2. Opciones y Atributos de Página
HOY APRENDERÁS: Las opciones de publicación y atributos de cada página que podemos configurar con el editor.
2.1. Opciones de publicación
A la derecha del editor, podemos ver las opciones de publicación, en el menú «Publicar». Las describimos a continuación:
- [restrict paid=true]
- Estado: Nos indica si la página está ya publicada o aún permanece en borrador.
- Visibilidad: Puede ser pública (la pueden ver todos los visitantes), protegida con contraseña (le pondremos una contraseña, y sólo podrán acceder a la página los visitantes que la introduzcan) o privada (sólo la pueden ver los administradores).
- Revisiones: Cuando la página ya está publicada, en este apartado podemos ver cuántas veces hemos realizado cambios sobre la misma. La gran ventaja es que esto nos permite ver y comparar unas versiones de la página con otras, y así recuperar una versión anterior si es necesario.
- Fecha de publicación: Cuando aún no está publicada, podemos elegir una fecha de publicación inmediata o en el futuro (cambiando la fecha por una futura haremos que la página no se publique hasta que llegue un determinado día).
- Vista previa de los cambios: Con este botón, y aún sin publicar los cambios, podemos ver cómo quedaría en el navegador la página que estamos modificando.
2.2. Atributos de página
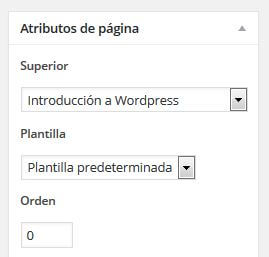
Aparte de crear el contenido de la página en el editor Visual, publicarla o guardarla como borrador, en el menú lateral derecho encontramos el grupo de opciones «Atributos de página», donde podemos definir lo siguiente:

- Definir la página Superior: Esta es una opción importante a tener en cuenta, en caso de que la página que estamos creando tenga otra «Superior» en la estructura de nuestra web. Esto se entiende muy fácilmente con un ejemplo: Si tenemos un sitio dedicado a los vehículos a motor, y ya hemos creado 3 páginas «coches», «motos» y «camiones», cuando creemos por ejemplo la página «Peugeot», elegiremos como página «Superior» la que previamente habíamos llamado «coches».Así, WordPress entenderá que en nuestra estructura queremos que la página Peugeot dependa de coches, y por tanto la dirección quedará como «nuestrapagina.com/coches/peugeot.html»
- Definir la Plantilla de la página: Según el tema que tengamos instalado, podemos tener una o varias plantillas o diseños diferentes para las páginas. Normalmente siempre elegiremos la predeterminada, pero aquí podemos cambiarla para alguna página en concreto.Aparte de usar alguna plantilla que venga con el tema, también nosotros podremos crear nuestras propias plantillas, pero es un trabajo que ya nos exigirá cierto conocimiento de PHP o HTML.
Finalmente, según el tema o los plugins que tengamos instalados, es probable que tengamos más opciones de configuración, que nos aparecerán debajo del editor Visual.
En caso de que queramos que aparezcan más o menos opciones en esta pantalla de edición de página, podemos pinchar en «Opciones de Pantalla», e ir marcando o desmarcando las casillas según nuestro interés.
HOY HAS APRENDIDO: Las opciones de publicación y atributos de cada página que podemos configurar con el editor.
[/restrict]


