absoluta decimal: rgb(x, y, z) (x,y,z toman valores entre 0-255).
Ejemplo: rgb(203, 0, 15) - Notación en porcentaje: rgb(x%, y%, z%) (x,y,z toman valores entre 0-100)
Ejemplo: rgb(90%, 27%, 32%)
También podemos definir un color por su nombre en inglés, aunque lógicamente es mucho más limitado el rango que podemos utilizar.
Inicialmente fueron 16, según se especificaba en HTML 3.2 (aún no existía CSS) y puedes verlos en el gráfico que mostramos abajo (red, green, yellow,…) pero los navegadores modernos entienden ya hasta 140 nombres, según se definen en el estándar CSS3.

Nombres de colores inicialmente definidos (Imagen procedente de la especificación HTML3.2 del W3C)
Hay muchas herramientas online para seleccionar colores y obtener sus códigos o consultar los nombres existentes (el editor de WordPress y el Theme (plantilla) que instaléis incorporan algo similar, por lo que la selección de color es algo muy intuitivo ).
Un ejemplo muy completo y una buena referencia, con explicaciones detalladas (en español) lo tenéis en: HTMLColorCodes
También, otra referencia muy útil (aunque en inglés) la tenéis en la sección Color de W3Schools
Referencias: Webs donde podemos consultar las propiedades CSS
Al igual que hicimos con HTML, hemos escogido varias webs donde podéis encontrar información sobre las propiedades CSS y los valores que pueden tomar.
En este caso hemos descartado las referencias oficiales (W3C), porque a este nivel de introducción son algo confusas dada la cantidad de documentos que tienen, aunque lógicamente puedes buscarlas en Internet si te interesan.
MDN (Mozilla Developer Netwok)
Tienes un listado completo de las propiedades CSS en esta página de Mozilla. Si pinchas en cualquiera de las etiquetas te llevará a una descripción más detallada, con un ejemplo de uso o incluso los atributos que puede tener:
https://developer.mozilla.org/es/docs/Web/CSS/Referencia_CSS
W3Schools
Ya dijimos que es una de las referencias más populares y es similar a la referencia que ya pusimos para HTML. Está en inglés aunque con posibilidad de traducción automática :
https://www.w3schools.com/cssref/default.asp
Libros Web
Esta quizás sea una de las referencias más claras y sencillas de consultar de CSS 2 en español, con ejemplos y muy bien explicado en general. No cubre por ahora las propiedades CSS3: http://librosweb.es/referencia/css/
Cheat sheet (chuletas) CSS
Son muchos los estilos y propiedades que se manejan en las distintas versiones del estándar CSS. Si quieres tener la información comprimida para una consulta rápida, una opción es buscar en la Web «cheat sheet CSS» ó «chuleta CSS». Te van a aparecer muchas en los enlaces o en la sección de imágenes.
Atributos id y class
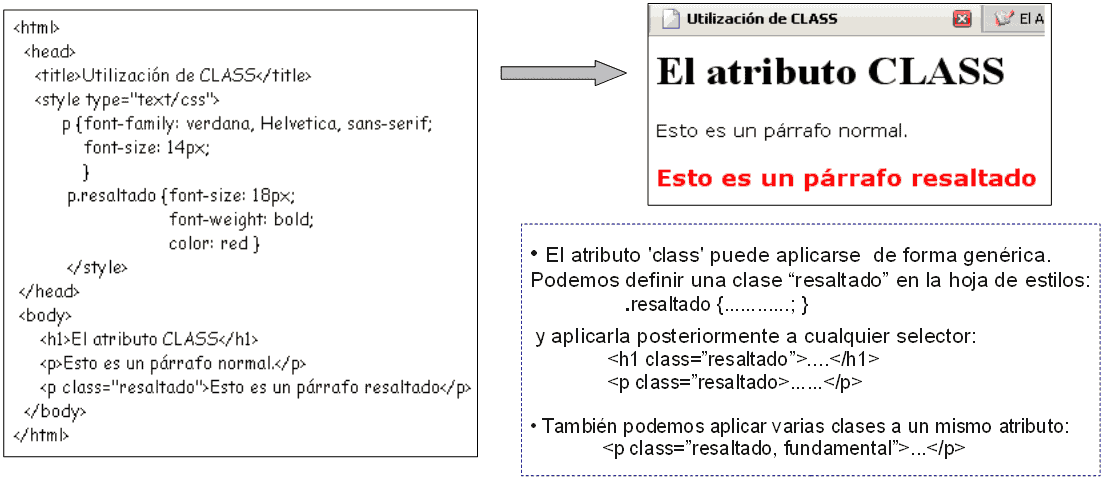
Como ya explicamos en el anterior tema, podemos aplicar estilos a un conjunto particular de selectores utilizando los atributos ‘id’ y ‘class’ en las etiquetas HTML, permitiéndonos identificar elementos concretos en la página.
- class: incluyendo este atributo con un nombre (<selector class = ”nombre”>) podemos aplicar estilos diferenciados a esos selectores, refiriéndonos a ellos en la hoja de estilo con: selector.nombre
- id: misma función que ‘class’ pero se utiliza para un único elemento (<selector id=”nombre”>). En la hoja de estilo los identificamos con la expresión: selector#nombre
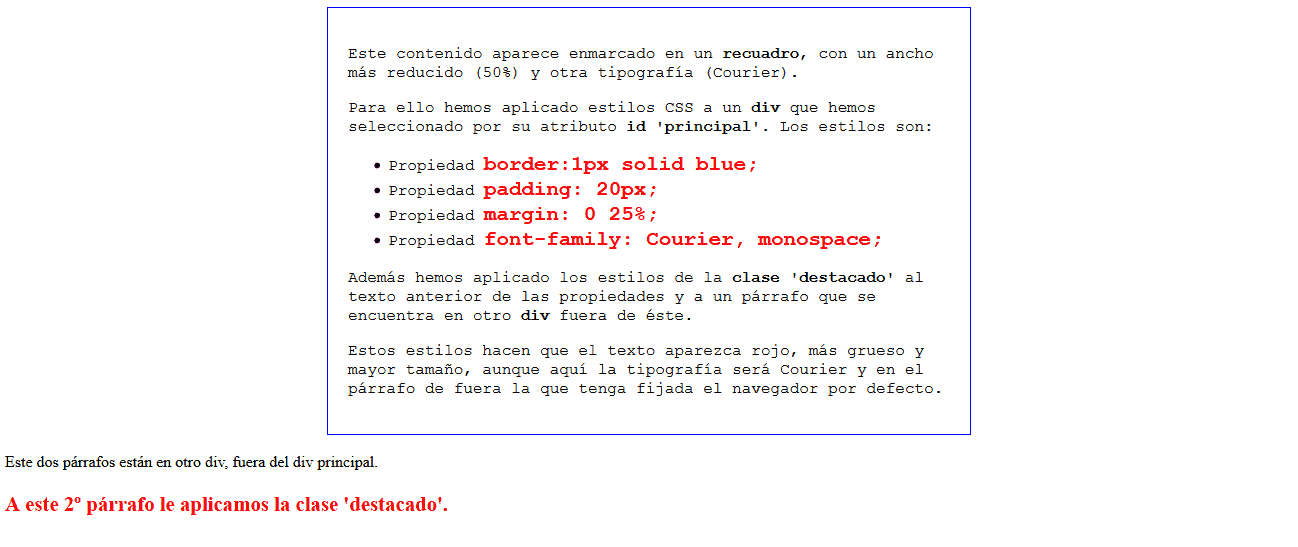
 Aquí tienes un ejemplo utilizando una hoja de estilo interna, aplicando estilos a los elementos contenedores div y span. Puedes copiar el código a un fichero de texto y crear con él una página web para ver los diferentes efectos de presentación. En el video «incluir CSS» de este tema también tienes otros ejemplos explicados.
Aquí tienes un ejemplo utilizando una hoja de estilo interna, aplicando estilos a los elementos contenedores div y span. Puedes copiar el código a un fichero de texto y crear con él una página web para ver los diferentes efectos de presentación. En el video «incluir CSS» de este tema también tienes otros ejemplos explicados.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
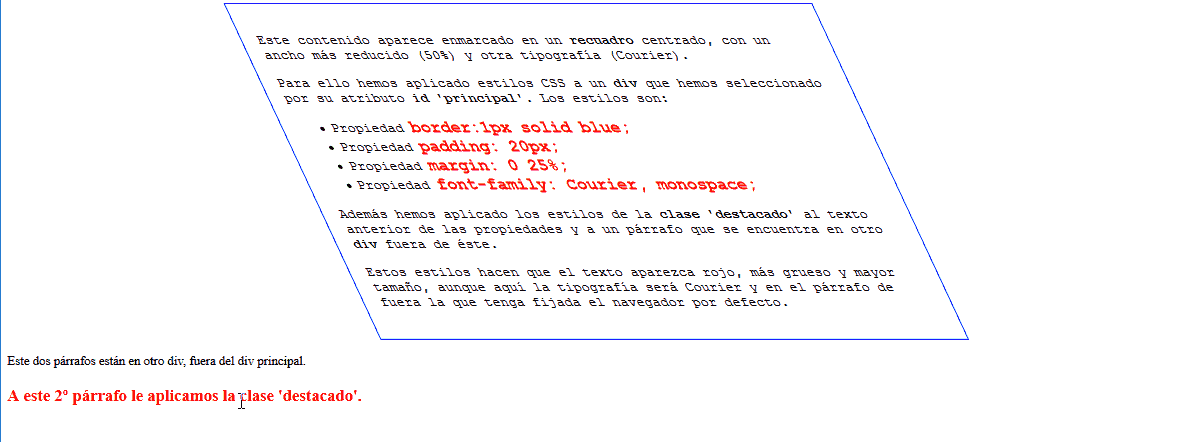
<!DOCTYPE> <html> <head> <meta charset="UTF-8"> <title>Aplicación de estilos con id y class</title> <style> #principal { border: 1px solid blue; padding: 20px; margin: 0 25%; font-family: Courier, sans-serif; } .destacado { font-size: 1.3em; font-weight: 600; color:red; } </style> <body> <div id="principal"> <p>Este contenido aparece enmarcado en un <strong>recuadro</strong>, centrado con un ancho más reducido (50%) y otra tipografía (Courier).</p> <p>Para ello hemos aplicado estilos CSS a un <strong>div</strong> que hemos seleccionado por su atributo <strong>id 'principal'</strong>. Los estilos son:</p> <ul> <li>Propiedad <span class="destacado">border:1px solid blue; </span></li> <li>Propiedad <span class="destacado">padding: 20px;</span></li> <li>Propiedad <span class="destacado">margin: 0 25%;</span></li> <li>Propiedad <span class="destacado">font-family: Courier, monospace;</span></li> </ul> <p>Además hemos aplicado los estilos de la <strong>clase 'destacado'</strong> al texto anterior de las propiedades y a un párrafo que se encuentra en otro <strong>div</strong> fuera de éste.</p> <P>Estos estilos hacen que el texto aparezca rojo, más grueso y mayor tamaño, aunque aquí la tipografía será Courier y en el párrafo de fuera la que tenga fijada el navegador por defecto.</p> </div> <div> <p>Este dos párrafos están en otro div, fuera del div principal.</p> <p class="destacado">A este 2º párrafo le aplicamos la clase 'destacado'.</p> </div> </body> </html> |
Vemos el resultado que aparece en la ventana del navegador:
Anexo 1: Posicionamiento de elementos HTML con CSS
Vimos en el apartado 1.6 (tema 1) como se ubican los distintos elementos HTML al presentarlos en pantalla. De forma resumida:
- Los elementos en línea, como el texto, enlaces o imágenes, se colocaban uno detrás de otro de izquierda a derecha. Cuando ya no hay más espacio a lo ancho, continúan abajo.
- Los elementos en bloque, como los encabezados, los párrafos o los div, ocupaban todo el ancho de la pantalla y siguen un orden de arriba a abajo.
Con esta distribución en mente y utilizando propiedades CSS como la alineación de texto, los padding y los márgenes o las anchuras, podemos ajustar nuestro diseño de las páginas. Incluso tenemos propiedades adicionales, que aunque no hemos visto, nos permiten ajustar aún más el texto .
En WordPress, su editor nos ofrecerá algunas opciones de menú para la alineación (por ejemplo para las imágenes), aparte del acceso al código HTML donde podemos configurar las propiedades que hemos citado. Además veremos editores visuales alternativos que nos permiten ajustar nuestro diseño con un sistemas de filas y columnas para posicionar los elementos con mucha más precisión.
Dicho todo esto, CSS tiene propiedades específicas, position y float, para ajustar la ubicación de los elementos HTML al presentarlos en el navegador. Vamos a describirlas, pero sin entrar en detalle ya que el diseño web con estas técnicas CSS es algo más complejo al verse influido por el tamaño y resolución de la pantalla del usuario e incluso si tiene el navegador minimizado o con algún nivel de zoom. La web no es como los medios impresos donde las dimensiones son fijas y conocidas de antemano. Por eso lo incluimos en un anexo, para saber de su existencia y por si más adelante queréis profundizar en ellas.
Vamos a ver estas propiedades.
Position
Esta propiedad se puede aplicar a cualquier elemento HTML y permite establecer donde se mostrará en la página. Nos permite jugar con posiciones absolutas, relativas o fijas. Los valores que puede tomar son:
- static (estático ó normal): es el valor por defecto. El elemento, según sea de bloque o en línea, se posicionará según el flujo normal del documento como hemos comentado al principio del anexo
- relative (relativo): se desplaza en los ejes horizontal y vertical respecto de su posicionamiento normal (static), según el espacio que indiquemos. El resto de cajas no se ven alteradas en cuanto a su ubicación.
- absolute (absoluto): se desplaza horizontal y/o verticalmente como el relativo pero con dos diferencias: la referencia la toma del primer elemento padre posicionado y la caja sale totalmente del flujo del documento, es decir, otras ocupan el espacio que deja vacío al desplazarse.
- fixed: igual al absoluto salvo que la caja permanece inamovible en la ventana del navegador, aunque hagamos scroll en ella
Como puede deducirse de su definición, aplicar cualquiera de las dos últimas propiedades puede producir solapamientos con otros elementos de la página.
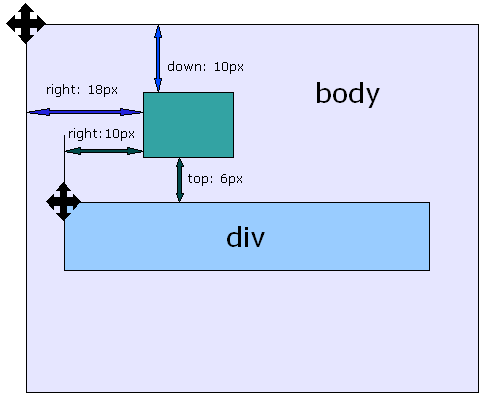
Para establecer cuánto se mueve la caja, se utilizan las propiedades top, right, bottom, left (arriba, derecha, abajo, izquierda) con valores que pueden especificarse en unidades de medida absolutas o relativas.
Para visualizar de forma genérica como se calcula ese desplazamiento, mostramos en la siguiente imagen un elemento (caja verde) con un movimiento referenciado a dos elementos distintos. Respecto al elemento body (representado por el rectángulo mayor con origen de coordenadas indicado por la cruceta en la parte superior izquierda de la imagen) se desplaza 18px a la derecha (right) y 10 px hacia abajo (down). Respecto al div central, se desplaza 6 px arriba (top) y 10px a la derecha (right).

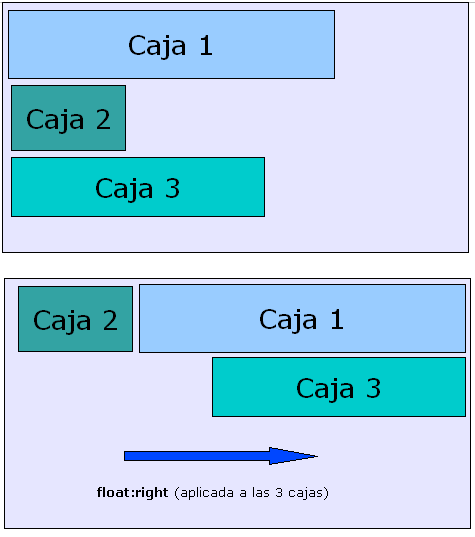
Float
Esta propiedad hace moverse al elemento tan a la izquierda o la derecha de la página como le sea posible, según tenga el valor left o right respectivamente.
Las características principales de este desplazamiento son:
- El elemento sale del flujo normal del documento; en ese momento el resto de cajas ocupan su lugar y a continuación la caja flotante se posiciona lo más a la izquierda o derecha posible según se haya definido
- Aunque la caja puede posicionarse sobre otra que haya ocupado su lugar, los elementos en línea (por ejemplo el texto) hacen sitio y adaptan su anchura al espacio libre que deja esa caja flotante (lo que se denomina reflow, es decir, refluyen, como si depositáramos un elemento sólido en la corriente de un fluido)
- Si hay varias cajas flotantes, se respetan entre ellas la posición, es decir, no hay solapamientos y se alinean según su orden en el código HTML. Por ejemplo, si hay 2 divs flotantes a la derecha, el primero que se define se sitúa a la derecha del todo, y el siguiente se pondrá a su izquierda, pegada a la anterior (lo más a la derecha posible) y si no tiene espacio en esa línea, pasará a la derecha de la línea siguiente.
Existe otra propiedad, clear, que podríamos traducir por ‘despejar‘, que se utiliza en conjunto con float e impide a un elemento ubicarse a un lado u otro o a ninguno de los dos (valores right, left, both) de una caja flotante, desplazándolo abajo a una nueva línea.
Vemos un ejemplo con 3 cajas a las que se aplica la propiedad float con valor a la derecha:

Anexo 2: Propiedades CSS3
En este tema hemos visto algunas de las propiedades más utilizadas del estandar CSS2. Con la llegada de CSS3 se añadieron nuevas funcionalidades a este lenguaje de estilos, aunque al ser relativamente recientes no están completamente implementadas en todos los navegadores, especialmente en versiones más antiguas. Por eso, y por tratarse de propiedades más complejas en ciertos casos, hemos preferido incluirlas en un anexo, a modo de información complementaria.
En este sentido, dado que los distintos navegadores empezaron a implementar las propiedades CSS3 de forma distinta, se hizo necesario el uso de prefijos en el nombre de estas propiedades, según las distintas familias de navegadores, al no ser compatibles de manera general. Los prefijos son:
- -webkit: sirve para navegadores como Chrome, Safari y Opera
- -moz: sirve para el navegador Firefox (de Mozilla).
- -ms: aunque con el navegador Internet Explorer (de Microsoft) es más difícil que funcionen las propiedades CSS3, también se utiliza a veces este prefijo.
- -o: es el que se utilizaba para el navegador Opera antes de que cambiara al motor de renderizado Webkit en 2013.
Afortunadamente cada vez son menos necesarios estos prefijos porque las nuevas versiones de los distintos navegadores ya dan soporte uniforme a estas propiedades, pero conviene tenerlos en cuenta si creemos que nuestros visitantes pueden utilizar navegadores con versiones más antiguas.
Vamos a ver tan solo algunas propiedades CSS3 para hacernos una idea de sus posibilidades. Recuerda que puedes consultar todas las propiedades CSS3 y ver ejemplos de su uso en las referencias que hemos dado sobre CSS en este tema (por ejemplo en w3school con demos online )
Multi-columna
Las propiedades que se incluyen en este grupo nos permiten presentar el contenido de un elemento HTML en columnas, pudiendo ajustar la anchura, estilo, espacio y color de las mismas. Vemos algunas de ellas:
- column-count: nos permite indicar el número de columnas que deseamos crear. Puede tomar valores numéricos (2, 3, …) o indicar ‘auto’, y en este caso, según la anchura disponible para las columnas, determinará cuantas son necesarias.
- column-width: indica el ancho de cada una de las columnas.
- column-gap: fijará el tamaño del espacio en blanco existente entre columnas.
- columns: permite definir el nº de columnas y anchura en una sola propiedad
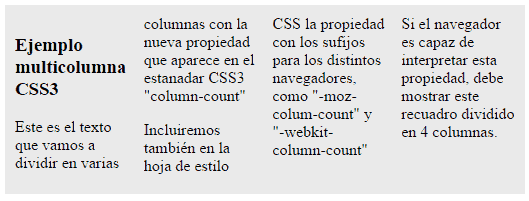
Veamos un ejemplo dividiendo un texto en 4 columnas con una separación entre ellas de 14px. Empleamos un <div> con un atributo class, pero podría haberse hecho con otros elementos como <aside>, <article>, <section>… según el contexto y el etiquetado que utilicemos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Ejemplo Multicolumna CSS3</title> <style type="text/css"> .multicolumna{ -webkit-column-count: 4; /* Chrome, Safari, Opera */ -moz-column-count: 4; /* Firefox */ column-count: 4; -webkit-column-gap: 15px; /* Chrome, Safari, Opera */ -moz-column-gap: 15px; /* Firefox */ column-gap: 15px; background-color:#eaeaea; padding:10px; width:500px; } </style> </head> <body> <div class="multicolumna"> <h3>Ejemplo multicolumna CSS3</h3> <p>Este es el texto que vamos a dividir en varias columnas con la nueva propiedad que aparece en el estandar CSS3 "column-count"<p> <p>Incluiremos también en la hoja de estilo CSS la propiedad con los sufijos para los distintos navegadores, como "-moz-colum-count" y "-webkit-column-count"<p> <p>Si el navegador es capaz de interpretar esta propiedad, debe mostrar este recuadro dividido en 4 columnas.<p> </div> </body> </html> |
Nota: podríamos haber empleado la regla de estilo más abreviada: columns: 14px 4; pero hemos preferido mostrar la versión más pormenorizada, incluyendo las variantes con prefijos.
Y este es el resultado que obtenemos en pantalla:

Transformaciones
Permiten modificar la visualización de los elementos HTML, pudiendo rotarlos, desplazarlos, deformarlos, escalarlos o mostrar otra perspectiva de los mismos. Utilizamos para ello la propiedad transform con los valores rotate, translate, scale o skew (deformación según un eje), tomando como punto de referencia el centro del elemento.
Vemos un par de ejemplos. En el primero rotamos un elemento HTML 32 grados con la regla de estilo transform: rotate(32deg); respecto a un origen fijado por la propiedad transform-origin (por defecto toma los valores 50% 50%, pero lo mejor es probar para ver el efecto):
|
1 2 3 4 5 6 7 8 9 |
.rotar { transform-origin: 0% 0%; -moz-transform-origin: 0% 0%; -webkit-transform-origin: 0% 0%; transform: rotate(32deg); -moz-transform: rotate(32deg); -webkit-transform: rotate(32deg); } |
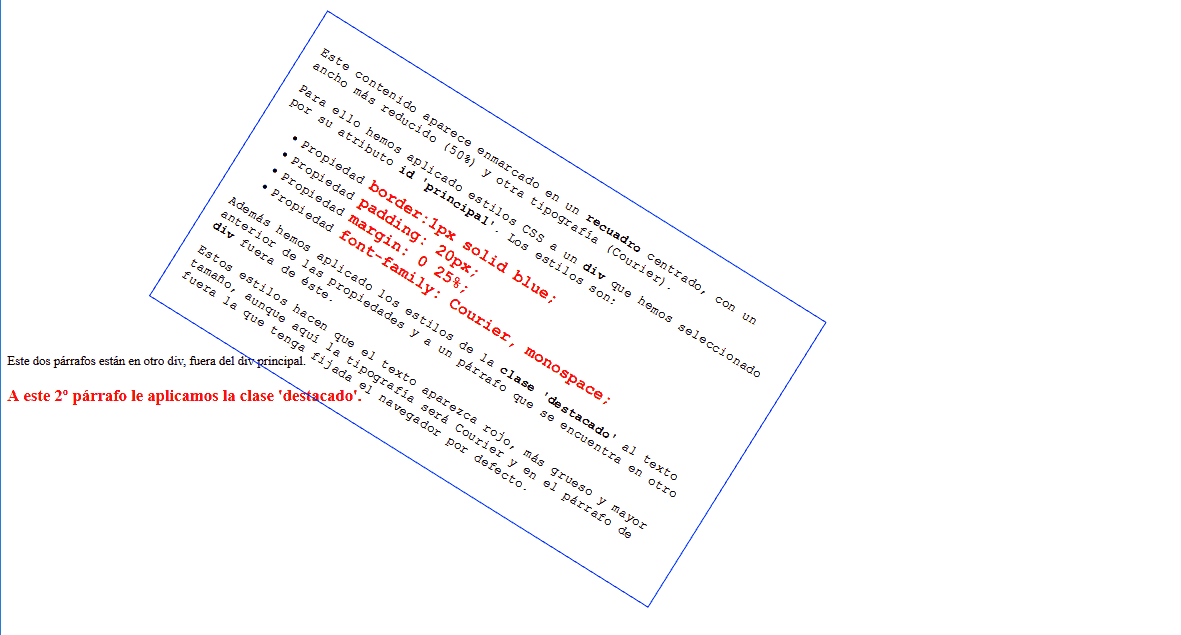
Si aplicamos esta clase al div que vimos en un ejemplo anterior de este tema vemos como el recuadro se inclina (apreciar que puede solaparse con otros elementos, como los párrafos de abajo):

En el 2º ejemplo deformamos el anterior recuadro solo en un eje con la propiedad skew:
|
1 2 3 4 5 |
.deformar { transform: skew(25deg, 0deg); -moz-transform: skew(25deg, 0deg); -webkit-transform: skew(25deg, 0deg); } |
y este es el resultado en pantalla:

Transiciones y Animaciones
Una transición es un efecto de presentación en el que un elemento HTML modifica los valores de sus propiedades CSS desde un estado inicial a uno final con un cambio fluido entre medias. Por ejemplo: que el tamaño de un texto aumente, que un color de fondo cambie o que un elemento desaparezca de la página. Para activar una transición es necesario que se detecte un evento (pasar el ratón por encima del elemento, pulsar un botón…) y con las propiedades transition-property y transition-duration ajustaremos la modificación de las transiciones.
Este dinamismo en la presentación de los elementos HTML hasta ahora solo podía realizarse con JavaScript pero con CSS3 hay una alternativa sin necesidad de programar.
En esta misma ‘familia’ estaría las animaciones (propiedad animation), que a diferencia de las transiciones que solo pasan de un estado inicial a uno final, permiten el cambio a varios estados a lo largo del tiempo. Estos valores se especifican con el uso de reglas keyframes.
No vamos a entrar en detalle en estas propiedades, pero puedes ver las diferencias y conocer algo más de ellas en este artículo e incluso practicar con ellas en estas dos páginas: animaciones y transicciones
Otras propiedades CSS3
Como hemos comentado al inicio de este anexo hay más propiedades CSS3, como por ejemplo la posibilidad de crear gradientes o cambios de color en una superficie con un efecto lineal (propiedad linear-gradient) o radial (radial-gradient), crear efectos de sombras (text-shadow y box-shadow), crear bordes con imágenes (border-image) o bordes redondeados (border-radius, propiedad que ya hemos visto) y otras que puedes consultar en las referencias que te hemos dado.
Entrar a detallar todas ellas va más allá del alcance de este curso, pero una vez que adquieras familiaridad con el manejo de estilos CSS en general, no te será difícil ir probándolas y ya decidir si te interesa incorporar alguna a tus diseños de páginas.
Tras ver esta introducción a los lenguajes HTML y CSS, pasaremos ya a conocer WordPress en los siguientes temas